发表于: 2018-11-09 20:14:15
1 904
今天完成的事情:
今天成功提交了任务7,并对任务中的问题进行了总结;
学习了bootstrap栅格布局,还不会应用,先在这里记录一下:
BootStrap中的栅格布局,必须将column放入row中,而row必须放入container中。
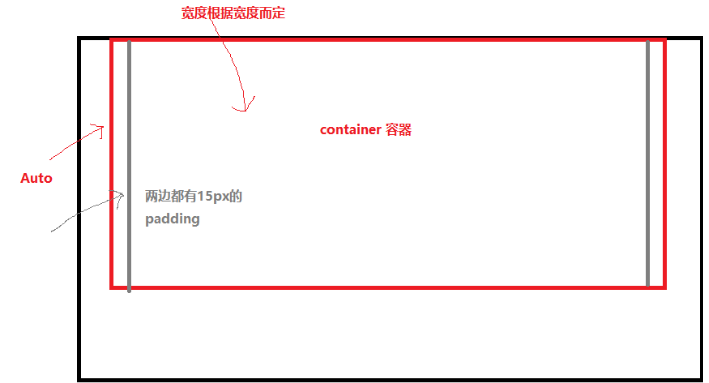
container类在布局中主要有两个作用:
- 在不同的宽度区间内提供宽度限制。当宽度变化时,采用不同的宽度;
- 提供一个padding,阻止内部内容触碰到浏览器边界;
Bootstrap中使用padding代替上文中的margin。大小为15px,如下图所示

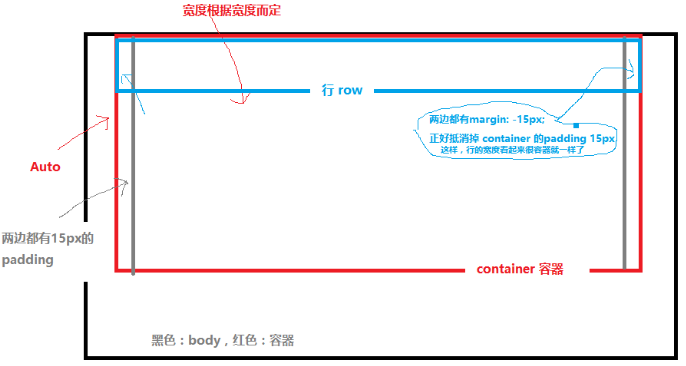
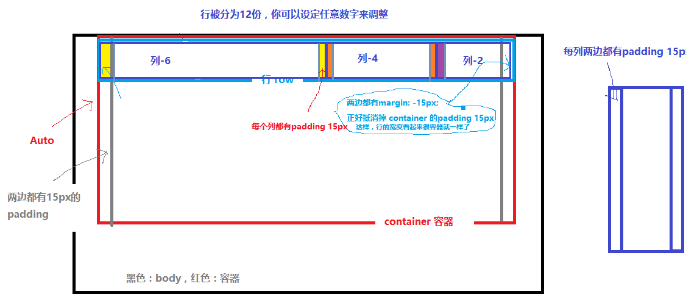
Row是column的容器,每个row中的column之和必须为12,不过我们可以通过嵌套的方式扩展。Row的左右margin都为-15px,用来抵消container中的padding


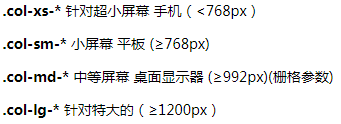
bootstrap为了实现更好的响应式布局,列的种类有很多种

就是在不同的宽度里面Bootstrap将帮助你选择不同的类,你可以用这些类定义你想在不同宽度的界面排版。
然后学习了css媒体查询
媒体查询包含一个可选的媒体类型和媒体特性表达式(0或多个)最终会被解析为true或false。如果媒体查询中指定的媒体类型匹配展示文档所使用的设备类型,并且所有的表达式的值都是true,那么该媒体查询的结果为true。当媒体查询为true时,其对应的样式表或样式规则就会遵循正常的级联规则进行应用
逻辑操作符
你可以使用逻辑操作符,包括not、and和only等,构建复杂的媒体查询。and操作符用来把多个媒体属性组合成一条媒体查询,对成链式的特征进行请求,只有当每个属性都为真时,结果才为真。not操作符用来对一条媒体查询的结果进行取反。only操作符仅在媒体查询匹配成功的情况下被用于应用一个样式,这对于防止让选中的样式在老式浏览器中被应用到。
逗号分隔符:媒体查询中使用逗号分隔效果等同于or逻辑操作符。当使用逗号分隔的媒体查询时,如果任何一个媒体查询返回真,样式就是有效的。逗号分隔的列表中每个查询都是独立的,一个查询中的操作符并不影响其它的媒体查询。
媒体特征
大多数媒体属性可以带有“min-”或“max-”前缀,用于表达“最低...”或者“最高...”。例如,max-width:12450px表示应用其所包含样式的条件最高是宽度为12450px,大于12450px则不满足条件,不会应用此样式。
明天计划的事情:
继续写官网页面,学习响应式布局
遇到的问题:
暂无
收获:
学习了栅格布局,但是在应用方面还很欠缺,明天多实践
学习了媒体特征,为响应式布局做准备





评论