发表于: 2018-11-06 22:56:17
1 818
2018/11/6
今日完成
任务10重写了一遍下拉框,并修改默认样式,下拉箭头用background实现,background-position定位
安装了Ruby,安装sass,安装图形界面编译工具koala。初步了解了sass。
Sass的学名叫“CSS预处理器”,就是在CSS的基础上,引入了变量、嵌套、mixin(混合)、运算以及函数等功能,增加了代码的灵活性,可以让我们以更少的代码实现同样的效果,而且代码的整洁度、可读性更强。sass提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。
查看了sass常用的基本语法:
1、变量
2、选择器嵌:如果要嵌套一个伪类,类似:hover,需要用 & 连接父选择器的标识符
3、属性嵌套
4、代码重用 继承:使用选择器的继承,要使用关键词@extend,后面紧跟需要继承的选择器。
5、Mixin混合器(还未看懂)
6、颜色函数
四种编译排版:
nested 嵌套式:
.box {
width: 300px;
height: 400px; }
.box-title {
height: 30px;
line-height: 30px; }
expanded 展开式(css常见的格式):
.box {
width: 300px;
height: 400px;
}
.box-title {
height: 30px;
line-height: 30px;
}
compact 紧凑式:
.box { width: 300px; height: 400px; }
.box-title { height: 30px; line-height: 30px; }
compressed 压缩式:
.box{width:300px;height:400px}.box-title{height:30px;line-height:30px}
Sass中的注释有3种:
//我是单行注释
不会出现在编译之后任何格式的CSS文件中。
/*我是多行注释*/
只会出现在编译之后代码格式为expanded的CSS文件中。
/*! 我是强制注释*/
会出现在任何代码格式的CSS文件中。
环境配置:
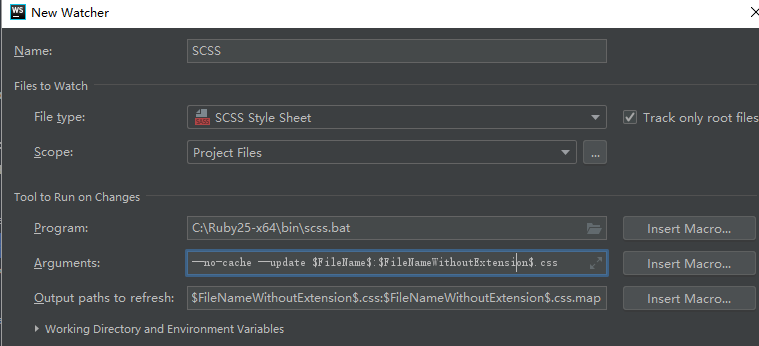
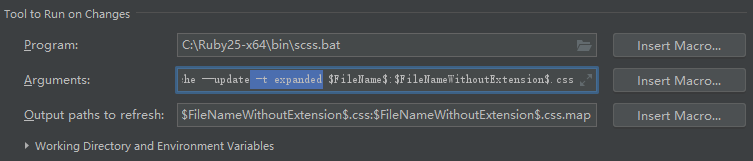
webstorm 配置scss编译环境,百度了一下原来webstorm支持sass编译,也就不需要koala了, -t expanded设置编译排版格式为展开式。


今日收获:初步认识sass,并配置好环境。
遇到的问题:对sass语法还不够熟悉,感觉跟css差不多,不知道什么时候该用什么语法。
明日计划:尝试用sass重写登陆界面。
任务八、九总结:
任务名称:CSS=TASK8、9
成果链接:https://strivezc.github.io/hello-world/task8/html/task8_1.html
任务耗时:2018.10.30-2018.11.3(5天)
技能脑图:
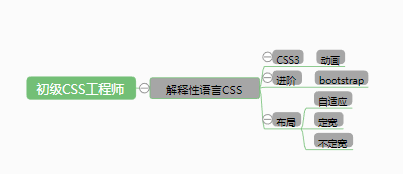
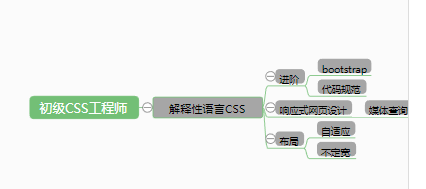
官网脑图:


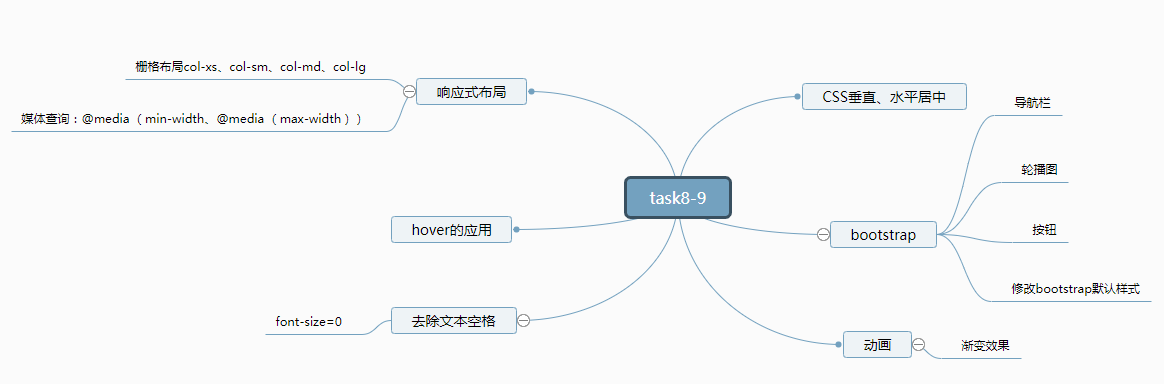
个人脑图:

任务总结:
这个任务主要是对前面所学的知识的综合运用,主要是响应式布局的使用,通过这个任务能更好的理解各种情况下的水平、垂直居中该怎样去实现,可以采取多种方法,具体看情况使用,并熟悉了bootstrap3框架的应用。
刚开始这个任务的时候,除了头部和尾部其他都不知道该怎样去布局,后来慢慢理解学习了bootstrap的栅格布局,尝试用栅格布局去实现里面的内容。
下表为栅格布局在不同屏幕宽度是如何使用的:

栅格系统将每行 row 分为12列,下面是列类前缀分别在什么像素宽度中使用。
col-xs- 当屏幕小于768px时
.col-sm- 当屏幕大于等于768px时
.col-md- 当屏幕大于等于992px时
.col-lg- 当屏幕大于等于1200时
任务中遇到哪些疑难问题,最终是如何解决的,有哪些值得分享的收获。
在这个任务中,主要的难题是怎样去实现各种屏幕状态下布局,如何让每个宽度下都能正常显示布局而不被打乱,因此需要做响应式调整,调整响应式的过程中遇到的问题主要是内容不对齐,内容间距太大,文字太大等让布局看起来不适合,不整洁,调试过程中经常出现心态浮躁的现象,不够耐心。调试页面的时候耐心是很重要的,不能太急,否则遇到bug的时候会很头痛,不知道静下来找出问题在哪,所以心态对一个人来说是很重要的。
调试的时候,会出现怎么命名代码写的没问题,还是不行不行的,这时候F12可以看出是css优先级的问题,这个时候就要去了解css优先级是什么,去学习他。然后全部改好后,又出现后面的布局怎么都乱了,但是页面缩小就没事,一看HTML结构没有问题,是css样式出现问题,再去找原因,这里我用的方法比较笨,一行一行去检查出现问题出的代码,看着都没问题,后来才发现是@media的时候,大括号不见了一个- -!导致后面的样式都是媒体查询内的东西,敲代码的时候不小心就漏括号漏符号了,所以还是不够细心。
还有就是做页面的时候不够仔细,许多细节没把握好,通过这个任务让自己在以后的路细心点,不然以后工作了粗心大意会出很多bug。





评论