发表于: 2018-10-31 23:16:14
2 892
2018年10月31日 css任务1+2日报
今天完成的事情:
1.按照任务1和2的流程走了一遍
2.html和css根据mdn的文档学习过,又复习了一遍
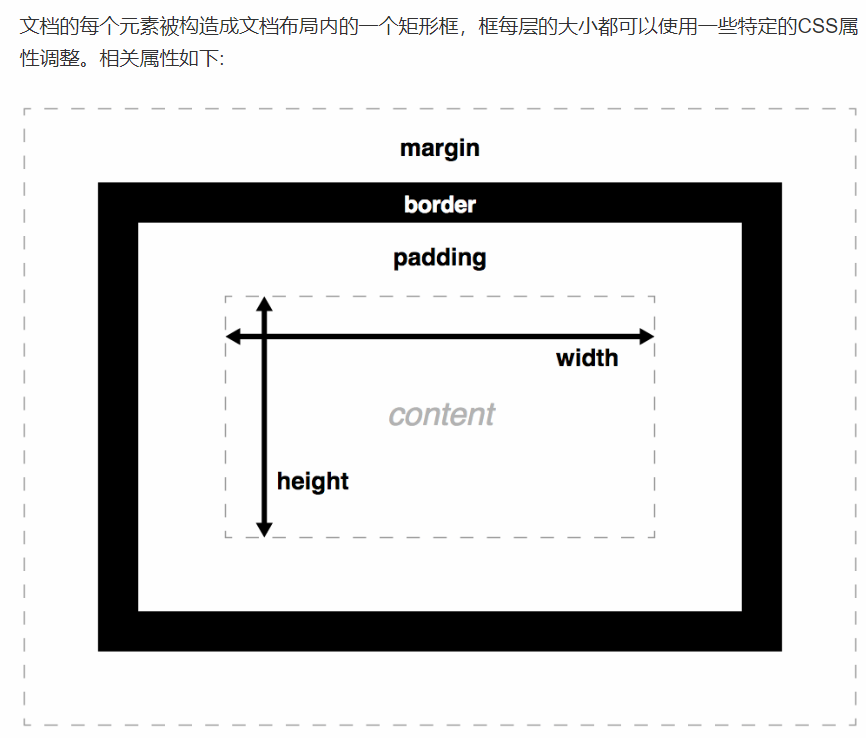
3.关键概念:盒子模型、浮动(float)、相对大小/绝对大小、视口viewport
4.版本控制工具
git:
- 克隆项目到本地:git clone
- 更新项目:git pull
- 上传项目:git push
svn:
- svn拉取代码到本地:svn checkout 地址
- 更新远程最新版本到本地:svn update
5.配置nginx,指向目标静态网页;配置域名,对应页面http://chjlxxc.top/jnshu/css/css1/index.html
明天计划的事情:
1.通过任务1、任务2的验收
2.学习imooc上的ps切图
3.学习任务3需要的各项
遇到的问题:
如何对服务器进行安全设置,避免被黑了拿去挖矿
解决:
收获:

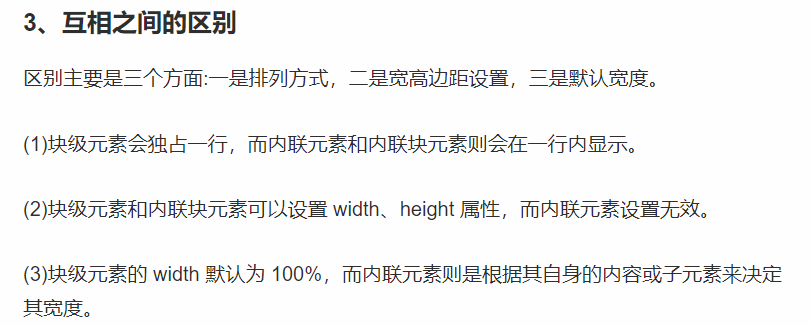
常见的inline元素、block元素、inline-block元素有哪些?它们之间有什么区别
https://www.jianshu.com/p/cca9f037a6b9

加和不加meta的viewport有什么区别?
viewport是浏览器的可视区域。通常viewport使用在移动端,因为移动端的往往比电脑端小,所以在移动端的时候,浏览器会出现横向的滚动条,这是用户体验所不想有的。
于是使用了meta的viewport可以消除滚动条,取而代之的采用平移和缩放的方式浏览网页的其他区域。(联系平时在手机上浏览网页即可)。
HTML文件里开头的Doctype有什么作用
声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
每个版本的申明方式是不同的,其中HTML5的申明方式是:
1 <!DOCTYPE html>
IDE webstorm的简单使用





评论