发表于: 2018-10-23 08:28:09
1 981
今天完成的事情:任务十
明天计划的事情:学习sass和less
遇到的问题和收获如下:
碰到的第一个问题当屏幕尺寸小于768px时,汉堡导航条收缩之后就打不开,如图:
后来查了好多的资料,才发现在nav的button设置里面有一行代码必须加进去data-toggle="collopse",少了这一行nav折叠之后就打不开了
第二个问题就是input[type=radio]的蓝色按钮显示,我的想法是利用input[type="radio"]+label:before的方式再设置一个圆形盖住原来的按钮,代码如下
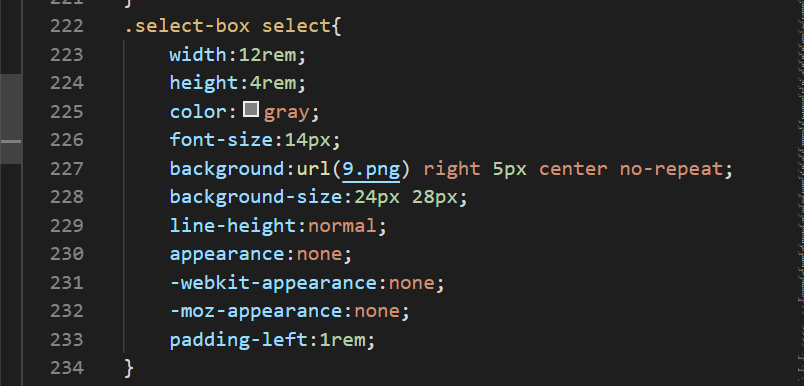
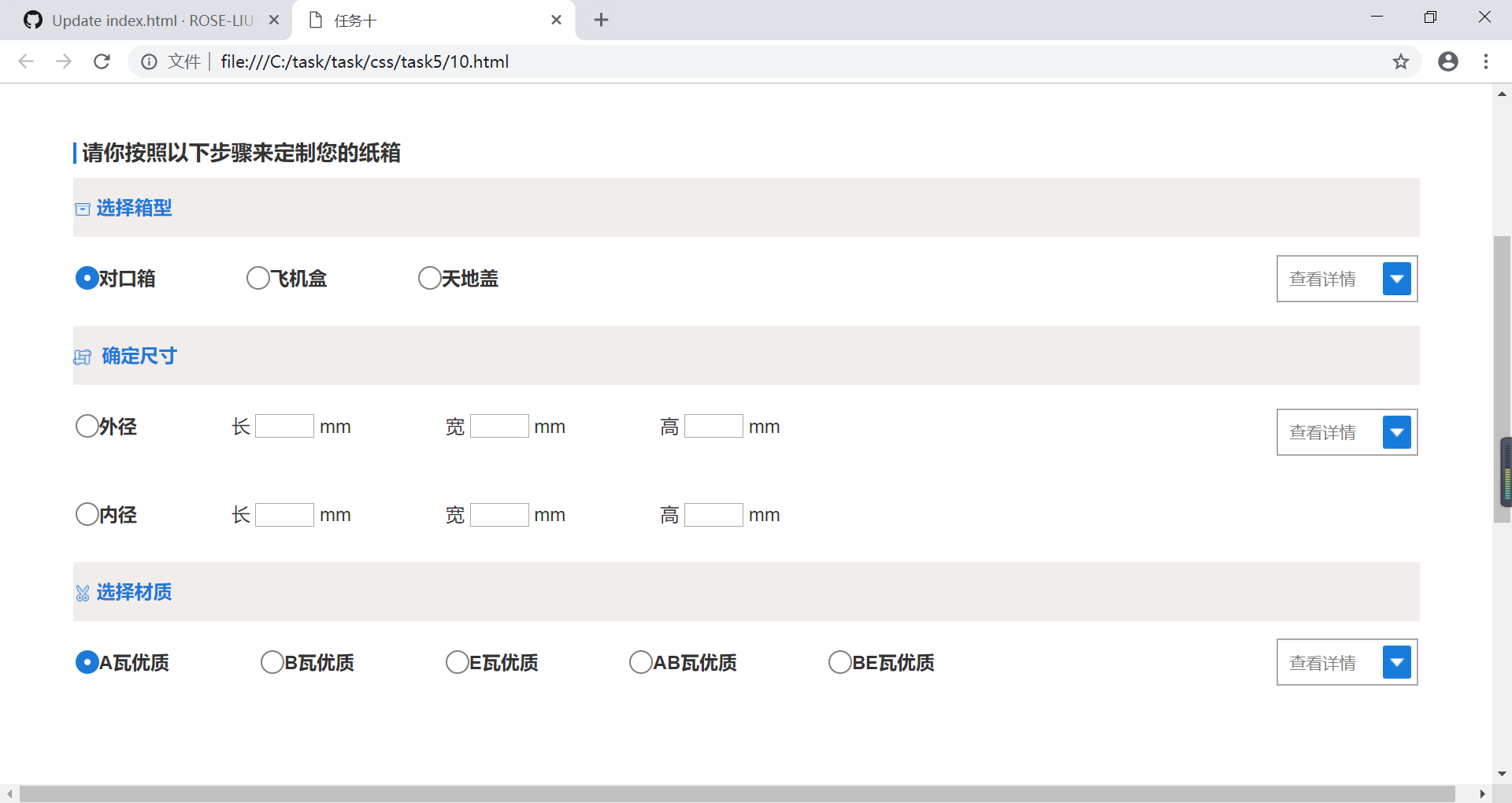
第三个问题想了很久,就是select的下拉,在网上找了一个去掉倒三角的办法appearence:none;然后再引用蓝色倒三角的背景图片,设置好宽高,代码和网页如图:
收获
<label> 标签
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
<input> 标签
<input> 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
input标签常用的样式
text 定义图像输入的替代文本。规定帮助用户填写输入字段的提示。
checked 规定此 input 元素首次加载时应当被选中。用于多选框按钮
number 规定输入字段中的字符的最大长度。
field_name 定义 input 元素的名称。
- button 定义按钮,现在利用button标签实现
- password 定义密码
radio 定义多选按钮
checkbox 定义复选框
text 定义输入的文本
onkeyup="value=value.replace(/[^\d]/g,'')"定义只能输入数字
maxlength="5" 定义最大只能输入五个数字
placeholder="请输入数字" 定义输入框的提示文字
Bootstrap4 轮播
轮播是一个循环的幻灯片:
在每个 <div "carousel-caption"> 来设置轮播图片的描述文本::
| .carousel | 创建一个轮播 |
| .carousel-indicators | 为轮播添加一个指示符,就是轮播图底下的一个个小点,轮播的过程可以显示目前是第几张图。 |
| .carousel-inner | 添加要切换的图片 |
| .carousel-item | 指定每个图片的内容 |
| .carousel-control-prev | 添加左侧的按钮,点击会返回上一张。 |
| .carousel-control-next | 添加右侧按钮,点击会切换到下一张。 |
| .carousel-control-prev-icon | 与 .carousel-control-prev 一起使用,设置左侧的按钮 |
| .carousel-control-next-icon | 与 .carousel-control-next 一起使用,设置右侧的按钮 |
| .slide | 切换图片的过渡和动画效果,如果你不需要这样的效果,可以删除这个类。 |
不定宽布局
单列布局
水平居中
水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式
使用inline-block 和 text-align实现
使用margin:0 auto来实现
使用table实现
使用绝对定位实现
垂直居中
使用vertical-align
实用绝对定位
实用flex实现
水平垂直全部居中
利用vertical-align,text-align,inline-block实现
利用绝对定位实现
利用flex实现
多列布局
左列定宽,右列自适应
利用float+margin实现
利用float+margin(fix)实现
使用float+overflow实现
使用table实现
实用flex实现
右列定宽,左列自适应
实用float+margin实现
使用table实现
实用flex实现
两列定宽,一列自适应
利用float+margin实现
利用float+overflow实现
利用table实现
利用flex实现
两侧定宽,中栏自适应
利用float+margin实现
利用table实现
利用flex实现
一列不定宽,一列自适应
利用float+overflow实现
利用table实现
利用flex实现
多列等分布局
实用float实现
利用table实现
利用flex实现
<table> 标签定义 HTML 表格
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行
th 元素定义表头
td 元素定义表格单元
<th> 标签定义表格内的表头单元格。
HTML 表单中有两种类型的单元格:
表头单元格 - 包含表头信息(由 th 元素创建)
标准单元格 - 包含数据(由 td 元素创建)
th 元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本。
如果需要将内容横跨多个行或列,使用 colspan 和 rowspan 属性。
<tr> 标签定义 HTML 表格中的行。
tr 元素包含一个或多个 th 或 td 元素
<td> 标签定义 HTML 表格中的标准单元格。
HTML 表格有两类单元格:
td 元素中的文本一般显示为正常字体且左对齐。
colspan 和 rowspan 属性来实现内容横跨多个行或列








评论