任务名称:CSS-task8-9-任务总结
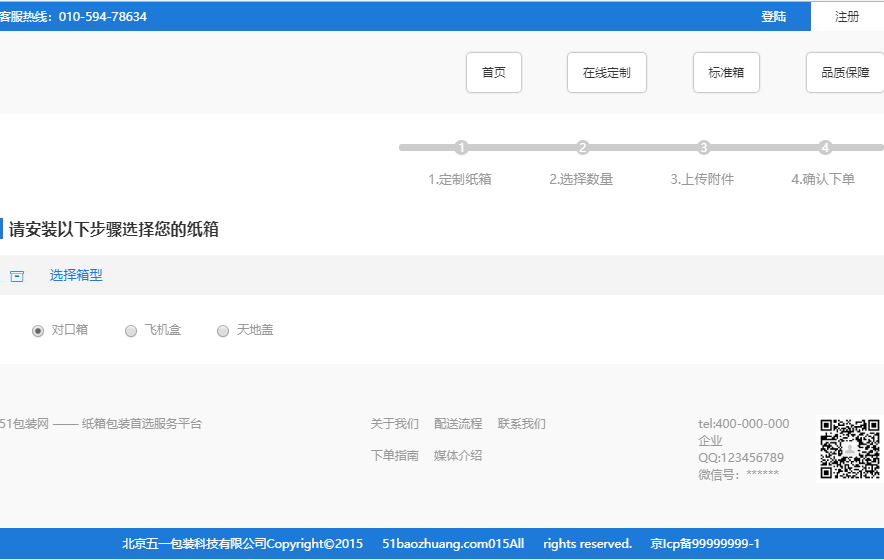
成果链接:https://it-xzy.github.io/Task/Web/guowei/css/css8/task8-1.html
任务耗时: 2018.9.12-2018.9.23(11天)
技能脑图:
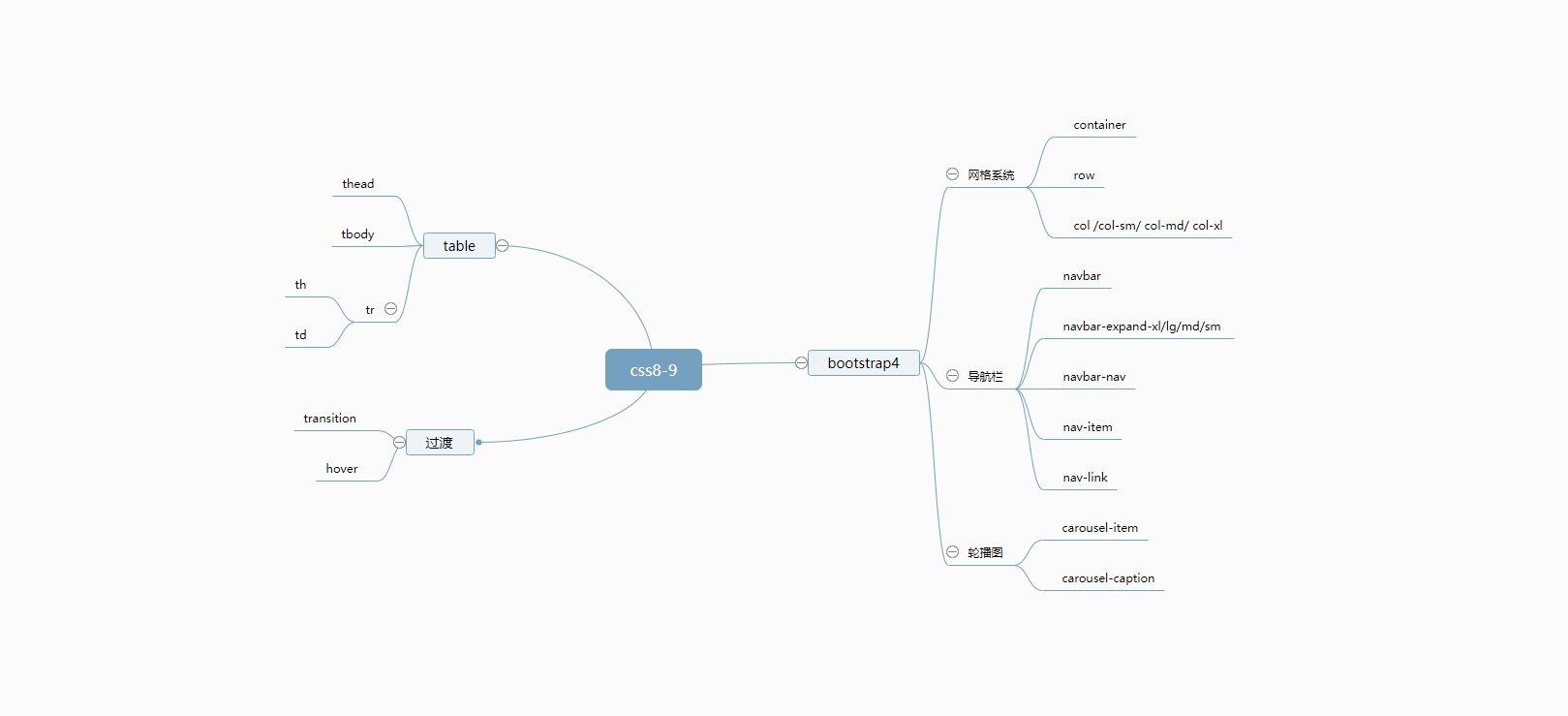
官网脑图:


自己脑图:

任务总结:
1.响应式:
使用bootstrap4的网格系统,随着屏幕或viewport尺寸的增加,系统会自动分为最多12列,也可以根据自己需要自定义列数。
bootstrap4网格系统拥有5个类:
1.col-针对所有设备。
2.col-sm- 屏幕宽度大于或等于576px.。
3.col-md- 屏幕宽度等于或大于768px。
4.col-xl-屏幕宽度大于或等于1200px。
Bootstrap4 网格系统规则:
- 网格每一行需要放在设置了
.container(固定宽度) 或.container-fluid(全屏宽度) 类的容器中,这样就可以自动设置一些外边距与内边距。 - 使用行来创建水平的列组。
- 内容需要放置在列中,并且只有列可以是行的直接子节点。
- 预定义的类如 <span .row<="" span="" style="word-break: break-all;"> 和 <span .col-sm-4<="" span="" style="word-break: break-all;"> 可用于快速制作网格布局。
- 列通过填充创建列内容之间的间隙。 这个间隙是通过 <span .rows<="" span="" style="word-break: break-all;"> 类上的负边距设置第一行和最后一列的偏移。
- 网格列是通过跨越指定的 12 个可用列来创建。 例如,设置三个相等的列,需要使用用三个<span .col-sm-4<="" span="" style="word-break: break-all;"> 来设置。
- Bootstrap 3 和 Bootstrap 4 最大的区别在于 Bootstrap 4 现在使用 flexbox(弹性盒子) 而不是浮动。 Flexbox 的一大优势是,没有指定宽度的网格列将自动设置为等宽与等高列 。 如果您想了解有关Flexbox的更多信息,可以阅读我们的CSS Flexbox教程。
下表总结了 Bootstrap 网格系统如何在不同设备上工作的:
| 超小设备 <576px | 平板 ≥576px | 桌面显示器 ≥768px | 大桌面显示器 ≥992px | 超大桌面显示器 ≥1200px | |
|---|---|---|---|---|---|
| 容器最大宽度 | None (auto) | 540px | 720px | 960px | 1140px |
| 类前缀 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| 列数量和 | 12 | ||||
| 间隙宽度 | 30px (一个列的每边分别 15px) | ||||
| 可嵌套 | Yes | ||||
| 列排序 | Yes | ||||
2.导航栏
导航栏一般放在页面的顶部。
我们可以使用 <span .navbar<="" span="" style="word-break: break-all;"> 类来创建一个标准的导航栏,后面紧跟: <span .navbar-expand-xl|lg|md|sm<="" span="" style="word-break: break-all;"> 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠)。
导航栏上的选项可以使用 <span <ul><="" span="" style="word-break: break-all;"> 元素并添加 <span 类。="" 然后在 <span="" <li><="" span="" style="word-break: break-all;"> 元素上添加 <span .nav-item<="" span="" style="word-break: break-all;"> 类, <span <a><="" span="" style="word-break: break-all;"> 元素上使用 <span .nav-link<="" span="" style="word-break: break-all;"> 类:
3.轮播图
| 类 | 描述 |
|---|---|
.carousel | 创建一个轮播 |
.carousel-indicators | 为轮播添加一个指示符,就是轮播图底下的一个个小点,轮播的过程可以显示目前是第几张图。 |
.carousel-inner | 添加要切换的图片 |
.carousel-item | 指定每个图片的内容 |
.carousel-control-prev | 添加左侧的按钮,点击会返回上一张。 |
.carousel-control-next | 添加右侧按钮,点击会切换到下一张。 |
.carousel-control-prev-icon | 与 .carousel-control-prev 一起使用,设置左侧的按钮 |
.carousel-control-next-icon | 与 .carousel-control-next 一起使用,设置右侧的按钮 |
.slide | 切换图片的过渡和动画效果,如果你不需要这样的效果,可以删除这个类。 |






评论