发表于: 2018-08-15 21:07:06
1 660
今天完成的事情:做了小课堂,学会通过DOM进行网页元素的操作,如何运用JavaScript去操作HTML元素和CSS样式
明天计划的事情:学习JS基础语法、语法、函数、方法等
遇到的问题:不会做小课堂的ppt。
收获:
css有哪些方式可以实现垂直居中?
小课堂【北京-WEB-B组】
分享人:郭晨阳
大家好,我是IT修真院北京分院第35期的学员郭晨阳,一枚正直、纯洁、善良的前端程序员。
今天给大家分享一下,修真院官网css任务8,深度思考中的知识点——css有哪些方式可以实现垂直居中?
1背景介绍
我们在设计网页的时候,盒子居中是经会常用到的。居中可以分为水平居中和垂直居中。水平居中是比较容易,通过设置元素的margin: 0 auto就可以实现,但是垂直居中相对来说是比较复杂一些的。
2知识剖析
垂直居中就是竖向居中 ,所以来掌握css实现垂直居中的方式。
3常见问题
css有哪些方式可以实现垂直居中
4解决方案
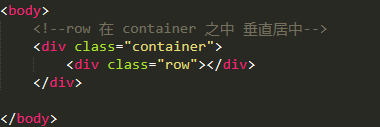
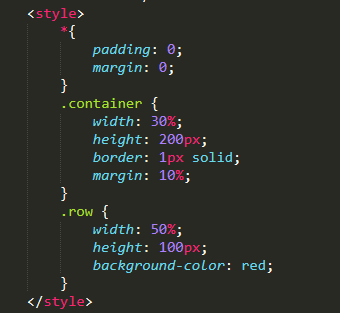
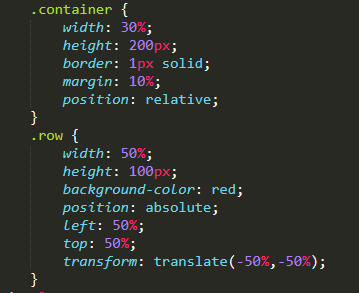
首先我们先定义一个需要垂直居中的div元素,如下: 

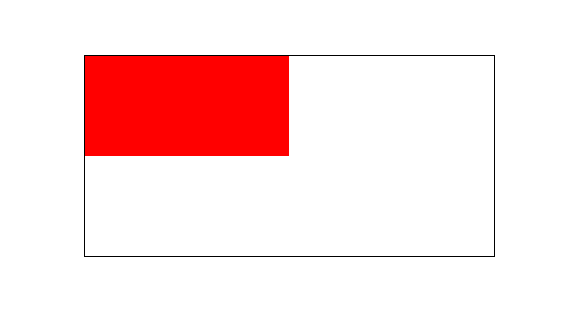
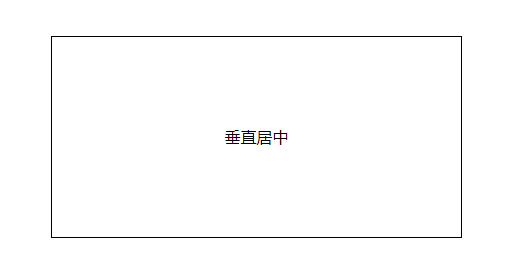
效果如下: 
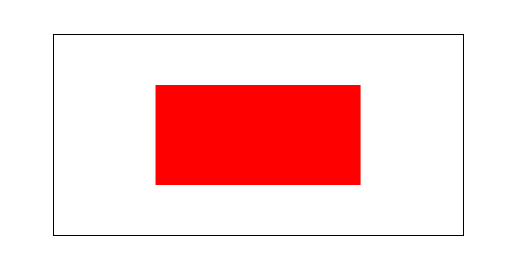
我们需要row在container之中垂直居中,如图: 
一 transform实现CSS垂直居中 
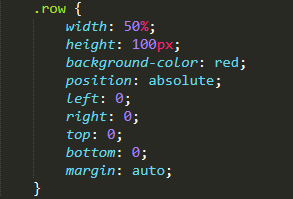
二 margin:auto实现CSS垂直居中 
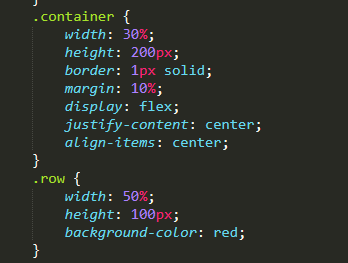
三 display:flex实现CSS垂直居中 
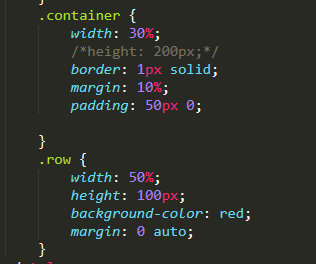
四 padding实现CSS垂直居中 
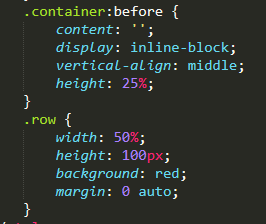
五 伪元素:before实现CSS垂直居中 
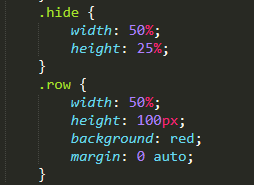
六 通过隐藏节点实现CSS垂直居中
创建一个隐藏节点#hide,使得隐藏节点的height值为剩余高度的一半即可。 
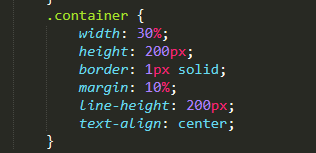
七 line-height实现CSS垂直居中
适用于子元素为单行文本的情况。 

5编码实战
6拓展思考
CSS如何水平居中
7参考文献
参考一:
CSS水平居中,垂直居中
感谢大家观看
By 郭晨阳





评论