发表于: 2018-08-05 18:40:37
1 701
编辑日报内容...
一、今天完成的事情
知识点汇总(1)
1.HTML5新特性,语义化
- (https://blog.csdn.net/qq_20726787/article/details/79849212)
1)什么是HTML语义化?
基本上都是围绕着几个主要的标签,像标题(H1~H6)、列表(li)、强调(strong em)等等>
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
2)为什么要语义化?
- 为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构;
- 用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
- 有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
- 便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
3)写HTML代码时应注意什么?
- 尽可能少的使用无语义的标签div和span;
- 在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
- 不要使用纯样式标签,如:b、font、u等,改用css设置。
- 需要强调的文本,可以包含在strong或者em标签中(浏览器预设样式,能用CSS指定就不用他们),strong默认样式是加粗(不要用b),em是斜体(不用i);
- 使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td;
- 表单域要用fieldset标签包起来,并用legend标签说明表单的用途;
- 每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性,在lable标签中设置for=someld来让说明文本和相对应的input关联起来。
2.浏览器的标准模式和怪异模式
- (https://blog.csdn.net/qq_37697037/article/details/64456467)
document.compatMode:
BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
在标准模式页面按照HTML,CSS的定义渲染,而在怪异模式就是浏览器为了兼容很早之前针对旧版本浏览器设计,并未严格遵循W3C标准而产生的一种页面渲染模式。浏览器基于页面中文件类型描述的存在以决定采用哪种渲染模式,如果存在一个完整的DOCTYPE则浏览器将会采用标准模式,如果缺失就会采用怪异模式。
3、xhtml、XML、html
来源:https://www.jianshu.com/p/1e05d256755e
HTML
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
XML
- XML 是一种标记语言,很类似 HTML
- XML 的设计宗旨是传输数据,而非显示数据
- XML 标签没有被预定义。您需要自行定义标签。
- XML 被设计为具有自我描述性。
- XML 是 W3C 的推荐标准
XHTML
- XHTML 的目标是取代 HTML。
- XHTML 与 HTML 4.01 几乎是相同的。
- XHTML 是更严格更纯净的 HTML 版本。
- XHTML 是作为一种 XML 应用被重新定义的 HTML。
- XHTML 是一个 W3C 标准。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)XML 指可扩展标记语言(EXtensible Markup Language)XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language)。
- 区别
XML 被设计为传输和存储数据,其焦点是数据的内容。
HTML 被设计用来显示数据,其焦点是数据的外观。
HTML 旨在显示信息,而 XML 旨在传输信息。
XHTML元素必须嵌套、元素必须关闭。标签必须小写字母。文档必须有根元素。(四必须)
- 4、meta标签
通常所说的META标签,是在HTML网页源代码中一个重要的html标签。META标签用来描述一个HTML网页文档的属性,
例如作者、日期和时间、网页描述、关键词、页 面刷新等。常见的有
例如:<meta name="keywords" content="SEO博客,SEO"><meta name="description" content="SEOer的SEO博客,供大家讨论SEO技术、SEO前景及SEO发展方向。">
帮助主页被各大搜索引擎登录
5、meta viewport原理
( https://blog.csdn.net/qq_30628821/article/details/79009074)
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,
通常这个虚拟的“窗口”(viewport)比屏幕宽,
这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),
用户可以通过平移和缩放来看网页的不同部分。
移动版的 Safari 浏览器最新引进了 viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。
例子
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />content内容:
| 字段名称 | 类型 | 描述 |
|---|---|---|
| width | number | device-width | 控制 viewport 的宽度 |
| height | number | device-width | 控制 viewport 的宽度 |
| initial-scale | device-width | 初始缩放比例,也即是当页面第一次 load 的时候缩放比例 |
| maximum-scale | number | 允许用户缩放到的最大比例 |
| minimum-scale | number | 允许用户缩放到的最小比例 |
| user-scalable | yes | no | 用户是否可以手动缩放 |
学习:HTML空格占位符
  == 普通的英文半角空格
  == ==   == no-break space (普通的英文半角空格但不换行)
  == 中文全角空格 (一个中文宽度)
  ==   == en空格 (半个中文宽度)
  ==   == em空格 (一个中文宽度)
  == 四分之一em空格 (四分之一中文宽度)
相比平时的空格( ), 拥有不间断(non-breaking)特性。即连续的 会在同一行内显示。即使有100个连续的 ,浏览器也不会把它们拆成两行。
学习:《不定宽——常见布局》
1、左列定宽,右列自适应:适用于定宽的一侧常为导航,自适应的一侧为内容的布局

利用float+margin实现:
.left{float:left;width:100px;}.right{margin-left:100px;}
实用flex实现:
.parent{display:flex;}.left{width:100px;}.right{flex:1;}使用table实现
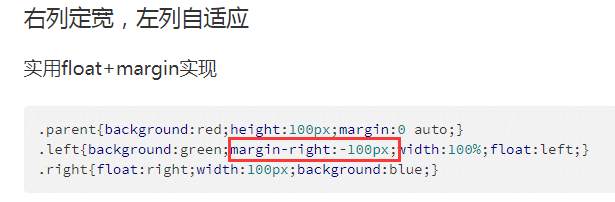
.parent{display:table;table-layout:fixed;width:100%;}.left{width:100px;}.right,.left{display:table-cell;}2、右列定宽,左列自适应
实用flex实现
.parent{display:flex;}.left{flex:1;}.right{width:100px;}使用table实现
.parent{display:table;table-layout:fixed;width:100%;}.left{display:table-cell;}.right{width:100px;display:table-cell;}二、遇到的问题
1、这里为什么用负数= =

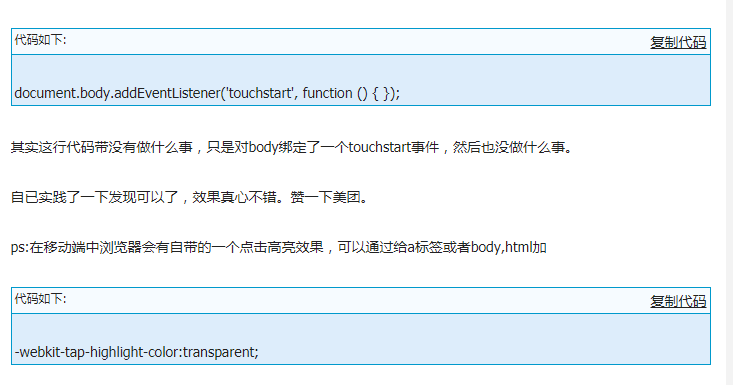
2、移动端解决hover悬浮显示问题
突然发现在手机端显示任务7的网页,点不出来hover的效果啊~网上的说法:

三、明日安排
开始任务8的准备工作、编写
四、收获
1、对html的知识有了系统的总结,了解了常见的知识点;
2、学习了不定宽布局方式;
3、学习了空格符、hover在移动端的表现方式。





评论