发表于: 2018-02-07 13:56:27
1 727
今天完成的事情
1.任务收尾,把乱七八糟的小功能实现了一下
关于做缩略图:下面是教程
一,提前生成好,供调用
缩列图常规做法是,开始根据网站中的图片规格,要生成多少种缩列图,图片上传过程中就会生成缩列,供不同需求去调用。像这种方法有一点不好就是,如果增加图片规格以后,以前上传的图片没有该规格的,还要重新生成。见附件
二,调用的时候在生成缩列图。这也是我写这篇博客原因。
推荐一个timthumb,个人觉得在不考虑性能,效率的情况下,这个东西,绝对是好用的。
1,下载地址:http://timthumb.googlecode.com/svn/trunk/timthumb.php
2,使用方法
下载下来后,放到你的web环境中,在与timthumb.php平行的目录中建一个cache文件夹,给于755权限,windows的话,就不用了。测试代码如下:
- <?php
- $image = "http://localhost/test/pen_pic03.png";
- //$ALLOWED_SITES 需设置
- ?>
- <html>
- <head>
- <title>timthumb</title>
- </head>
- <body>
- <img src="http://localhost/test/timthumb.php?src=<?php echo $image; ?>&w=58&h=46&zc=1" alt="" />
- </body>
- </html>
参数说明:
w=58 表示图片宽为58
h=46 表示图片高为46
zc = 1/2/3
可以根据需要,随便设置。
timthumb最大的优点就是方便,目前还没有遇到过这样的工具,缺点同样明显,每次请求的时候,都会调用php-cgi或者是php-cli,缓存的数据放在cache目录下,调用数据要去查找目录,性能上会比较低。
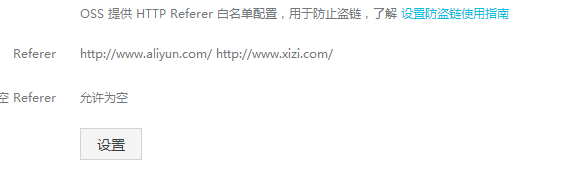
2.玩儿了一波防盗链,在阿里云的这个界面找到防盗链,然后设置Referer

我先是设置了阿里云的官网,然后再查看个人信息的时候图片不可见了:

然后再配置本地hosts,添加到白名单:
 接下来添加到白名单:
接下来添加到白名单:
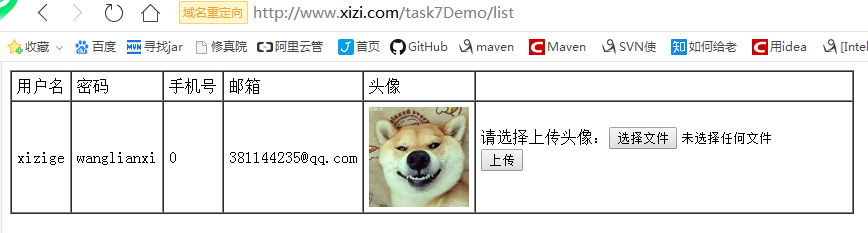
然后再访问:

就又出来了
这样的话,这些东西就都整完了。ojbk
3.记录一些奇怪的知识点吧:
在之前的任务进行过程中使用了一个@Value来取值,比如这样:
@Value("${ali_endpoint}")
private String endpoint;
说书这个东西的知识点:
首先,@value需要参数,这里参数可以是两种形式:@Value("#{configProperties['t1.msgname']}")或者@Value("${t1.msgname}");
其次,下面我们来看看如何使用这两形式,在配置上有什么区别:
(1)、@Value("#{configProperties['t1.msgname']}")这种形式的配置中有“configProperties”,其实它指定的是配置文件的加载对象:配置如下:
<bean id="configProperties"
<property name="locations">
<list>
<value>classpath:/config/t1.properties</value>
</list>
</property>
</bean>
这样配置就可完成对属性的具体注入了;
(2)、@Value("${t1.msgname}")这种形式不需要指定具体加载对象,这时候需要一个关键的对象来完成PreferencesPlaceholderConfigurer,这个对象的配置可以利用上面配置1中的配置,也可以自己直接自定配置文件路径。
如果使用配置1中的配置,可以写成如下情况:
<bean id="propertyConfigurer"
<property name="properties" ref="configProperties"/>
</bean>
如果直接指定配置文件的话,可以写成如下情况:
<bean id="propertyConfigurer"
<property name="location">
<value>config/t1.properties</value>
</property>
</bean>
4.搞一搞ajax:
提交任务:然后接下来就是准备画脑图,提交任务七。
任务总结:
任务名称:java=task7
成果链接:http://www.xizi.com/task7Demo
任务耗时:1.31-2.6 共计七天 比预计的长了两天
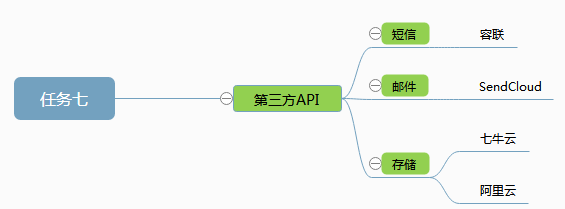
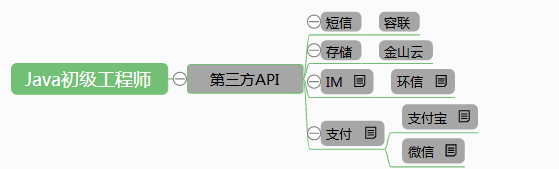
技能脑图:
个人脑图:

官方脑图:

任务总结:
a.任务比预计时间多了两天,关于原因就是自己的预判出现了些许错误,低估了任务的难度,导致开始任务的时候一脸懵逼;而且在进行任务的时候因为自己的心情和身体原因导致心态有点不好,没及时调整自己的心态,导致任务一度延期;另外还有一个重要的原因是碰到了一些,比较难解决。这三方面原因导致了任务的延期。
b.通过脑图对比分析,发现自己掌握的东西还是少了点,但是任务的要求已经达到,并且对第三方的使用也有了一点点技巧
c.任务中的疑难问题:这块儿的话就是一个前台弹窗的问题最难受了,通过前台弹窗来上传图片,这个东西在我昨天的日报中总结的很好,可以很轻松的实现。





评论