发表于: 2017-07-26 23:50:34
2 687
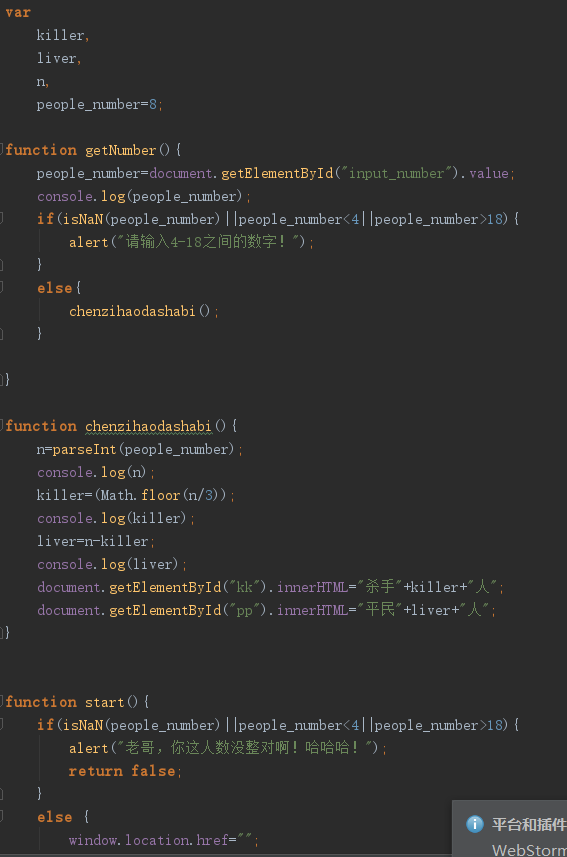
一。今天完成的事:任务2的全部。

二。收获:逻辑运算符的使用,如何使用调试常用语句console,两个js文件之间的传参方法。
传参的方法:
一、利用全局变量
这是最简单的一种方式,比如Google Adsense:
< script type="text/javascript"> google_ad_client ='pub-3741595817388494'; </script> <script type="text/javascript" src="http://pagead2. googlesyndication.com/pagead/show_ads.js"></script>
缺点是引入了全局变量。其中引入文件的方式还有两个变体:
1 2 3 4 5 6 7 8 | // 变体1:用document.write输出 <script type="text/javascript"> google_ga_id ='g6u7un8646xx'; document.write(unescape('%3Cscript type="text/javascript" src= "http://www.google-analytics.com/ga.js"%3E%3C/script%3E')); </script> // 变体2:用DOM操作append到head里 <script type="text/javascript"> G_BEACON_ATP ='category=&userid=&channel=112ad_id='; document.getElementsByTagName('head')[0].appendChild(document. createElement('script')).src='http://taobao.com/atp.js'; </script> // 注意:上面的代码是根据实际应用虚拟的示范代码 |
注:变体1应用很多,常见写法如下:
1 2 3 4 5 6 | <script type="text/javascript"> // 直接转义即可: document.write('<script type="text/javascript" src="test.js"></script>'); // 或者像Yahoo!首页一样: document.write('<scr'+'ipt type="text/javascript" src="test.js"></scr'+'ipt>');</script> |
二、获取并解析script元素的src
和全部变量相比,我们更希望能像下面这样传入参数:
<script type="text/javascript" src="test.js?a=b&c=d"></script>
核心问题是如何获取到src属性。
方法一是给script添加id属性,通过id得到当前script,再用正则从src中取出参数。缺点是HTML 4.01 Specification里,SCRIPT元素没有id属性。这个缺点也算不得是缺点,毕竟尽信标准不如无标准。
方法二是用js的文件名当作钩子,js代码里通过document.getElementsByTagName('script')后,正则匹配出当前js文件。这个方法很正统,但要求文件名唯一。缺点是代码多,不精炼,对性能也稍有影响。
方法三是在方法一的基础上,干脆再添加一个自定义属性data:
<script id="testScript" type="text/javascript" src="test.js" data="a=b&c=d"></script>
test.js文件里,通过下面这行得到传入的参数:
var scriptArgs = document.getElementById('testScript').getAttribute('data');方法四是利用js的顺序执行机制(js文件的加载可以是同步或异步方式,但执行时,一定是按照在文档流中的顺序来执行的)。当某个js文件执行时,一定是“已加载”的js文件中的最后一个:
var scripts = document.getElementsByTagName('script'); var currentScript = scripts[scripts.length - 1];方法四比方法二更灵巧天才。
从代码的精简和性能上讲,方法三 > 方法 一 > 方法四 > 方法二
小结:如果你很在意标准,推荐方法四;如果和我一样觉得没必要完全遵守标准,推荐方法三。
写了个测试程序
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html><html><script src="a2.js"></script><script src="a2.js"></script><script src="a2.js"></script></html> |
a2.js
var scripts = document.getElementsByTagName('script'); var currentScript = scripts.length;alert(currentScript);
分别打印出
1 2 3
三、灵感方案
如果你和我一样是John Resig的忠实fans,或许还记得去年8月份讨论得很火爆的《Degrading Script Tags》。John Resig给我们开启了一扇想象的门,对于本文的问题来说,还可以用以下“邪门歪道”来实现:
<script type="text/javascript" src="test.js"> TB.SomeApp.scriptArgs ='a=b&c=d'; </script>
在test.js文件里:
1 2 3 | TB = {}; TB.SomeApp = {}; var scripts = document.getElementsByTagName("script");eval(scripts[ scripts.length - 1 ].innerHTML); |
这样就将参数存储到了TB.SomeApp.scriptArgs变量里。
当参数不多时,甚至可以这样:
<script type="text/javascript" src="test.js">a=b&c=d</script>
js文件里:
1 2 | var scripts = document.getElementsByTagName("script"); var scriptArgs = scripts[ scripts.length - 1 ].innerHTML.replace(/[s]/g, ''); |
想象是无止境的,还可以利用onload:
<script type="text/javascript" src="test.js" onload="TB.SomeFun('a=b&c=d')"></script>
js文件里定义好函数即可:
1 2 3 4 | TB = {}; TB.SomeFun = function(arg) { //code}; |
上面的代码在非ie浏览器下,都能正确运行。针对笨笨的ie,还得加几行代码:
1 2 3 4 | if(window.ActiveXObject) { var scripts = document.getElementsByTagName('script'); eval(scripts[scripts.length - 1].getAttribute('onload'));} |
三。问题:暂时没有问题。
四。明天要做的事:任务三的全部。





评论