发表于: 2017-07-21 23:30:08
1 895
一、今天完成的事情
上午改了id3703的bug,下午准备小课堂:如何使用bootstrap栅格系统?
二、明天计划的事情
三、遇到的问题
1、小课堂没有讲解清楚,准备好了和讲解好是两码事
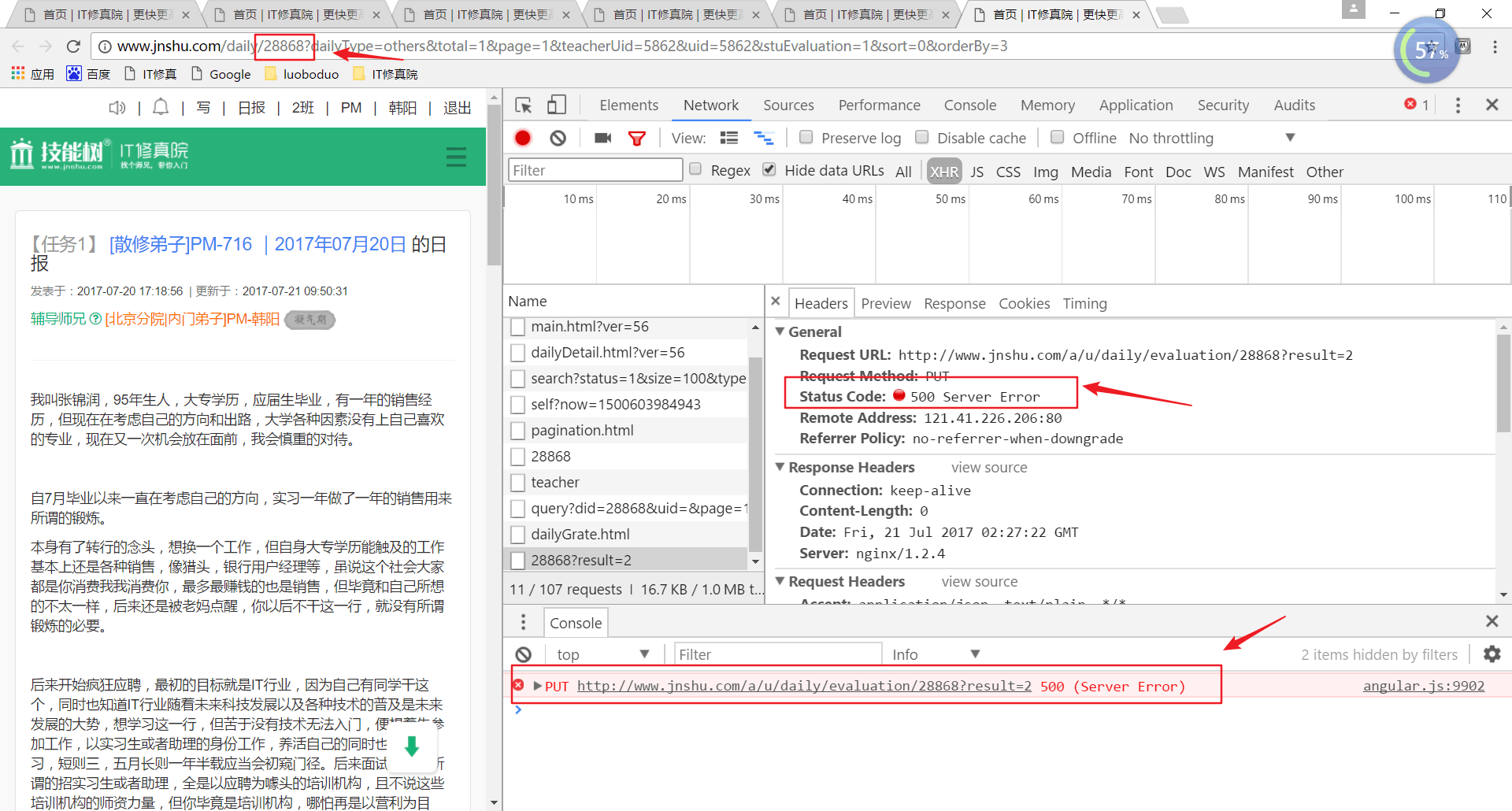
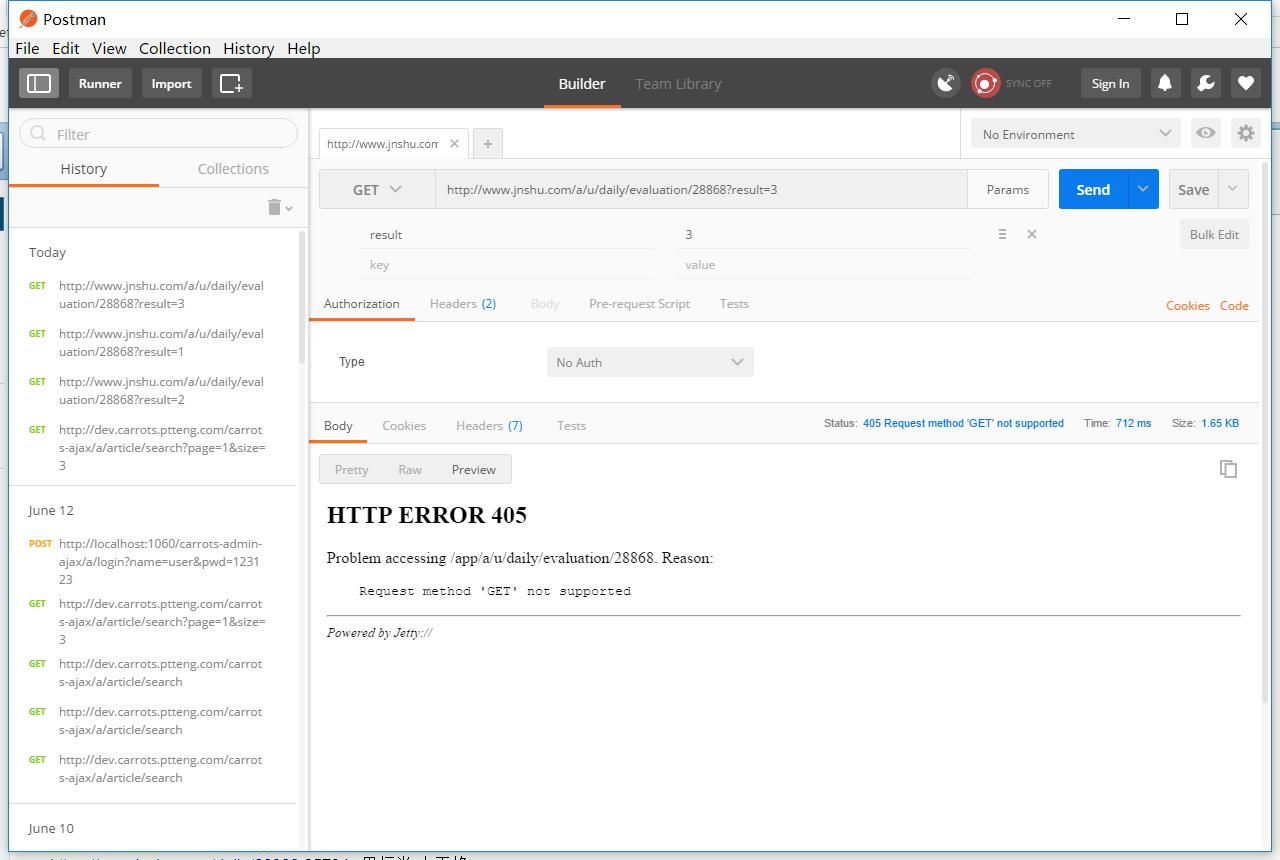
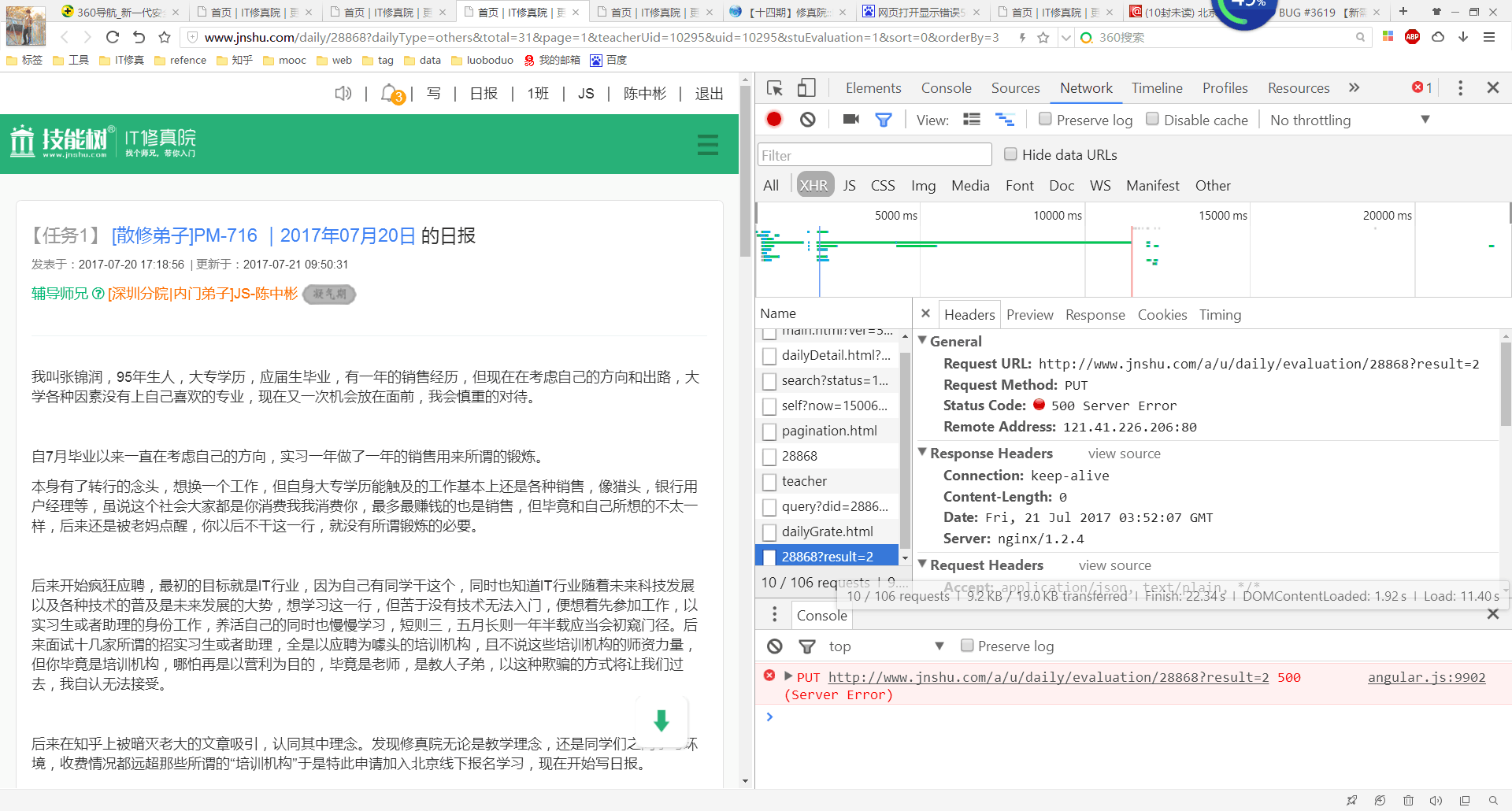
2、中午测试小姐姐,给个线上的bug:韩阳账号给师弟评日报,评不了。其他人的可以正常评级,
接口也测不到数据
后来用他的账号在开发和测试环境试了,可以正常评级,未读线上评不了。紧接着把评级的师弟转到几个师兄的名下,
依旧无法评级,初步判断问题是出在该师弟的日报上,具体原因不明
小课堂问题:
1.bootstrap栅格系统所定义的breakpoint为什么是480px 768px 992px 1200px?
栅格系统针对pc,pad,移动端开发出响应式web页面,适应不同屏幕分辨率所设的breakpoint。
2.bootstrap的栅格系统为什么是12列,有没有18列,24列等等啊,采用12列有什么好处?
因为12是1,2,3,4,6的最小公倍数,所以12列栅格系统相对较灵活,支持将一行分成1列,2列,3列,4列,6列。若是想要支持5列,那1,2,3,4,5的最小公倍数是60,而60这个数对于栅格系统来说显然太大了。
3.bootstrap有哪些常用组件?
下拉菜单、按钮组、按钮式下拉菜单、输入框组、导航、导航条、分页、标签、警告框、进度条、媒体对象、列表组、面板等
四、收获
语言表达能力还得加强,不仅要会写还要会说。





评论