发表于: 2017-06-23 23:18:51
1 892
学习了在数组中找到一个索引位置的方法;
学习$provide中的provider/factory/service方法
收获

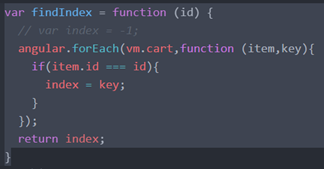
这里vm.cart是一个数组,每一项假设为一种商品,有单价,数量,id等属性,我们选择一个具有唯一性的属性作为参数(比如id)传入:

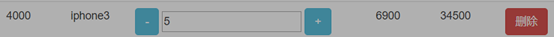
item为vm.cart其中的每一项,key为angular自带的一个值,表示索引位置,从0开始(@二大,这样理解对么,在后台打印出来key就是0123),然后根据传进来的id和每一项即item.id进行比较,当相同时,让index = key,返回index,这样就找到了这一项的位置,然后可以对这一项进行操作改变属性,在这个练习中就实现了商品加减的功能;

AngularJS中几个创建供应商$provider的方法: provider()/service()/factory()
$provide服务告诉Angular如何创建一个新的可注入的东西:服务,服务就用上述提到的供应商来定义,同时也可以要求$provide被注入到一个应用的config函数中获得$provide服务;
首先是Constant,用于定义常量,定义的值不能被改变,可以被注入到任何地方;
语法:app.constant('movieTitle', 'The Matrix');
Value,可以是任意数据类型,和constant的不同之处是可以被修改,不可以注入到config中:
语法:app.value('movieTitle', 'The Matrix');
Service,是一个可以注入的构造器,在JS中是单例的,把属性和方法加到this对象上即可,不用返回,如果返回只可以返回对象,在控制器中用new实例化;
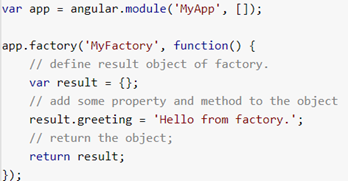
Factory,factory 可以认为是设计模式中的工厂方法, 就是你提供一个方法, 该方法返回一个对象的实例, 对于 AngularJS 的 factory 来说, 就是先定义一个对象, 给这个对象添加属性和方法, 然后返回这个对象:

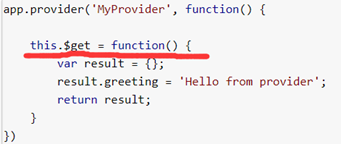
Provider,与 factory 和 service 稍有不同的是, provider 必须提供一个 $get 方法, $get 方法和 factory 要求是一致的, 即: 先定义一个对象, 给这个对象添加属性和方法, 然后返回这个对象:

之前对依赖注入不是很懂,看完后大概多了些理解;
遇到的问题
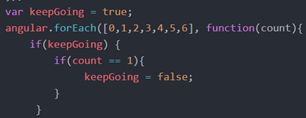
对于昨天说的跳出anglar.forEach()没有找到方法;
这是网上给出的:

还是会执行完;
明天计划的事情
加入懒加载
将登陆页面写入路由;
完成编辑功能(上下线删除);
尝试完成图片上传功能





评论