发表于: 2017-06-22 23:36:37
2 868
学习input file控制类型和FileReader文件预览
跟着一个教程敲了下练习项目
收获
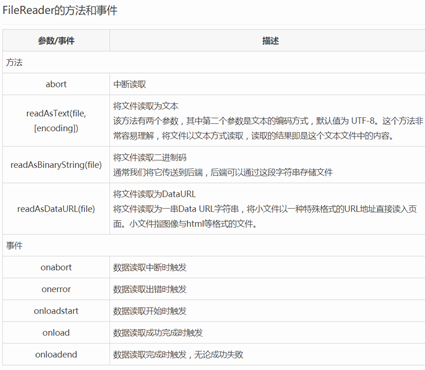
input选择type为file后,有两个常用的属性:
accept:表示可以选择的文件MIME类型,多个MIME类型用都号分开;
multiple:表示是否可以选择多个文件,多个文件时value值是第一个文件的虚拟路径;
要想在页面上显示本地图片,以前我们通常的做法是将选择的图片文件上传至后端服务器,后端对其进行存储,再将图片的URL返回到前端,前端通过这个URL来显示图片。而HTML5的FileReader接口支持本地预览,FileReader接口主要是将文件读入内存,并提供相应的方法,来读取文件中的数据,当然就能显示本地图片不需上传了。

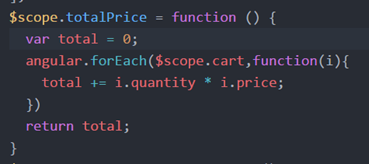
学习了forEach()方法遍历一个数组,可以用来对数组中的每项值的求和:

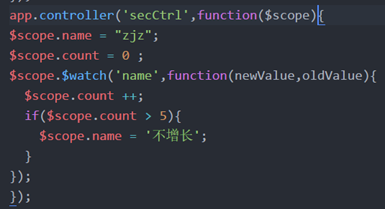
$watch是一个$scope函数,用于监听模型的变化,参数为:
$watch(watchExpression, listener, objectEquality);
监听对象:可以是一个表达式或函数
listerner:当监听的对象变化时会被调用的函数或者表达式,有三个参数:newValue(新值),oldValue(旧值),scope(作用域的引用)
objectEquality:是否深度监听,如果设置为true,它告诉Angular检查所监控的对象中每一个属性的变化. 如果你希望监控数组的个别元素或者对象的属性而不是一个普通的值, 那么你应该使用它

变化5次以后,表单将固定显示不增长
在controller中声明 vm=this后,要在html中的控制器加上 as vm才可以生效
遇到的问题
暂无
明天计划的事情
过完教程中的练习,重点学下自定义部分,开始敲任务9





评论