发表于: 2017-06-20 23:27:11
1 665
一、今天完成的事情
.代码优化,把service和address没独立出来,去掉了URL的‘#’。
二、明天计划的事情
三、遇到的问题
如何去掉AngularJS去掉的URL里的#号?
1. URL的#号问题
默认的情况,是不启动HTML5模式的,URL中会包括一个#号,用来区别是AngularJS管理的路径还是WebServer管理的路径。这种体验其实是不太友好的,特别是像我这种喜欢简洁设计的人,#号的出现非我自愿的,怎么看怎么难受。AngularJS框架提供了一种HTML5模式的路由,可以直接去掉#号。
通过设置$locationProvider.html5Mode(true)就行了。具体代码:
//更改url格式配置为html5,去掉#号
$locationProvider.html5Mode(true);
接下来的问题就来了,当用这种方式设置了路径以后。如果我从首页(http://localhost:1080/home)开始访问,然后跳转到其他页如(http://localhost:1080/findJob)一切正常。但如果重新刷新的话,就会出现404错误。
2. 解决方案
静态网站,我们需要修改的地方包括3个文件
1).index.html : ng-app的定义文件
2).app.js : 对应ng-app的控制文件
3).nginx.conf : nginx的网站配置文件
方案:
编辑 index.html,增加base标签。
编辑app.js,增加 $locationProvider.html5Mode(true);
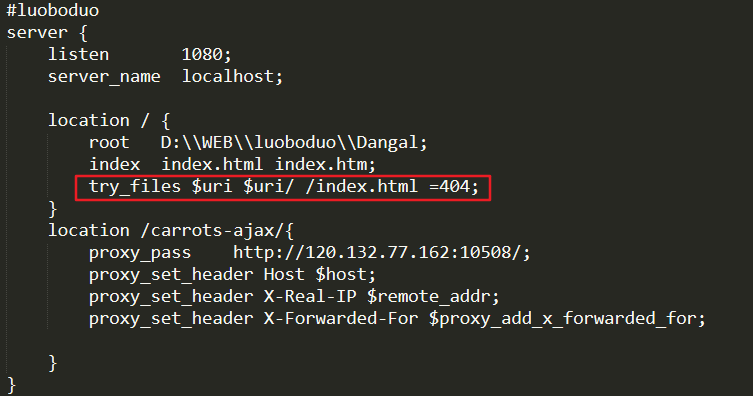
编辑nginx的配置文件,增加try_files配置。
四、收获
service和address应该一开始就独立出来,改的时候各种报错,囧!





评论