发表于: 2017-06-19 23:17:21
1 927
完善了分页功能
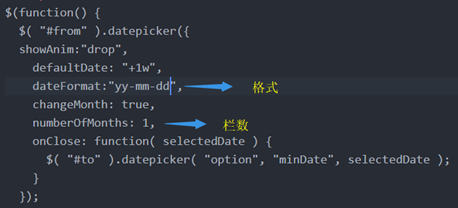
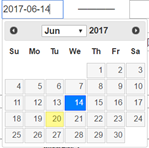
加入了时间控件
渲染下拉列表
收获
时间插件用了jQuery ui的插件,直接引用即可,有一些属性需要手动设置;


以上这段代码放在了主页面中并不能生效,放入了相关路由页面后才能生效,今天学一下懒加载,进入这个页面的时候加载这段js的文件;
使用ng-repeat生成下拉菜单,本来使用的ng-option但是1是不方便设置默认选项2是不好设置option的value属性;
后面的思路就是点击搜索或者清空添加ng-click向后台请求数据刷新页面,用url或者params;
了解了一下单页面传参的几种方式,后面会用到:
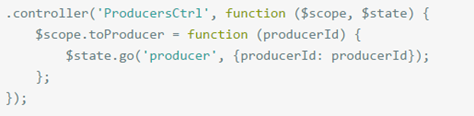
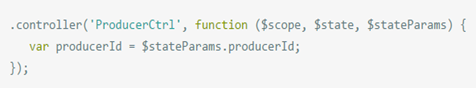
1.基于ui-router的页面跳转的页面跳转传参,比如传递producerld这个参数,使用$state.go接口:(好像是我们主要使用的方式)
传递

接受

2.基于factory的页面跳转传参
3.基于factoey和$rootScope.$broadcast()的传参
4.基于localStorage或sessionStorage的页面跳转传参
5.基于localStorage/sessionStorage和Factory的页面传参
遇到的问题
分页那里如何刷新保留在当前页数
明天计划的事情
学习懒加载的使用方式
完成搜索和清空功能,完成任务8





评论