发表于: 2017-06-18 22:59:04
1 806
学习angular自定义指令;
完成简单的分页功能
收获
anguarl中通过使用.directive函数来添加自定义指令;
使用驼峰命名法来命名一个指令,比如runoobDirective,使用时需要以-进行分割,html中 <runoob-directive>< /runoob-directive >
.directive函数有两个参数,第一个是指令的名字,第二个是一个函数,返回一个对象;
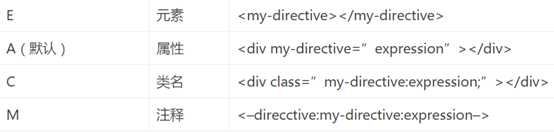
1,restrict属性,可选值为E A C M 该属性定义指令以哪种方式被声明:

2, priority属性
该属性值为数值型,代表优先级,大多数指令会忽略该属性而使用默认值0。在同一个元素上,优先级更高的属性会被先调用,同一优先级的则是先声明的先调用。
3, terminal属性
该属性值为布尔型,默认为false。这个属性是用来告诉AngularJS,当该指令值为false时是否停止运行当前元素上比本指令优先级低的指令(同优先级的仍然会运行)。
一个例子是ngView和ngIf,ngIf的优先级略高于ngView,如果ngIf表达式为false,那么ngView就不会被执行。
4, template属性
template属性值为字符串或函数。如果是字符串,那么它代表着一段HTML文本,如果是函数,它可以接收两个参数tElement和tAttrs,其中t代表template,该词是相对与instance而言的,也就所是所谓的模板和实例,该函数会返回一个代表模板的字符串。故无论是字符串还是函数,template代表的就是一个HTML模板。
模板字符串中至少得有一个根DOM元素,即使它只有一个文本节点,另外由于字符串多行必须使用+号或者用\,使得维护起来非常麻烦以及不美观,所以强烈推荐使用templateUrl。 templateUrl属性值可以是字符串或函数。如果是字符串,那么它代表了一个外部HTML文件的路径,如果是函数,那么它同样有tElement和tAttrs两个参数,函数返回一个外部HTML文件路径的字符串。
5, replace属性
replace属性是个布尔值,默认为false。默认情况下,template或templateUrl提供的模板会被当做子元素插入到调用此指令的元素内部。而如果设置该属性为true,那么会替代该元素。
6, scope属性
true:从当前作用域对象继承一个新的作用域对象
false(默认):直接调用当前作用域对象
对象:创建一个与当前作用域隔离的作用域对象
7, transclude属性
该属性值为布尔值,默认为false。该值表示是否使用指令所在元素其中的内容的模板整个传进来,放到template中声明ng-transclude指令的地方。最常用的用法是用指令创建一个布局,然后使用指令把实际内容传进来,这样就可以复用布局了。
8, compile和link属性
compile属性值与link属性值都是一个函数,link函数又返回一个具有pre(一般称为pre-link)和post(一般称为post-link)函数的对象(如果只返回一个函数,那么是post-link函数)。compile属性与link属性是互斥的,如果同时存在会忽略link属性。也就是说,如果有compile函数也有pre和post-函数,那么就不能有link属性,只能将包含pre函数和post函数的对象由compile函数来返回。
遇到的问题
暂无
明天计划的事情
完善分页功能
写搜索功能、时间插件





评论