发表于: 2017-06-17 23:19:19
0 825
学习了下angular的脏检查机制;
听帅哥讲了下任务8的思路;
收获
angular中变量是双向绑定的,angular通过脏检查,将原对象复制一份快照,在某个时间,比较现在对象与快照的值,如果不一样就表明发生了变化,这个策略要保留两份变量,而且要遍历对象,比较每个属性,这样会有一定的性能问题;
angular所使用的藏检查1不会藏检查所有的对象,当对象被绑定到html中,这个对象会被添加为检查对象(watcher);2不会藏检查所有的属性,当属性被绑定的时候,才会被列为检查的属性;
angular系统中自带的方法会触发藏检查,比如ng- 开头的事件;
所以有一些情况需要手动触发,通常是用apply方法进入angular context,然后通过$digest触发;
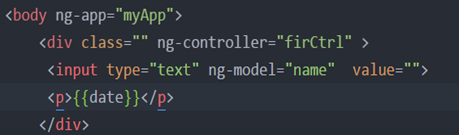
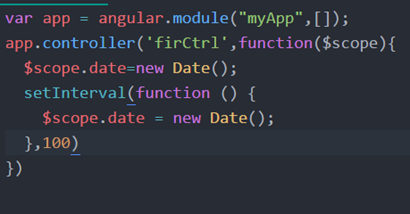
比如:




这种情况下,页面上的时间显示并不会刷新,正是因为没有触发藏检查机制;


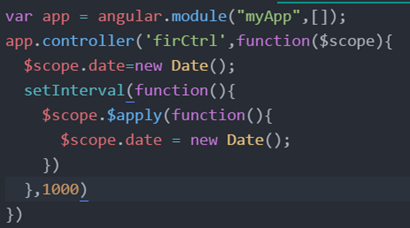
手动触发;

 计时器发生变化;
计时器发生变化;
昨天对任务8的理解是错误的;
通过接口我们可以得到数据的总条数,每页显示的条数,而page则控制显示第几页的信息;所以说后台已经帮助我们做好了设定页数后哪一页展示哪些信息;


所以分页这里我们需要做的是页面跳转即可,点击页码跳转到相应的页面;
遇到的问题
暂无
明天计划的事情
下手敲,将小功能一个个去完成,而不是总是觉得功能繁杂而无从下手





评论