发表于: 2017-06-15 22:27:03
1 785
登陆页面回车跳转
用ng-repeat渲染article列表,完成了任务8
收获
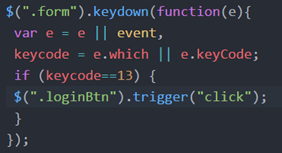
插入了一段代码实现了回车登陆

keydown表示一个键盘按下事件;
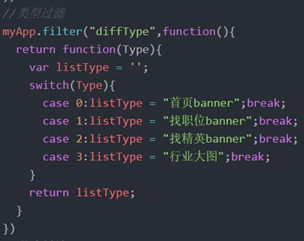
利用自定义过滤器将类型过滤出4中类型;

这里使用switch语句比较合适,case后面的条件会和Type变量进行比对,匹配成功则执行后面代码块,并break出switch,返回值;
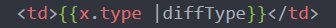
html中利用以上自定义过滤器:

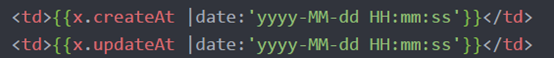
转换时间戳:

遇到的问题
列表页设定了html和body的高度为100%,渲染出列表后,出现滚动条,html和body的高度只是当前屏幕的大小,并没有因为列表的出现而高度增加,因为左边栏也设置了高度100%,就造成了这种情况(下面空一大截),比较丑:

明天计划的事情
看看教程 开始任务8





评论