发表于: 2017-06-14 22:43:13
1 1080
表单验证后完成页面跳转;
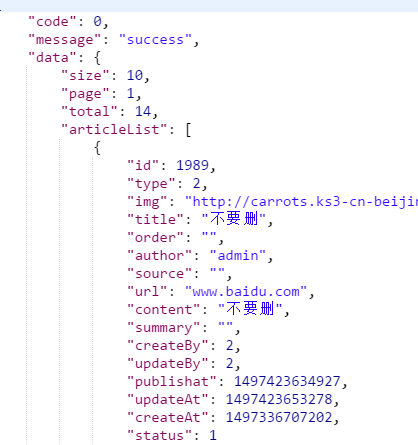
获取列表接口数据
学习使用postman
收获
学习angular $http使用post/get传参的相关问题;
我们都知道向后台传参可以使用get、put,其形式就类似name=jyy&id=001。但是在ng中我却发现使用$http post进行异步传输的过程中后台是接收不到数据的。其实这个问题是因为请求头的缘故。在ng中默认的请求头是:“Content-Type":"application/json",也就是说传递参数是使用的就是json格式。但是后台默认的却是Content-Type': 'application/x-www-form-urlencoded'。因此在这样的情况下后台接收到的数据就会是空的。那么为什么使用get形式就可以传参呢?在书中我发现这样的一句话:”这个键的值是一个字符串map或对象,会被转换成查询字符串追加在URL后面。如果值不是字符串,会被JSON序列化”,可以理解为在get中参数的传递是直接追加在url后面的,那么此时参数形式{"id":"1","name":"2"}会被转化成id=1&name=2追加在url后面。那么在后台中就可以直接获取到了。
如果使用POST传参,则需要修改请求头,

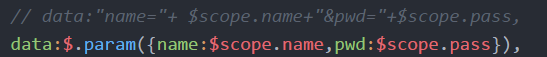
如果使用了json格式表达式,需要使用jQuery的$.param(参数列表的json)格式进行序列化:

或者直接按照注释的那种方法去写;
使用postman测试接口,查看列表需要的数据:


遇到的问题
暂无
明天计划的事情
争取做完任务7





评论