发表于: 2017-06-13 23:25:59
1 1215
今天完成的事情:
复盘项目demo
明天计划的事情:
复盘项目demo
遇到的问题:
解决了侧边导航栏跳转到职位搜索页清除之前的数据,用$state.go替代ui-sref实现,主要原因是用$state.go的reload {true},可以做到让页面强制刷新,所以可以清除之前的数据
收获:
复习了一下ui-sref和$state.go的区别
ui-sref 一般使用在 <a>...</a>;
<a ui-sref="message-list">消息中心</a> $state.go('someState')一般使用在 controller里面;
.controller('firstCtrl', function($scope, $state) {
$state.go('login');
});这两个本质上是一样的东西,我们看ui-sref的源码:
...
element.bind("click", function(e) {
var button = e.which || e.button;
if ( !(button > 1 || e.ctrlKey || e.metaKey || e.shiftKey || element.attr('target')) ) {
var transition = $timeout(function() {
// HERE we call $state.go inside of ui-sref $state.go(ref.state, params, options);
});ui-sref最后调用的还是$state.go()方法
2. 如何传递参数
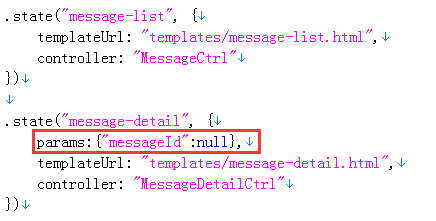
首先,要在目标页面定义接受的参数:

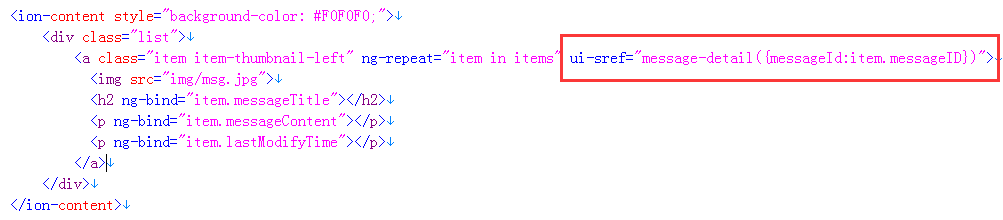
传参,ui-sref:

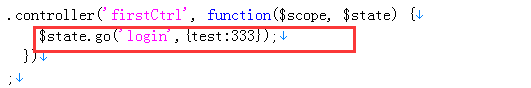
$state.go:







评论