发表于: 2017-06-12 22:48:24
1 1140
开始做任务7;
学习资料《angular双向绑定/angular指定ng-model》;
对登陆页面输入框添加双向绑定;
完成列表页静态页面
学习angular$http服务
收获
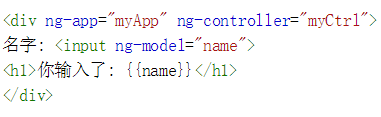
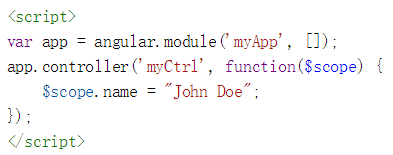
ng-model用于绑定应用程序的数据到HTML控制器的值;
通常用在input中,可以实现双向绑定;



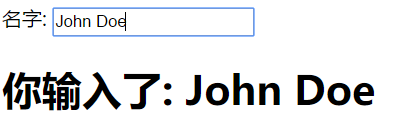
在这里现在控制器中定义了一个初始值为John Doe(不设置也可以),然后利用表达式{{}}监控值的变化,当input的内容发生改变,下面的黑体字也随之变化,即双向绑定;
对于任务中,两个input各加一个ng-model即可获取表单值;
看了一下表单验证:
1.必填:在dom元素标签中加入required标记;
2.限制最小长度:ng-minlength;
3.限制最大长度:ng-maxlength;
4.正则表达式:ng-pattern;
5.验证电子邮件格式: 规定type=email; 数字(number);URL(url)
遇到的问题
暂无
明天计划的事情
实现表单验证功能/$http登陆/;
学习ng-repat渲染的方法





评论