发表于: 2017-06-08 22:04:38
1 1059
看完了菜鸟教程
收获
学习了Angular依赖注入和Angular路由
依赖注入是一个在组件中给出的替代了硬的组件内的编码它们的依赖关系的软件设计模式。这减轻一个组成部分,从定位的依赖,依赖配置。这有助于使组件可重用,维护和测试。
AngularJS提供了依赖注入机制。它提供了一个可注入彼此依赖下列核心组件。
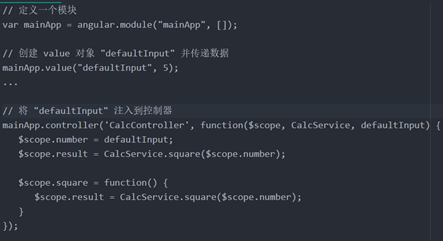
· 值
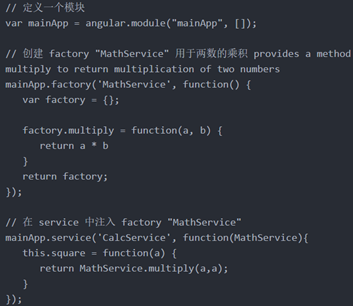
· 工厂
· 服务
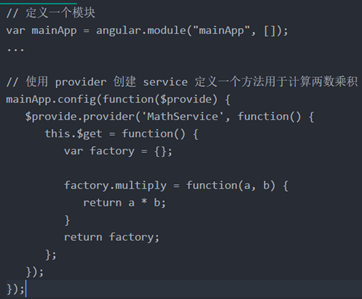
· 提供者
· 常值
值是简单的JavaScript对象,它是用来将值传递过程中的配置相位控制器。

工厂是用于返回函数的值。它根据需求创造值,每当一个服务或控制器需要。它通常使用一个工厂函数来计算并返回对应值

通过 provider 创建一个 service、factory等(配置阶段)。
Provider 中提供了一个 factory 方法 get(),它用于返回 value/service/factory。

constant(常量)用来在配置阶段传递数值,注意这个常量在配置阶段是不可用的。
mainApp.constant("configParam", "constant value");
Angular路由配置步骤:
1.安装:

2.定义:
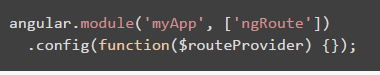
在模块中注入ngRoute依赖:

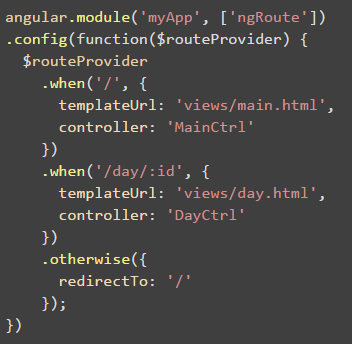
3.使用:

templateUrl:表示路由跳转的view模版
controller:控制器;
otherwise表示找不到路由时跳转的路由

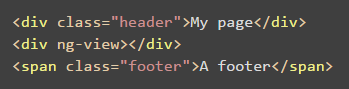
在切换路由的时候只有<div ng-view></div>会被更新, header/footer都始终保持不变,也就是实现了单页面跳转;
遇到的问题
对于依赖注入的讲解不是很理解;可能无意间用到了其中的功能,但是无法联系原理;
明天计划的事情
完成任务6





评论