发表于: 2017-06-05 23:28:34
1 1376
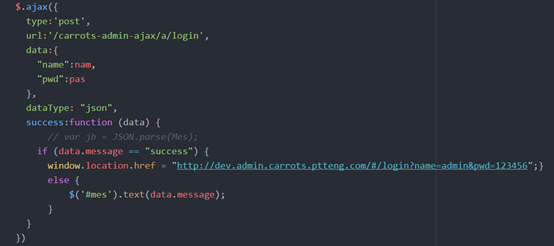
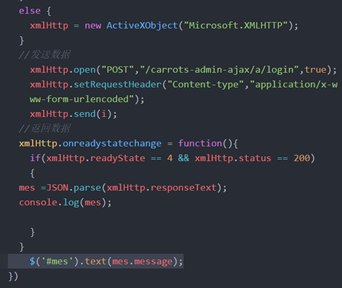
用原生和jQ各写了一遍完成任务5;
修改了两个新来的页面
收获
学会了jQ ajax的操作方式,比原生要方便很多:

async默认是true,所以不用写;dataType设置为Json将返回的数据解析,这里不设置的话信息将不会出现在$(‘#mes’)中(因为数据类型的原因);
可以使用Ajax.post()方法,将属性合并
jQuery.post(url,data,success(data, textStatus, jqXHR),dataType)

最开始我将$(‘#mes’).text(mes.message);放到了点击函数的最底部,会出现点击两次才出现结果的问题(出现的是上一次请求数据的结果),这里便涉及到了函数执行上下文的问题,在F12中发现,onreadystatechange这个函数是在外面的函数跑完后执行的,所以将$(“#mes”)这段放到onreaystatechange里面得以解决;
遇到的问题
暂无
明天计划的事情
开始学习Angular做任务;





评论