发表于: 2017-06-05 22:54:19
1 1100
今天完成的事情
1、今天看了传智博客的教程,了解到了一些新的知识点
offsetWidth :得到当前元素的宽度 width + border + padding
offsetHeight:得到当前元素的高度 heigth + border + padding
offsetLeft :返回距离上级盒子(最近的带有定位)左边的位置,如果父级都没有定位则以body 为准。offsetLeft 从父级的padding 开始算 父亲的border 不算
offsetTop :返回距离上级盒子上边的位置。
offsetParent :返回对象的父级 (带有定位)
1、如果当前元素的父级元素没有进行定位,offsetParent为body。
2、如果当前元素的父级元素中有定位,offsetParent取最近的那个父级元素。
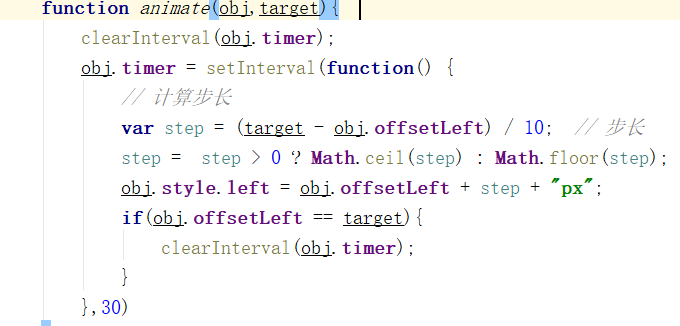
2、学习了缓动动画
缓动动画的原理就是 :盒子本身的位置 + 步长 (变化的)
传入两个参数,第一个参数就是动谁,第二个是动多少。获取到位置和步长,然后相加

3、整理之前的任务。在整理时,发现js任务1的代码不在了,应该是我不小心删掉了,明天重写一编
明天计划的事情
重写js任务1,继续整理任务
看高程和angular权威教程
继续学习一些js动画效果
问题
收获
感觉自己js基础还是不扎实,以后每天还是要多看看高程。一些知识点,还是莫能两可的,还需要多练习。





评论