发表于: 2017-05-25 22:26:59
2 952
完成了新来的页面
主要是对CSS熟练度的提升
收获
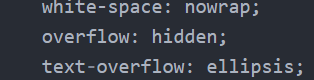
文字实现不折行+出现省略号,通过这三个属性实现:

学习了几种文字两段对其的方式
1. text-align其诞生的意义是控制文字的对齐与显示的,从其属性名上就可以看出来。从其渲染与解析上来看,其主要是用来控制inline水平元素或inline-block元素的对齐与显示的,例如嵌套行内标签的文字、图片、input表单控件等;而对block水平的元素是没有作用的。
text:justify
所以,对于列表元素,理论上,我们只要将原本block水平的列表元素inline化或是inline-block化就可以轻松实现其两端对齐了。然而考虑到实际情况,inline水平化显然是不可能的,因为不能给列表元素定宽定高,设置垂直方向上的间距等,列表元素就像是一摊烂泥,根本没法用来砌房子;而inline-block化也是有重重阻碍的,因为IE6/7并不真正意义上的支持inline-block属性。
可见,理论上虽简单,实际上还得从长计议。
要注意的是文字的内容一定要超过一行
2.实现列表下的两段布局
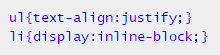
比如实现ul li的两段布局,代码很简单:

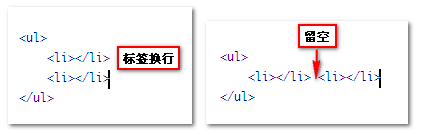
一定要注意列表元素守卫标签留空 或者换行,即可实现:

不过对于IE6/7不兼容,需要以下方法:
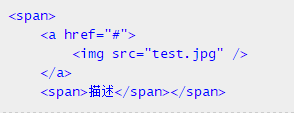
1.inline标签化:列表元素需要使用inline水平的标签,例如span, a, strong, em等,像li, div这些标签就不可以
2.结束标签连续化
所谓“结束标签连续化”是指列表元素及其内部标签的结束标签需要连在一起。

遇到的问题
有一个地方,使用了弹性布局后,未出现不换行省略号的效果,今天再研究一下

刚解决了,设置段落宽度即可
明天计划的事情
接着写页面;
写完了就搞JS





评论