发表于: 2017-05-24 23:23:44
1 946
基本完成了所有页面的书写;
学习项目文件框架规范;
将样式文件合并
收获
今天将所有的样式文件合并到了一个总的SASS中,终于没有大崩;
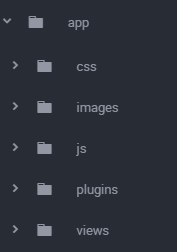
学习了奎智找来的文件架构规范,重写对自己的文件体系规范化,文件架构如下:

主文件夹app,图片素材放到images,html页面放到views中,js文件放到js,外部引入的框架类,库类,放到plugins(意为插件)中,如bootstrap/iconfont等;
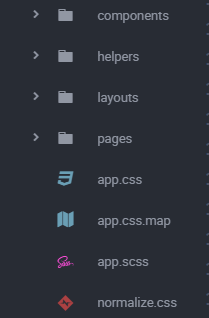
样式文件放到css里面,这里还要在细分一下:

首先所有页面引用的文件,直接放到外面(app.css normalize);
components中放入拆分的各组件,比如字体/头部/导航/表单/按钮之类
helpers中放入mixins(混合宏);
layouts中放入原子类;
另外要避免文件夹或者文件的名字使用中文,否则SASS编译报错;
遇到的问题
SASS有点强行拼凑的感觉,还是由于一开始没协商好,所以现在整体代码还是有点臃肿
明天计划的事情
写新来的页面;
有空余的时间做任务





评论