发表于: 2017-05-17 23:38:25
0 1102
实现了任务4的部分功能
理解了处理一些通用情况的实现方式
听鹏亮小课堂了解chrome调试的更多功能
收获
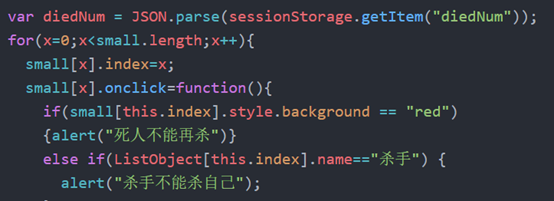
if后面做判断一定不要用等号;等号是赋值等号是赋值;
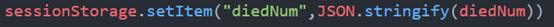
任务4要处理很多数据页面跳转后的复用,比如杀人界面和投票页面要记录死亡的人, 杀人界面是第一个产生这个数据的地方,所以要在产生这个数据后保存数据

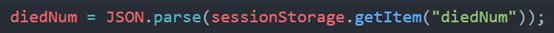
页面3首先要接收该数据

然后页面3发生死亡后还要再传参一次
回到杀人界面后,还要再次接收参数

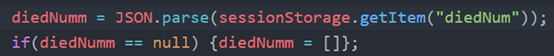
要注意第一次进入该页面时,因为提取不到参数,所以下面要做个判断,如果接收的是空,就一定要定义赋一个值;
对于取得的class数组节点,获取当前点击的class,使用this.index方法

this.index代表的就是当前点击的数组的位置,原理还没有弄得太明白;
http://www.w3school.com.cn/jsref/prop_option_index.asp
console.table()可用于打印对象,用列表的形式出现,更为清晰明了;
遇到的问题
思路有点僵,感觉浅显的东西我要很久才能整理出来用法;
命名混乱,用着用着就杂了,要学下命名这门玄学;
任务4我好像用了一种比较复杂的方式,所以现在在将功能东拼西凑,想先做来看看,不管能不能做出来之后再用周围小伙伴的方法(天数循环)做一遍;
明天计划的事情
继续任务4





评论