发表于: 2017-05-10 19:38:36
1 931
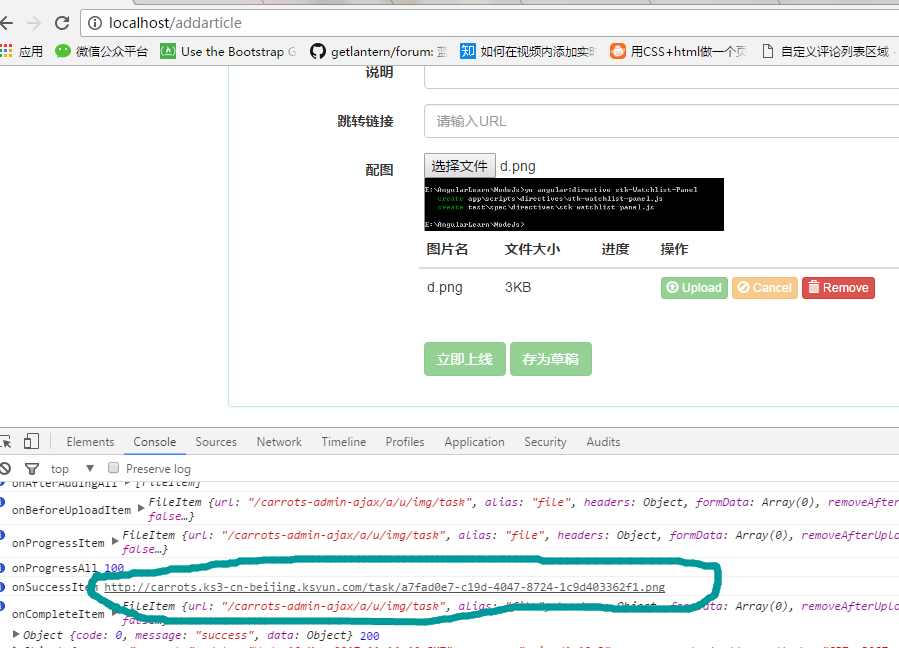
今日完成:任务9功能实现,得到了上传后图片的url

今日收获:angular-file-upload的使用方法
使用三部曲
1)安装 bower install angular-file-upload
2)html
<input type="file" file-model="myFile" nv-file-select uploader="uploader">/*这一句必须有*/ <tr ng-repeat="item in uploader.queue">/*这一句是关键*/<button type="button" class="btn btn-success btn-xs" ng-click="item.upload()" /*这个必须有*/ng-disabled="item.isReady || item.isUploading || item.isSuccess">
3)Controller&Service,可以都放到controller里面,从结构上清晰角度,可以分成controller和service两部分
var uploader=$scope.uploader=new FileUploader();/*实例化一个FileUploader对象*/
uploader.url='/carrots-admin-ajax/a/u/img/task';/*以下是设置了两个必须的属性*/
uploader.queue=[];
/*以下是上传过程中以及结束后所做的处理动作,可以只拿自己需要的部分,最好将这些都放到一个service中*/
uploader.onWhenAddingFileFailed = function(item /*{File|FileLikeObject}*/, filter, options) { console.info('onWhenAddingFileFailed', item, filter, options); };
uploader.onAfterAddingFile = function(fileItem) { console.info('onAfterAddingFile', fileItem); };
uploader.onAfterAddingAll = function(addedFileItems) { console.info('onAfterAddingAll', addedFileItems); };
uploader.onBeforeUploadItem = function(item) { console.info('onBeforeUploadItem', item); };
uploader.onProgressItem = function(fileItem, progress) { console.info('onProgressItem', fileItem, progress); };
uploader.onProgressAll = function(progress) { console.info('onProgressAll', progress); };
uploader.onSuccessItem = function(fileItem, response, status, headers) { // alert(response) console.info('onSuccessItem', response.data.url); }; uploader.onErrorItem = function(fileItem, response, status, headers) { console.info('onErrorItem', fileItem, response, status, headers); };
uploader.onCancelItem = function(fileItem, response, status, headers) { console.info('onCancelItem', fileItem, response, status, headers); };
uploader.onCompleteItem = function(fileItem, response, status, headers) { console.info('onCompleteItem', fileItem, response, status, headers); }; uploader.onCompleteAll = function() { console.info('onCompleteAll'); };
明日安排:放慢学习进度,从头开始看基础,写写blog,记录下自己的学习痕迹






评论