发表于: 2017-04-12 23:51:23
2 834
一、今天完成的事情
1、学习less的使用,用less重写任务6。
2、完成webstorm配置less编辑环境(电脑重启会后就可以了,没找出原因)。
3、学习如何书写可维护的CSS代码:
1) 在样式表开头添加一个注释块,用以描述这个样式表的创建日期、创建者、标记等备注信息。
2) 包括公用颜色标记。
3) 给ID和Class进行有意义的命名。
4) 关联的样式规则进行整合。
5) 给样式添加清晰的注释。
4、学习html编码规范。
5、学习js语法。
6、简单看了Json格式,看完是就一个字懵,明天从基础开始看。
二、明天计划的事情
1、用less重写任务7,完成第一和第二个页面。
2、继续学习js。
三、遇到的问题
回头看以前写的任务感谢自己对于css的命名还是比较混乱,没有形成良好的系统规范;
原因:平时对于这方的疏忽。
解决:今后写页面的时候要多注意规范。]
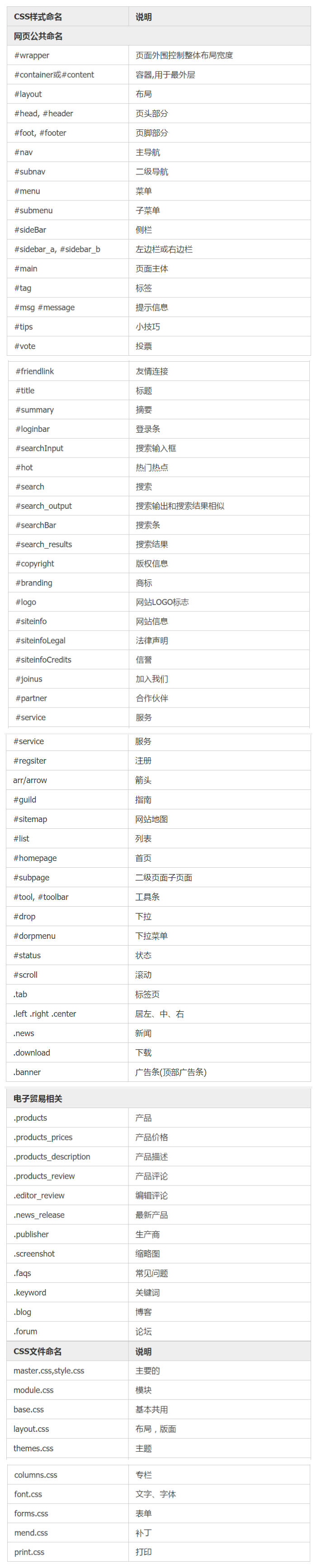
下图是比较常用的命名:

四、收获
1、对于less的变量、混合、匹配、嵌套更熟练。
2、规范自己代码div+css的命名。
3、学习js的基本语法。





评论