发表于: 2017-04-10 23:53:22
2 624
一、今天完成的事情
1、完善了任务10一些细节问题:主要是鼠标checked的样式。
2、查看W3C中的JS语法,重点理解变量,函数,对象,作用域,数组,IF ELSE,For 循环的含义。
3、学习less:
less将css 赋予了动态语言的特性在 css 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 css 的编写,并且降低了 css 的维护成本,就像它的名称所说的那样,less 可以让我们用更少的代码做更多的事情。
4、用less重写任务4。
5、完成任务11深度思考问题:
less和sass有什么区别?
1.变量
在定义变量和引用变量上Sass用的是$符号,而Less用的是@符号,但是用法相同。
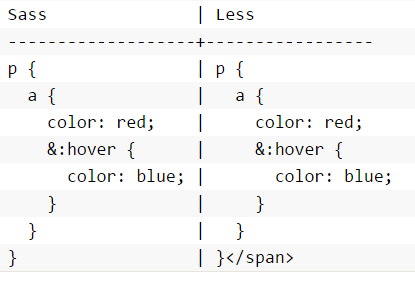
2.嵌套选择器
Sass和Less的 &选择器允许在父标签中嵌套使用
3.Mixins3
Sass中需要将bordered标记为mixin,在menu的a标签中引入bordered属性要加@include。
Less中直接创建一个bordered选择器,然后在a标签中直接引入。
4.含参数的Mixins/动态Mixins
这点Sass和Less相似,都是在选择器内加参数,调用时传新参数时会在当前调用的标签或者选择器中覆盖原来的参数并使用。
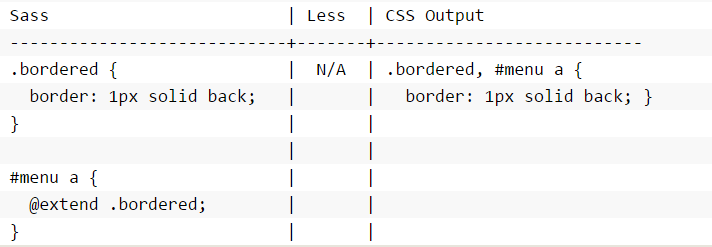
5.选择器的继承
在Less中不允许选择器的继承,所以如下是Sass的介绍:
这里很明显的看到用@extend让a标签继承了bordered选择器的属性,使它拥有bordered选择器的所有属性。
二、明天计划的事情
1、完善任务11,主要是less文件整理,继续学习less的使用。
2、开始任务12:学习html和css规范,不使用bs重写任务5和6
三、遇到的问题
任务10单选按钮中间的白点,没能写出来,最后用切图解决的,当checked的时候用图覆盖达到效果。
四、收获
1、学了less,可以初步用less写页面。
2、初步学习了js的语法,初步了解变量,函数,对象,作用域,数组,IF ELSE,For 循环的含义。
3、规范自己的代码。








评论