发表于: 2017-04-07 23:53:03
4 844
一、今天完成的事情
1、完成任务8第二个页面,第三个页面还差表格的幻灯片效果图。
2、完成导航分页布置。
3、任务8深度思考问题:
1、如何用css写一个简单的幻灯片效果页面?
css3的animation。不过为了兼容浏览器,记得加各浏览器前缀
(“chrome和safira:-webkit-”、“firefox:-moz-”、“opera:-o-”),我最开始写的时候忘记加浏览器前缀,在chrome中一直没有任何显示。下面说说用到的animation各属性。
animation-name(动画名字,需用引号包裹)
animation-duration(动画持续时间,如:20s)
animaiton-iteration-count(循环次数,“infinite”为无线循环)
还有一个很重要的“keyframes(关键帧)”,书写格式为:@keyframes "动画名字"{}
“{}”内根据设置内容从“0%”到“100%”依次编写,注意“0%”一定不能把百分号省略!
2、主流浏览器内核有哪几种?
主要四种:、Trident内核、Webkit内核、Gecko内核
、Presto内核。
3、什么是外边距重叠?重叠的结果是什么?
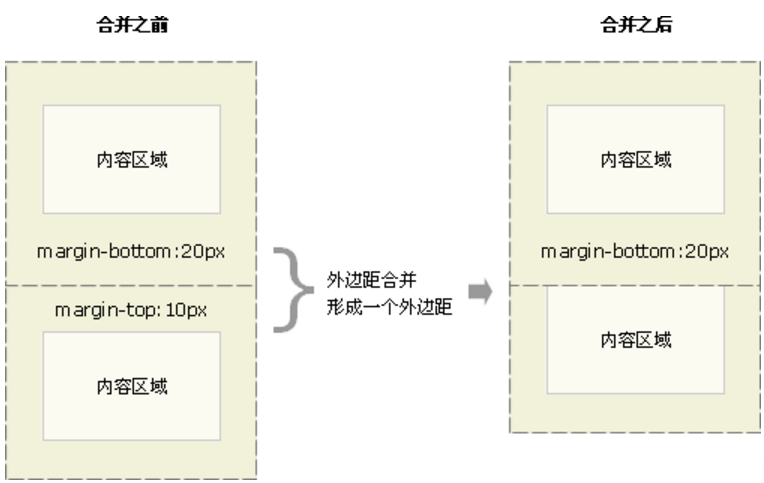
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图
4、div+css的布局较table布局有什么优点?
a) 代码少,页面文件小,下载快。
b) 布局灵活,网页有小的改动不影响搜索引擎收录。
c) 影响搜索排名
5、bootstrap有哪些常用组件?
有表格、表单验证、文件上传、复选下拉框、弹出框等。
二、明天计划的事情
1、完成任务8及任务9的提交,开始任务10:51包装——一个常见的表单页面。
2、思考任务9深度思考问题:
1、媒体查询如何使用?
2.响应式的优点与缺点?
三、遇到的问题
因为在第一个页面的基础上完成的,写的比较顺,在写第二个页面的时候就是如何同时实现两个覆盖的效果?

解决代码:
四、收获
1、学会写简单的幻灯片效果。
2、对于bootstrap网格系统更熟悉。
3、学会导航分页布局。
4、规范自己的代码。







评论