发表于: 2017-04-06 23:52:23
4 963
一、今天完成的事情
1、为优秀学员展示加上轮播图效果。
2、战略合作企业加上阴影。
3、完成友情链接和footer。
4、规范自己的代码。
5、用display:inline-block重写“如何学习”这部分。
5、完成第二页面的header和footer部分。
二、明天计划的事情
完成第二页面和第三个页面,及相应的响应式布局
完成任务8深度思考问题:
1、如何用css写一个简单的幻灯片效果页面?
2、主流浏览器内核有哪几种?
3、什么是外边距重叠?重叠的结果是什么?
4、div+css的布局较table布局有什么优点?
5、bootstrap有哪些常用组件?
三、遇到的问题
1、在用display:inline-block重写“如何学习”这部分(原先用display:flex写的),调试了很久:主要问题是,中间文字的高度和宽度不一致,导致圆变形或者是圆、字和箭头不在一条线上。
解决方法:问师兄得以解决。
反思:对于display:inline-block属性使用不熟悉。
2、在“战略合作企业”有空白符,也是基于display:inline-block的使用。
解决方法:上网搜。
a):在父元素上设置font-size: 0
解决这个空白问题最好的方案是在这些inline-block元素的父元素上设置font-size: 0。如果你的<UL>里有inline-block的<LI>,那你可以这样做:
.inline-block-list { /* ul or ol with this class */
font-size: 0;
}
.inline-block-list li {
font-size: 14px; /* put the font-size back */
}
为了不让父元素的字体大小影响子元素,你需要重新在子元素上设置font-size值,这通常很简单。唯一可能遇到麻烦的情况是你用相对大小设置字体。但大多数时候,这样的方法能解决你的问题。
b)hrml注释
这种方法有点暴力,但同样能奏效。将html元素间用注释填充,这跟它们之间没有空白效果一样。
c):负边距
你可以利用inline-block的灵活性,给它们设置一个负边距,隐藏。
方法4:首尾接龙
另外一个利用HTML标记的方法是将元素的闭合标记和下一个元素的开始标记靠在一起。
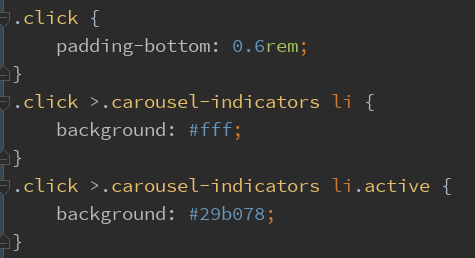
3、在给“优秀学员展示”添加轮播效果时,遇到问题:
页面下方的四个点颜色与背景图冲突,一个是白一个是绿
解决代码:
四、收获
1、熟悉display:inline-block的使用。
2、学会消除空白符的方法。
3、进一步熟悉轮播图使用。







评论