发表于: 2017-03-28 20:05:24
1 954
chrome开发者工具的使用?
小课堂【郑州第六十四期】
1.背景介绍
作为一个Web开发人员,日常中与我们开发相关的,就是Chrome的开发者工具。 今天就是要简要说说Chrome的开发者工具中一些有关CSS的部分。
2.知识剖析
多了解一些chrome开发者工具调试技巧/功能对于平时开发很与帮助, 在实际项目中多使用这些功能,提升自己的工作效率。下面我们来看chrome开发者工 具面板功能


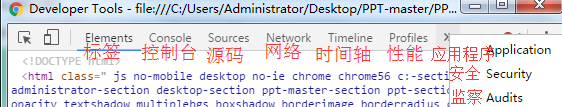
1.标签页(Elements)
1)根据标签页的html内容找到对应元素
2)根据页面元素找到标签页的html
3)在标签页右侧查看style
4)查找
注释: 支持ctrl+z恢复操作。
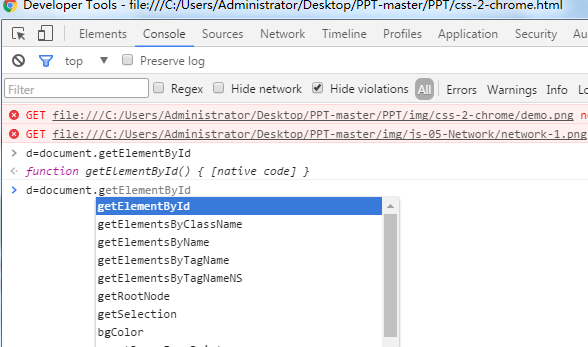
2. 控制台(Console)
1、 控制台非常有用, 对于javascript提供的API或者API的功能不是非常熟悉。 这个时候命令行就 成为我们试验最好的地方。 如,我们想查看document下面有哪些函数,我们就可以在命令行中输入,然后选中并尝试。 对于jquery等开源框架的学 习,这种方式也非常高效,学代码还是得跑起来才行。


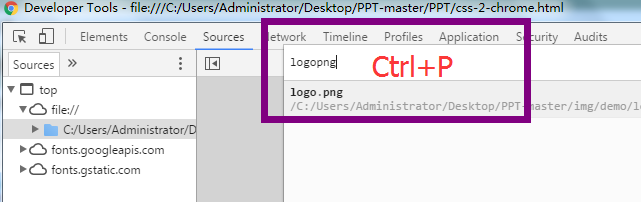
3.源码Source(来源)
1)快速查找Ctrl+P(模糊搜索)




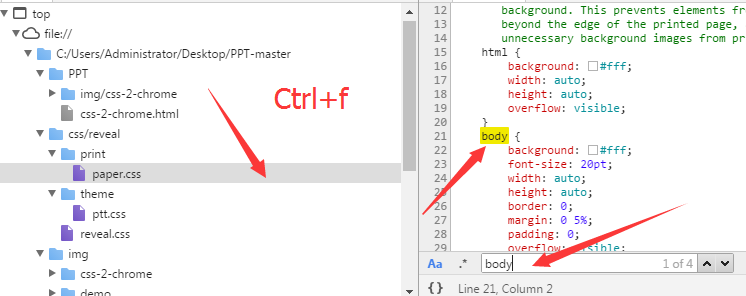
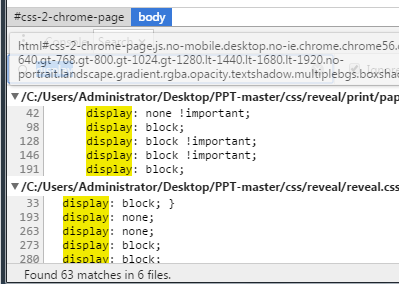
3)在全部文件中查找Ctrl+shift+f

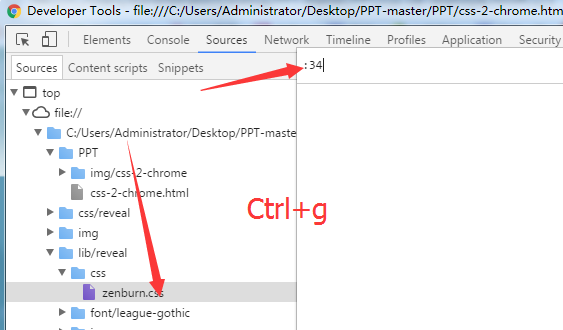
4)快速调到指定行Ctrl+g 

5)代码出错定位,在IDE中有些错误是检查不出来的(特别是跟浏览器有关的部分) 

4.网络(NETwork)
可以查看页面所有资源的响应情况,包括响应时间,浏览器等待时间,状态码,资源大小等。 是一个很重要也比较复杂的面板。
资料太多:starof网络面板
5.时间轴(Timeline)
timeline工具栏可以详细检测出Web应用在加载过程中,时间花费情况的概览。 这些应用包括下载资源,处理DOM事件, 页面布局渲染或者向屏幕绘制元素。 也是一个很重要且比较复杂的面板。
资料太多:starof“Timeline工具栏”
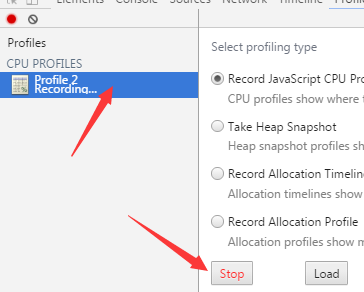
6.性能(profiles)
这个控制面板允许我们查看函数运行时CPU占用程度,还有堆栈申请的内存占有率。 这能够帮助我们优化代码,查看代码性能(内存还能查看闭包泄露等)。 




7.资源(resources)
Resources工具显示全部资源,跟Sources不同的是,Resources中资源是按文档类型分类的。 并且在Resources中可用查看,增加,删除,修改页面的html5 local storage,session storage,cookie等。


8.安全
9.监察
3.常见问题
在我们使用chrome的过程中,不免遇到各种各样的问题。 这些问题,有可能是浏览器的缓存调皮捣蛋,也有可能是为浏览器增添快捷功能的组件在搞鬼。
4.解决方案
使用过程中如果遇到问题,不妨先按以下步骤尝试解决:
1.按下ctrl+shift+delete或前往chrome://settings/clearBrowserData,清除浏览数据和cookie;
2.按下ctrl+shift+N或右击chrome快捷方式选择“打开新的隐身窗口”,看问题是否依旧。如果问题不存在,则说明是扩展引起的问题。请逐项排查。
3.如果还是没有解决问题,那就可能是浏览器某些文件丢失,不妨尝试备份重要数据后重新安装浏览器。
5.编码实战
6.扩展思考
chrome谷歌开发者工具和其它的浏览器的开发者工具有什么区别?优势?劣势?
参考一:三大浏览器的区别?卢松松博客
参考二:知乎问答知乎
7.参考文献
参考一:starof随笔s
参考二:无可奈何sos博客园
参考三:沐清风blog
8.更多讨论
讨论点一
chrome开发者工具一些其它的功能?
ppt链接:https://ptteng.github.io/PPT/PPT/css-02-chrome.html#/17
视频链接:https://v.qq.com/x/page/q0388um8ngh.html





评论