发表于: 2017-03-13 23:40:01
1 936
今天完成的事情:
今天利用1天时间对任务8和9中之前不太熟悉的代码重新编写熟悉了一遍,也将相关的知识进行了学习,具体见收获。
明天计划的事情:
开始做任务10。
遇到的问题:
<h1 title="Ecommerce WebSite"><img src="images/logo.png" alt="logo" /></h1>
就是用块状元素包裹img元素,但最后h1的高度比img的高度大。
原因说明:
在网上查找,看到了比较好的原因说明和解决方法:
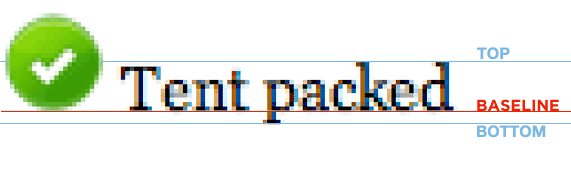
要理解这个问题,首先要弄明白CSS对于 display: inline 元素的 vertical-align 各个值的含义。vertical-align 的默认值是 baseline,这是一个西文排版才有的概念:
可以看到,出现在baseline下面的是 p 啊,q 啊, g 啊这些字母下面的那个尾巴。
对比一下 vertical-align 的另外两个常见值,top 和 bottom:

可以看到,baseline 和 bottom 之间有一定的距离。实际上,inline 的图片下面那一道空白正是 baseline 和 bottom 之间的这段距离。即使只有图片没有文字,只要是 inline 的图片这段空白都会存在。
解决方法:
要去掉这段空白,最直接的办法是将图片的 vertical-align 设置为其他值。如果在同一行里有文字混排的话,那应该是用 bottom 或是 middle 比较好。
另外,top 和 bottom 之间的值即为 line-height。假如把 line-height 设置为0,那么 baseline 与 bottom 之间的距离也变为0,那道空白也就不见了。
如果没有设置 line-height,line-height 的默认值是基于 font-size 的,视渲染引擎有所不同,但一般是乘以一个系数(比如1.2)。因此,在没有设置 line-height 的情况下把 font-size 设为0也可以达到同样的效果。当然,这样做的后果就是不能图文混排了。
或者直接改变img的属性,display:block也可以解决问题。
收获:
1.学习了表格的相关属性及设置。之前比较陌生的两个属性:
跨列合并列,让指定的单元格,横向向右,合并几个单元格(包含自己)。语法: td 的 colspan 属性
跨行合并行,让指定的单元格,纵向向下,合并几个单元格(包含自己) 。语法: td 的 rowspan 属性
2.Bootstrap 中的表格组件的学习:
| <table> | 为表格添加基础样式。 |
| <thead> | 表格标题行的容器元素(<tr>),用来标识表格列。 |
| <tbody> | 表格主体中的表格行的容器元素(<tr>)。 |
| <tr> | 一组出现在单行上的表格单元格的容器元素(<td> 或 <th>)。 |
| <td> | 默认的表格单元格。 |
| <th> | 特殊的表格单元格,用来标识列或行(取决于范围和位置)。必须在 <thead> 内使用。 |
| <caption> | 关于表格存储内容的描述或总结。 |
3. 消除浮动的几种方法:
1.父级div定义 height;
2.结尾处加空div标签 clear:both;
3.父级div定义 伪类:after 和 zoom;
4,父级div定义 overflow:hidden ;
5,父级div定义 overflow:auto ;
6,父级div 也一起浮动;
7,父级div定义 display:table
比较好用,较少出问题的有2、3、4.







评论