发表于: 2021-08-31 20:34:47
1 1833
今天完成的事情:
1、写了css的总结,
2、看了任务十五的深度思考
3、看了部分js的基础知识
明天计划的事情:
明天继续看js知识点
再看看css的任务二的内容
遇到的问题:
目前没有,因为一直在看资料
收获:
一、请描述 BFC(BLOCK FORMATTING CONTEXT) 及其如何工作
(1)背景介绍:
文档流的时候其实分为定位流、浮动流和普通流三种。其中普通流就是指BFC中的FC。FC是formatting context的首字母缩写,直译过来是格式化上下文,它是页面中的一块渲染区域,有一套渲染规则,决定了其子元素如何布局,以及和其他元素之间的关系和作用。常见的FC有BFC、IFC,还有GFC和FFC。BFC是block formatting context,也就是块级格式化上下文,是用于布局块级盒子的一块渲染区域。
(2)知识剖析:
何为BFC
BFC(Block Formatting Context)格式化上下文,是Web页面中盒模型布局的CSS渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。
BFC的特性
1.内部的Box会在垂直方向上一个接一个的放置。
2.垂直方向上的距离由margin决定
3.bfc的区域不会与float的元素区域重叠。
4.计算bfc的高度时,浮动元素也参与计算
5.bfc就是页面上的一个独立容器,容器里面的子元素不会影响外面元素。
哪些元素会生成BFC?
根元素
float属性不为none
position为absolute或fixed
display为inline-block, table-cell, table-caption, flex, inline-flex。
overflow不为visible
(3)常见问题:
1,外边距折叠,2,阻止文字环绕,3,清除内部浮动
(4)解决方案:
1,给折叠的元素其中的一个加一个父元素设设置overflow:hidden
2,给被环绕的元素设置overflow:hidden
3,给父元素设置overflow:hidden
(5)拓展思考:
为什么用overflow触发而不用其他的?
因为其他如float,positon等等会影响布局,达不到我们想要的效果
(6)更多讨论:
Q1:overflow的auto还是visible可以触发bfc?
A1:答:auto,hidden,scroll可以触发
Q2:auto和scroll有何区别?
A2:答:scroll选择该选项,则层内容无论是否超出层的范围,都会自动增加滚动条。
auto(自动): 选择该选项,,当层内容超出层的范围时,自动增加滚动条(默认)
Q3:利用浮动再触发bfc用来干嘛?A3:答:用来实现左列定宽,右列自适应布局
二、知道css有个content属性吗?有什么作用?有什么应用?
(1)背景介绍:
盒模型的几个要素,margin、border、padding 、content这四个属性,前三个经常用到讲到,但第四个content属性怎么用?今天给大家讲讲这个。
(2)知识剖析:
1、content的意思顾名思义,是“内容”,它的作用就是在css中直接生成网页显示的内容,这个属性要结合:before和:after这俩个伪元素来使用。
2、before和after伪元素的作用就是在指定的元素内容(而不是元素本身)之前或者之后插入一个包含content属性指定内容的行内元素。
需要注意的是如果没有content属性,伪类元素将没有任何作用。但是可以指定content为空,同时正如前面所说,
插入的内容默认是一个行内元素,并且在HTML源代码中无法看到,这就是为什么称之为伪类元素的原因,所以也就无法通过DOM对其进行操作。
所以不要用:before或:after展示有实际意义的内容,尽量使用它们显示修饰性内容,例如一些图标。
(3)常见问题:
content一般什么时候使用?
(4)解决方案:
content一般在元素前后插入一些文本,小图标,或者自定义一些小图形(如三角形,圆等图形)的时候使用,还有一个就是利用计数器插入项目的编号。

(6)拓展思考:
为什么content属性很少用到?
因为content需要和:after与:before结合起来使用, 而伪元素不是真实的dom节点,只是实现了一些特定的效果,无法绑定事件,就无法过DOM进行操作使用。
(7)更多讨论:
Q1:问题:content必须结合:after或:before使用吗?
A1:回答: 必须结合伪元素:after或:before使用,否则不生效。
Q2:问题:content的兼容性怎么样?
A2:回答:目前所有主流浏览器都支持content属性。但在IE6 和IE7 以及IE8的IE7兼容模式中,:before 和:after 都不被支持,所以可以认为它们都不支持content 属性。IE8只有指定!DOCTYPE才支持content属性,ie9以上支持。
Q3:问题:除了上面提到的应用还有其他方面吗?。
A3:回答:嵌入文字符号。使用content属性的open-quote属性值和close-quote属性值在字符串两边添加诸如括号、单引号、双引号之类的嵌套文字符号。open-quote用于添加开始的文字符号,close-quote用于添加结束的文字符号。
三、知道什么是微格式吗?谈谈理解。在前端构建中应该考虑微格式吗?
微格式
建立在已有的、被广泛采用的标准基础之上的一组简单的、开放的数据格式(microformats.org官方定义)。
是把语义嵌入到HTML以便有助于分离式开发而制定的一些简单约定,是兼顾人机可读性设计的数据表达方式,对Web网页进行语义注解的方法。
这种方法依托于标准的Web页面写作技术,例如,XHTML,这样引入语义信息对浏览器等所有现存的Web技术冲击最小。采用Microformat的 Web页面,在XHTML文档中给一些标签(Tag)增加一些属性(attribute),这些属性对信息的语义结构进行注解,处理XHTML文档的软件,
实例
简单的微格式
我们从上面的描述知道,微格式实际就是为现有的(X)HTML元素添加元数据和其他属性,增强语义。那么我们就来看一个简单的微格式应用吧。
以前我们是这样写一个链接到首页的<a></a>代码的:

而现在我们要为这个代码元素<a>加上 rel属性。

上面的链接标记<a>包括rel=”home”属性,该属性显示链接的目标页面是该网站的首页。通过为已有的链接元素添加语义化属性,就为这个链接添加了具体的结构和意义。
hCard 微格式
hCard是一种微格式,用来发布个人,公司,组织,地点等详细的联系信息。它可以包含在(X)HTML,Atom,RSS等可扩展置标语言中。hCard使用vCard(RFC 2426)的属性和值来实现这些功能。
它可以使分析器(比如其他网站,Firefox的Operator插件)获得详细的信息,并通过别的网站或者地图工具进行显示,或者载入到地址簿等其他程序。
示例一
如下HTML代码:

加入微格式后,成为:

这里,正式名称(class=”fn”),组织(class=”org”),电话号码(class=”tel”)和url(class=”url”)分别用相应的class标示;同时,所有内容都包含在class="vcard"里。
示例二
这里是维基媒体基金会的联系方式,可以作为hCard的一个真实示例:

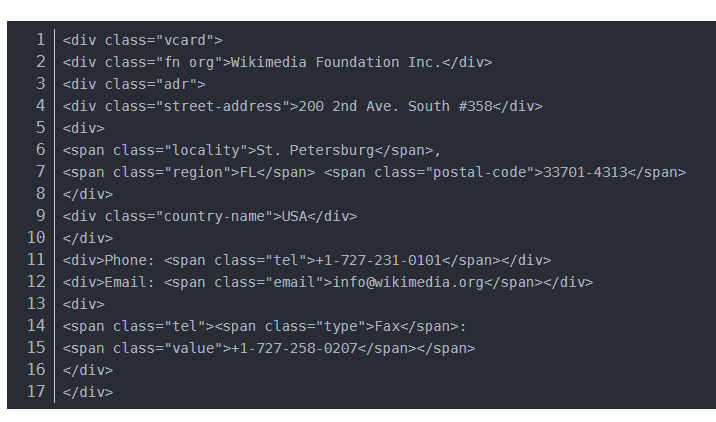
加入微格式后,成为:

注意,在这个例子中,正式名称(class=”fn”)和组织(class=”org”)写在了一个属性中,表示这是一个组织,而不是个人。
在前端构建中微格式的意义
那么,微格式在实际应用中的意义和作用又是什么呢?微格式按照某种已有的被广泛应用的标准,通过对内容块的语义标记,可以让外部应用程序、聚合程序和搜索引擎能够做以下事情:
- 在爬取Web内容时,能够更为准确地识别内容块的语义;
- 对内容进行操作,包括提供访问、校对,还可以将其转化成其他的相关格式,提供给外部程序和Web服务使用。
总结: 可以对网站进行SEO优化,如果需要可以考虑。





评论