发表于: 2021-07-27 22:23:28
1 1432
今天完成的事情:
提交了任务七,思考了一些深度思考。
明天计划的事情:
1.继续思考任务七的深度思考;
2.预习任务八,争取写部分代码。
遇到的问题:
1.关于鼠标悬浮控制元素隐藏与显示 ,我怎么设置也是一直没有反应,最后我咨询师兄,css类元素要有点的,我把点和元素分开了,正确代码:

2.投票页面隐藏的确实是显示了,但是位置不对,如图:

原因是我用浮动了,这个不需要只需要用行内块状元素,但是还是不可以,如图:

原因下面这几个图隐藏了不占位置,显示的话就占位置了,最后通过给四个小的图标加上父元素,然后给他写个高就可以了,效果如图:

3.投票页面右上角有个播放器,我刚开始是做成这样的,如图:

本来就感觉不对,幸好问了师兄,那个白色的要隐藏在那个黄色按钮下面,点击黄色按钮就会播放,隐藏属性opacity: 0(透明也是一种隐藏方法);最后效果图: ,点击可以播放。
,点击可以播放。
4.页面加超链接没有反应,但是单独打开链接可以,最后通过咨询师兄,因为a标签里面没有内容,当然不会有反应;
5.提交第一次,师兄给反应我的问题
(1)首页页面,不是点击那个黄色箭头跳转页面,是点击中间大蓝色按钮,最后我已经改正;
(2)投票页面,下方投死按钮,不能只点击那么一点,要点击整个黄色按钮都可以跳转,最后我已经改正;
(3)结果页面,底部的没有透明,因为我把整个body都搞成蓝色背景了,其实只用把上面的内容搞蓝色背景,下面的就可以透明了。
收获:
(1)背景介绍:
CSSSprites在国内很多人叫css精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。对于当前网络流行的速度而言,不高于200KB的单张图片的所需载入时间基本是差不多的,所以无需顾忌这个问题。
优点
1.利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;
2.CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
3.解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
4.更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
缺点
诚然CSS Sprites是如此的强大,但是也存在一些不可忽视的缺点,如下:
1.在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景;这些还好,最痛苦的是在宽屏,高分辨率的屏幕下的自适应页面,你的图片如果不够宽,很容易出现背景断裂;
2.CSS Sprites在开发的时候比较麻烦,你要通过photoshop或其他工具测量计算每一个背景单元的精确位置,这是针线活,没什么难度,但是很繁琐;
3.CSS Sprites在维护的时候比较麻烦,如果页面背景有少许改动,一般就要改这张合并的图片,无需改的地方最好不要动,这样避免改动更多的css,如果在原来的地方放不下,又只能(最好)往下加图片,这样图片的字节就增加了,还要改动css。
(2)常见问题:
CSS背景图坐标定位详解,为什么会有负数?
(3)解决方案:
1、两个值前面一个是横向的定位,我们称为x轴方向定位。后面一个值是纵向的定位,我们称为y轴方向定位。如果只有一个值,那默认的就是x轴方向,这时y轴方向就默认的是上下居中对齐,也就是center。
2、坐标轴的原点就是对应容器的左顶点。
3、这个坐标的y轴箭头朝下,也就是右下方(容器内部)x y的值才都为正。
4、x y值分别表示背景图片的左顶点相对于坐标原点(也就是容器的左顶点)的值。
5、x y用百分比或者px表示的时候,其值可以为负数。我们应用坐标规则就很容易理解负数表示的意义,x为负数时候表示图片左顶点在容器左顶点的左侧,y为负数时表示图片的左顶点在容器的左定点的上方。也就是向左和向上超出容器的范围。
方法1:父级div定义 height
原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单、代码少、容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
建议:不推荐使用,只建议父元素高度固定的布局时使用
方法2:
使用clear属性:在相同的父元素中,浮动的子元素之后添加一个空标签,设置样式为:"clear:both;"标签可以是div,也可以是p,或者br等块元素。
原理:left在左侧不允许浮动元素; right在右侧不允许浮动元素; both在左右两侧均不允许浮动元素点我使用clear属性
优点:通俗易懂,容易掌握,适合菜鸟前期使用。
缺点:可以想象通过此方法,会添加多少无意义的空标签,有违结构与表现的分离,一旦代码量大的话,在后期维护中将是噩梦。
建议:不推荐使用,但此方法是以前主要使用的一种清除浮动方法。
方法3:对父元素设置overflow的样式,即overflow: auto/hidden;
原理:必须定义width,在IE6中还需要触发 hasLayout ,例如 zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
优点:不存在结构和语义化问题,代码量极少
缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,不能和position配合使用,无法显示需要溢出的元素;
建议:只推荐没有使用position或对overflow:hidden理解比较深的朋友使用。
方法四:据说是最高大上的方法:after(注意:作用于浮动元素的父亲)
它就是利用:after和:before来在元素内部插入两个元素块,从面达到清除浮动的效果。 其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个div.clear标签, 而outer利用其伪类clear:after在元素内部增加一个类似于div.clear的效果(clearfix用在父元素上面)。下面来看看其具体的使用方法:
.clearfix:before, .clearfix:after {
display: table;
content: "";
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
优点:结构和语义化完全正确,代码量居中。浏览器兼容性强,支持好、不容易出现怪问题( 知乎,Apple,stackoverflow等都是使用的这种方法)
缺点:复用方式不当会造成代码量增加,初学者不理解原理,要两句代码结合使用才能让主流浏览器都支持。
建议:推荐使用,建议定义公共类,以减少CSS代码。
1.rgba是什么:
RGB(Red(红色) Green(绿色) Blue(蓝色))的基础上增加了一个通道Alpha。
Alpha参数为透明值,在0~1之间。RGBa 扩展了 RGB的颜色
rgba()是css中设置背景颜色中的一个属性。
2.rgba语法:
div { background-color: rgba(255,0,0,1); }
a 表示透明度:0=透明;1=不透明;
1.Opasity是什么:
Opasity属性设置一个元素的透明度级别。
Opasity是css的一个属性
2.opacity属性有哪些:
语法: div { opacity: 1; }
value指不透明度。从0.0(完全透明)到1.0(完全不透明);
value 取值0~1,0为完全透明,1为完全不透明。默认是继承父元素opacity属性,所以子元素会继承父元素的opacity属性值,从而产生相同的效果。
3.他们俩的区别是什么:
rgba( )的作用对象是元素的背景颜色或元素的颜色,其对象的子元素不能够继承它的透明度;
opacity的作用对象是元素,以及元素的所有内容,并且其子元素能够继承它的透明度。
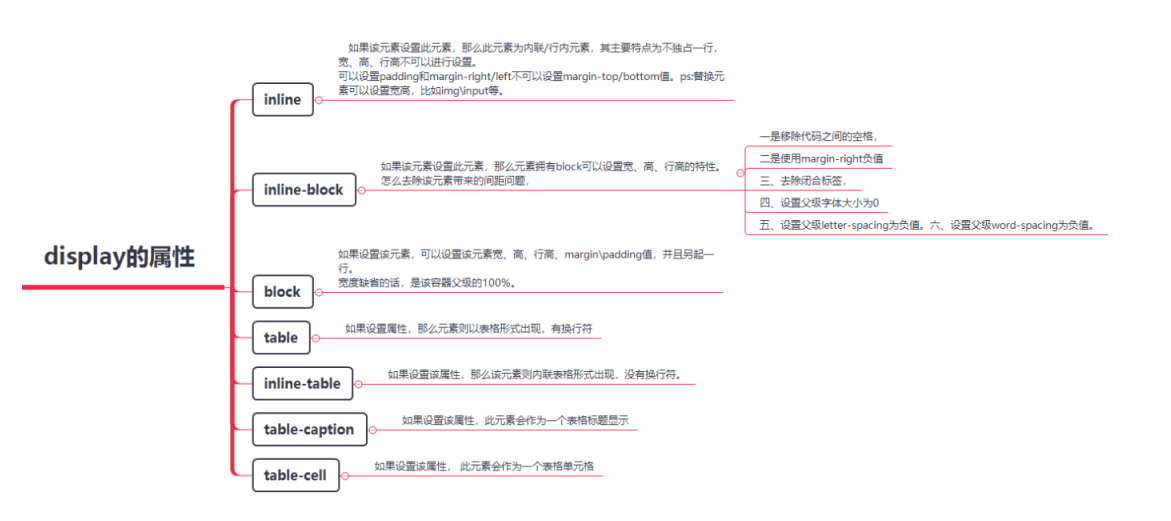
4.display的常用属性有哪些?

当元素设置display:none后,界面上将不会显示该元素,并且该元素不占布局空间(影响布局),但我们仍然可以通过JavaScript操作该元素。
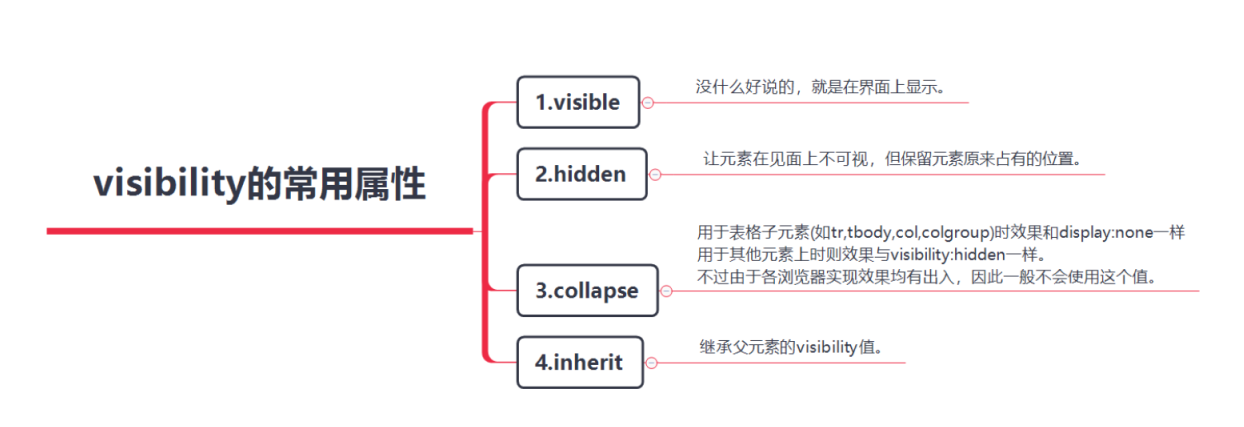
5.visibility的常用属性有哪些?
visibility有两个不同的作用
1.用于隐藏表格的行和列
2.在不触发布局(即还占空间不影响布局)的情况下隐藏元素
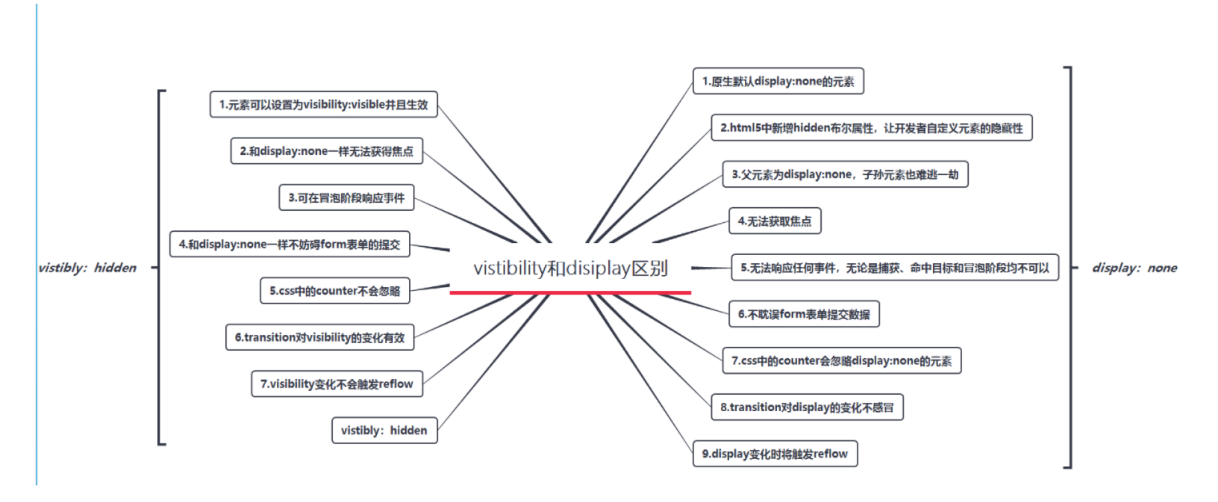
6.visibility:hidden和display:none还有哪些不同区别?
俩者的特点:
display:none的特点

visibility:hidden特点

俩者的特点对比:

(3)常见问题:
3.1单独给子元素设置opacity的值会单独产生效果吗,还是说怎么修改都没办法,一定会继承父级的元素属性值?
3.2如果是通过样式文件或<style>css</style>方式来设置元素的display:none样式,用js设置style.display=""并不能使元素显示,
(4)解决方案:
4.1第一问:单独给子元素设置会产生相应的属性,不过还需要看父元素的设置。
4.2第二问:可以使用block或inline等值来代替。通过style="display:none"直接在元素上进行的设置不会有这个问题
(5)拓展思考:
除了display:none和visibility:hidden还有什么办法隐藏元素?
答:opacity:0,opacity属性我相信大家都知道表示元素的透明度,而将元素的透明度设置为0后,在我们用户眼中,元素也是隐藏的,这算是一种隐藏元素的方法。
设置height,width等盒模型属性为0,这是我总结的一种比较奇葩的技巧,简单说就是将元素的margin,border,padding,height和width等影响元素盒模型的属性设置成0,如果元素内有子元素或内容,还应该设置其overflow:hidden来隐藏其子元素,这算是一种奇技淫巧。
三、相对路径和绝对路径的区别
在HTML里只要涉及文件的地方(如超级链接、图片等)就会涉及绝对路径与相对路径的概念。
1.绝对路径
绝对路径是指文件在硬盘上真正存在的路径。例如“bg.jpg”这个图片是存放在硬盘的“E:\book\网页布局代码\第2章”目录下,那么 “bg.jpg”这个图片的绝对路径就是“E:\book\网页布\代码\第2章\bg.jpg"。那么如果要使用绝对路径指定网页的背景图片就应该使用 以下语句:
<body backround="E:\book\网页布局\代码\第2章\bg.jpg" >
2.使用绝对路径的缺点
事实上,在网页编程时,很少会使用绝对路径,如果使用“E:\book\网页布\代码\第2章\bg.jpg”来指定背景图片的位置,在自己的计算机上 浏览可能会一切正常,但是上传到Web服务器上浏览就很有可能不会显示图片了。因为上传到Web服务器上时,可能整个网站并没有放在Web服务器的E盘, 有可能是D盘或H盘。即使放在Web服务器的E盘里,Web服务器的E盘里也不一定会存在“E:\book\网页布局\代码\第2章”这个目录,因此在浏 览网页时是不会显示图片的。
3.相对路径
为了避免这种隋况发生,通常在网页里指定文件时,都会选择使用相对路径。所谓相对路径,就是相对于自己的目标文件位置。例如上面的例子,“s1.htm” 文件里引用了“bg.jpg”图片,由于“bg.jpg”图片相对于“s1.htm”来说,是在同一个目录的,那么要在“s1.htm”文件里使用以下代 码后,只要这两个文件的相对位置没有变(也就是说还是在同一个目录内),那么无论上传到Web服务器的哪个位置,在浏览器里都能正确地显示图片。
<body background="bg.jpg">
再 举一个例子,假设“s1.htm”文件所在目录为“E:\book\网页布局\代码\第2章”,而“bg.jpg”图片所在目录为“E:\book\网页 布局\代码\第2章\img”,那么“bg.jpg”图片相对于“s1.htm”文件来说,是在其所在目录的“img”子目录里,则引用图片的语句应该 为:
<body background="img/bg.jpg">
注意:相对路径使用“/”字符作为目录的分隔字符,而绝对路径可以使用“\”或“/”字符作为目录的分隔字符。由于“img”目录是“第2章”目录下的子目录,因此在“img”前不用再加上“/”字符。
在 相对路径里常使用“../”来表示上一级目录。如果有多个上一级目录,可以使用多个“../”,例如“http://www.cnblogs.com/”代表上上级目录。假设 “s1.htm”文件所在目录为“E:\book\网页布局\代码\第2章”,而“bg.jpg”图片所在目录为“E:\book\网页布局\代码”,那 么“bg.jpg”图片相对于“s1.htm”文件来说,是在其所在目录的上级目录里,则引用图片的语句应该为:
<body background="../bg.jpg">
再举一个例子,假设“s1.htm”文件所在目录为“E:\book\网页布局\代码\第2章”,而“bg.jpg”图片所在目录为“E:\book\网 页布局\代码\img”,那么“bg.jpg”图片相对于“s1.htm”文件来说,是在其所在目录的上级目录里的“img”子目录里,则引用图片的语句 应该为:
<body background="../img/bg.jpg">
4.相对虚拟目录
有关相对路径还有一个比较特殊的表示:“相对虚拟目录”。请看下面的例子:
<body background="/img/bg.jpg">
在这个例子里,background属性的值为“/img/bg.jpg”,注意在“img”前有一个“/”字符。这个“/”代表的是虚拟目录的根目录. 假设把“E:\book\网页布局\代码”设为虚拟目录,那么“/img/bg.jpg”的真实路径为“E:\book\网页布局\代码\img \bg.jpg”;如果把“E:\book\网页布局\代码\第2章”设为虚拟目录,那么“/img/bg.jpg”的真实路径为“E:\book\网页 布局\代码\第2章\img\bg.jpg”
四、浏览器开发工具使用
大致看了f12的使用,但是不是很了解,之后慢慢理解。





评论