发表于: 2021-07-24 21:32:04
2 1242
今天完成的事情:
思考了任务六是深度思考,看了任务七一部分的学习资料。
明天计划的事情:
1.继续把任务七的学习资料看完;
2.尝试书写下第一个页面:版本选择。
遇到的问题:
目前没有,因为是一直在看学习资料。
收获:
一、去除inline-block元素间间距的N种方法?
现象描述
真正意义上的inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距,我们使用CSS更改非inline-block水平元素为inline-block水平,也会有该问题,这种表现是符合规范的应该有的表现,不过,这类间距有时会对我们布局,或是兼容性处理产生影响,需要去掉它,该怎么办呢?以下展示N种方法:
1.方法之移除空格
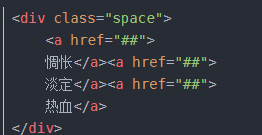
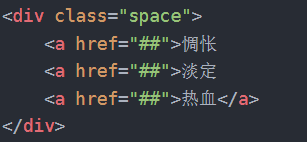
元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就木有了。考虑到代码可读性,显然连成一行的写法是不可取的,我们可以:

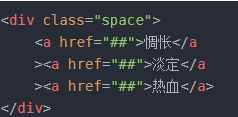
或者是:

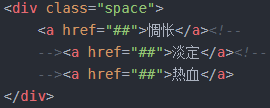
或者是借助HTML注释:

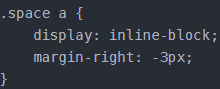
2.使用margin负值

margin负值的大小与上下文的字体和文字大小相关。
例如,对于12像素大小的上下文,Arial字体的margin负值为-3像素,Tahoma和Verdana就是-4像素,而Geneva为-6像素。
由于外部环境的不确定性,以及最后一个元素多出的父margin值等问题,这个方法不适合大规模使用。
3.让闭合标签吃胶囊
如下处理:

4.使用font-size:0
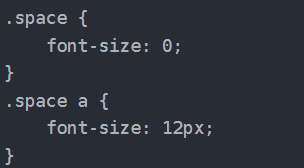
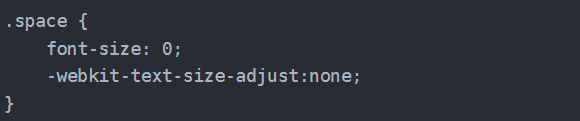
类似下面的代码:


类似下面的代码:

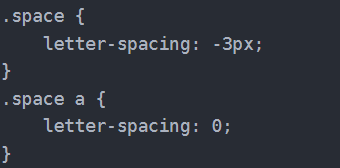
根据去年的测试,该方法可以搞定基本上所有浏览器,包括吃“东鞋”、“西毒(胶囊)”、“南地(沟油)”、“北钙(三鹿)”的IE6/IE7浏览器,不过Opera浏览器下有问题:最小间距1像素,然后,letter-spacing再小就还原了。
二、css属性继承问题
(1)常见问题:对父级元素设定了可继承的属性后,子元素默认继承,如果子元素不需要这个属性,想要修改的时候怎么办?可以取消吗?
解决方案:css属性一旦继承了不能被取消,只能重新定义样式。如果子元素需要修改继承的属性,只能重新定义新的样式覆盖。
(2)更多讨论
Q1:继承里有没有什么特殊的标签或属性?
A1:有,a标签的字体颜色,还有h1-h6标签的字体大小,都是不能继承的。
Q2:为什么这几个标签属性不能继承?
A2:这是因为浏览器的缺省样式,浏览器的缺省样式会影响继承的结果,它设定了特定标签的css规则。同时,有些老版本的浏览器可能对继承支持的不太好,例如某些浏览器当遇到<table>的时候,就会丢失所有的继承的属性。
Q3:属性值的inherit和继承有什么关系吗?
A3:每一个属性可以指定值为“inherit”,即:对于给定的元素,该属性和它父元素相对属性的计算值取一样的值。继承值通常只用作后备值,它可以通过显式地指定“inherit”而得到加强,例如:p { font-size: inherit; }
三、不透明度 / 透明度
1.opacity 属性指定元素的不透明度/透明度。取值范围为 0.0 - 1.0。值越低,越透明。
注意:使用 opacity 属性为元素的背景添加透明度时,其所有子元素都继承相同的透明度。这可能会使完全透明的元素内的文本难以阅读。
2.使用 RGBA 的透明度
如果您不希望对子元素应用不透明度,请使用 RGBA 颜色值。设置背景色而不是文本的不透明度。
3.rgba()和opacity之间的区别:
相同点:rgba()和opacity都能实现透明效果;
不同点:opacity作用于元素,以及元素中所有的内容(改变了元素以及元素内容上是透明度)。
rgba()只用于于元素的颜色,及背景色(只会改变自身元素的颜色,对于元素上的其他元素不受影响)。
四、html本地存储
HTML 本地存储对象
HTML 本地存储提供了两个在客户端存储数据的对象:
- window.localStorage - 存储没有截止日期的数据
- window.sessionStorage - 针对一个 session 来存储数据(当关闭浏览器标签页时数据会丢失)
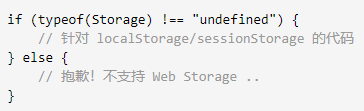
在使用本地存储时,请检测 localStorage 和 sessionStorage 的浏览器支持:

1.localStorage 对象
localStorage 对象存储的是没有截止日期的数据。当浏览器被关闭时数据不会被删除,在下一天、周或年中,都是可用的。实例:

实例解释:
- 创建 localStorage 名称/值对,其中:name="lastname",value="Gates"
- 取回 "lastname" 的值,并把它插到 id="result" 的元素中
2.sessionStorage 对象
sessionStorage 对象等同 localStorage 对象,不同之处在于只对一个 session 存储数据。如果用户关闭具体的浏览器标签页,数据也会被删除。
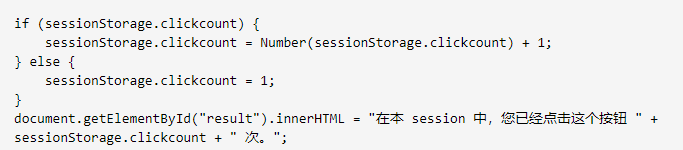
下例在当前 session 中对用户点击按钮进行计数:






评论