发表于: 2021-07-22 23:05:27
2 2291
今天完成的事情:
学习各个文件或者文件夹的详细说明
assets:图片,插件
enviroments: 生产环境和实战方式不一致时,可以将变量或地址进行配置,也可以自己新建
index.html: 这个是别人访问你的网站是看到的主页面的HTML文件。大多数情况下你都不用编辑它。在构建应用时。CLI会自动把所有的js和css文件添加进去。所以你不需要添加<script>或<link>标签
e2e: 端到端测试文件
app/ 文件夹中包含此项目的逻辑和数据
app/app.component.html
定义与根组件 AppComponent 关联的 HTML 模板。
app/app.component.css
为根组件 AppComponent 定义了基本的 CSS 样式表
app/app.component.ts
为应用的根组件定义
app/app.component.spec.ts
为根组件 AppComponent 定义了一个单元测试。
app/app.module.ts
定义了名为 AppModule 的根模块,它会告诉 Angular 如何组装应用。这里最初只声明一个 AppComponent。当你向应用中添加更多组件时,它们也必须在这里声明。
遇到的问题:
跟着官方文档使用ng-zorro组件库
初始化配置#
进入项目文件夹,执行以下命令后将自动完成 ng-zorro-antd 的初始化配置,包括引入国际化文件,导入模块,引入样式文件等工作。
$ ng add ng-zorro-antd初始化配置之后
发现直接复制组件样式还是报错

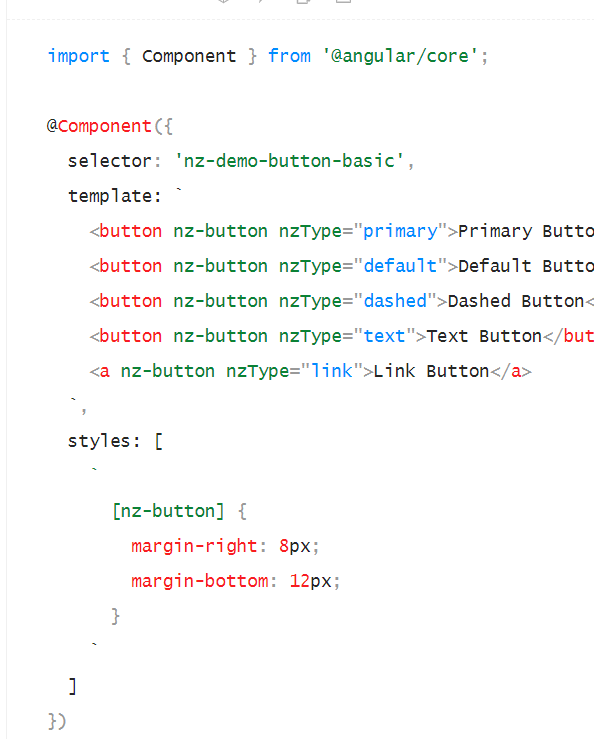
经过询问师兄得知只用复制html样式就行了,放到模板里直接使用就行了
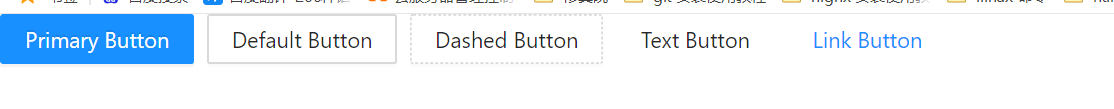
使用之后按钮是有了,但是按钮的样式没有
还需跟着官方文档引入相关文件
在 style.css 中引入预构建样式文件
@import "~ng-zorro-antd/ng-zorro-antd.min.css";在 style.less 中引入 less 样式文件
@import "~ng-zorro-antd/ng-zorro-antd.less";如果使用按钮组件就得引用按钮的组件模块,
使用什么组件就得引用该组件的模板
引入组件模块#
最后你需要将想要使用的组件模块引入到你的 app.module.ts 文件和特性模块中。
以下面的 NzButtonModule 模块为例,先引入组件模块:
import { NgModule } from '@angular/core';import { NzButtonModule } from 'ng-zorro-antd/button';import { AppComponent } from './app.component';@NgModule({
declarations: [
AppComponent ],
imports: [
NzButtonModule ]})export class AppModule { }最后引入完该引入的配置文件之后效果就出来了

明天计划的事情:使用ng-zorro做出四个页面
收获:初步使用gn-zorro组件库





评论