发表于: 2020-10-04 23:19:04
1 2862
今天完成的事情:
小程序的开发,背景图片,ui组件的引入,页面跳转
明天计划的事情:
继续学习微信小程序的开发
收获:
target在事件流的目标阶段;currentTarget在事件流的捕获,目标及冒泡阶段。但事件流处于目标阶段,target与currentTarget指向一样, 而当处于捕获和冒泡阶段的时候,target指向被单击的对象而currentTarget指向当前事件活动的对象。在微信小程序中也可总结为:
target指向发生事件的组件,事件源组件对象(事件冒泡源头)
currentTarget指向绑定事件的组件,当前组件对象(就是当前对象)
小程序中的bind/catch,因为小程序事件绑定是在组件中以属性的形式来完成的,事件前缀bind/catch,就是通过bind/catch+事件名(tag点击事件);
在绑定点击事件的时候,bindtap=“incident” 在wxs中,是incident:function(){}
利用函数响应事件的话,需要加上花括号{{ wx.incident }} ,这个就跟我们的正常构造函数一样
遇到的问题:
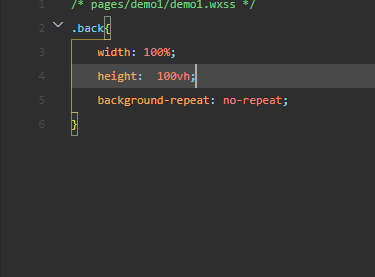
在小程序中背景图片的下面会有一个白边;


就算布满也还是会存在的;然后去加了一个vertical-align: bottom;然后就解决掉了





评论