发表于: 2020-09-09 22:27:44
1 1640
今天完成的事情:
写一些css十四的任务总结和深度思考;
明天计划的事情:
js的任务总结;
遇到的问题:
知识掌握的不够扎实;
收获:
深度思考
深度思考:
JS有哪些数据类型和常用方法?
Number
String
Boolean
Undefined
Null
Symbol (ES6 新增,表示独一无二的值)
Object
Function
Array
3、常用方法,这里介绍7种:Boolean()、isNaN()、Number()、parseInt()、parseFloat()、toString()、String()。
为什么要做组件库?
什么是组件?
- 组件
- 它的核心意义在于代码复用。功能相对单一或者独立,在整个系统的代码层次上位于最底层,被其他代码所依赖。
- 模块
- 它的核心意义在于分离职责。它的关注点在于功能划分。 例如: 视频通话、语音通话等功能就可以被分为不同的模块
为什么要做组件库
传统开发方式效率低以及维护成本高的主要原因在于很多时候是将一个系统做成了整块应用,而且往往随着业务的增长或者变更,系统的复杂度会呈现指数级的增长,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。
针对此弊端,其实业界早就有了一些探索,我们希望一个大且复杂的场景能够被分解成几个小的部分,这些小的部分彼此之间互不干扰,可以单独开发,单独维护,而且他们之间可以随意的进行组合。就拿电脑主机来说,一台整机包括CPU,主板,内存,硬盘等等,而这些部件其实都是由不同的公司进行生产的,他们彼此之间根据一套标准分别生产,最后组装在一起。当某个部件出现问题时,不需要将整台主机都进行维修,只需要将坏的部件拿下来,维修之后再将其组合上就可以了。这种化繁为简的思想在后端开发中的体现是微服务,而在前端开发中的体现就是组件化。
组件化的意义
- 为前端提供了很好的分治策略,可以实现独立维护,可维护性强
- 组件具有独立性,组件之间可以自由组合
- 页面只不过是组件的容器,负责组合组件即可形成功能完整的界面
组件开发的原则
- 标准性
- 任何一个组件都应该遵守一套标准,可以使得不同区域的开发人员据此标准开发出一套标准统一的组件。
- 组合性
- 组件之前应该是可以组合的。我们知道前端页面的展示都是一些HTML DOM的组合,而组件在最终形态上也可以理解为一个个的HTML片段。那么组成一个完整的界面展示,肯定是要依赖不同组件之间的组合,嵌套以及通信。
- 重用性
- 任何一个组件应该都是一个可以独立的个体,可以使其应用在不同的场景中。
- 可维护性
- 任何一个组件应该都具有一套自己的完整的稳定的功能,仅包含自身的,与其它组件无关的逻辑,使其更加的容易理解,使其更加的容易理解,同时大大减少发生bug的几率。
组件化的方法
我们把一个组件保存为一个文件夹,把相应的HTML, CSS, JS 文件都放在一起。在需要用的时候再引用相应的文档就可以了。
任务十四总结:
1、前端组件化开发和模块化开发的区别
首先,组件化和模块化的意义都在于实现了分治,目前我们开发的项目复杂度不断的上升,早已不是我们一个人能完成的工作,团队合作的话又会产生配合困难等各方面问题,组件化和模块化便应运而生,
结合webpack,glup,grunt等代码混淆工具,完成代码压缩,混淆的工作。
区别:
组件是具体的:按照一些小功能的通用性和可复用性来抽象组件
组件化更多的关注UI部分,比如用户看到的弹出框,页脚,确认按钮等,这些组件可以组合成新的组件,又可以和其他组件组合组合成新的组件
模块是抽象的:按照项目业务划分的大模块
模块化侧重于数据的封装,一组相关的组件定义成一个模块,一个json对象可以是一个模块。
封装之后需要解决的就是模块之间的依赖,babel是目前比较火的es6转换器。
组件:
对于组件而言,其目的在于提高代码的重用性,其功能相对单一或者独立。在整个项目的代码层次上位于最底层,被其他代码所依赖,所以说组件化是纵向分层。
页面就像是组件的容器,负责组合组件形成功能完整的界面。
模块:
将同一类型的代码整合在一起(例如用户信息模块,设置模块等等),所以模块的功能相对复杂,但都同属于一个业务。不同模块之间也会存在依赖关系,但大部分都是业务性的互相跳转,从地位上来说它们都是平级的,所以说模块化是横向分块。
模块化提高内聚,将分属同一模块代码放到一起;降低耦合,将不同模块间的耦合程度弱化。
为什么要使用组件化开发?他有什么优势?
1、每个组件对应一个工程目录,组件所需的各种资源都在这个目录下就近维护;(重点) 组件化的开发的最有价值的地方就是就近维护原则,每个开发者都将清楚的知道,自己所开发的维护的功能单元,其代码必然存在于对应的组件目录里,在那个目录下能找到有关这个功能单元的所有内部逻辑,什么样css样式,js啦,HTML页面结构啦,都在这个文件里,当需要修改的时候,直接去所对应的文件夹中找就好了!
2、由于组件具有独立性,因此组件与组件之间可以 自由组合;
3、页面只不过是组件的容器,负责组合组件形成功能完整的界面;
4、当不需要某个组件,或者想要替换组件时,可以整个目录删除/替换。
5、系统功能都被分支到独立的模块和组件中,开发者之间不会产生开发时序的依赖,大幅提升并行的开发效率,并且允许随时加入新成员认领组件开发或者维护工作;
2、css实现轮播图



具体的实现方法就在上面了;
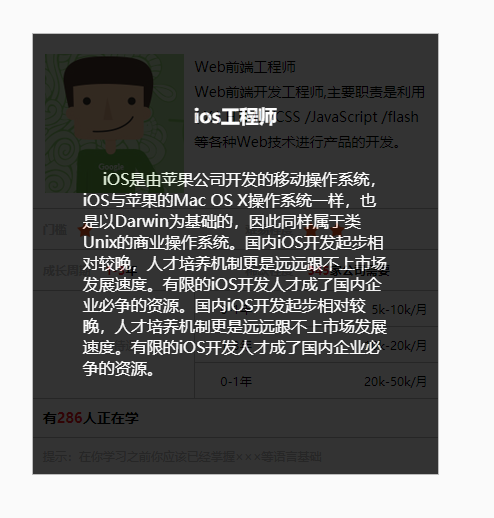
在页面三中,

需要有这么一个效果,因为没有学会动画效果,就想到使用:hover来实现,通过margin的负属性把介绍覆盖到内容框里面去,给他一个opacity让它完全透明,然后使用:hover效果,就能达成效果了

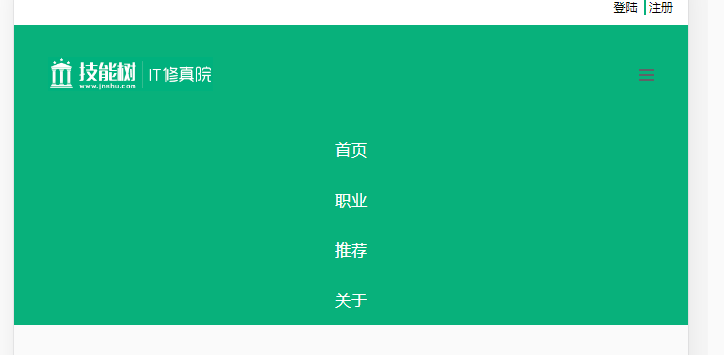
还有面包屑按钮中,使用label和input结合实现这一个效果滴,具体代码我就不贴上去了,需要注意的是把input和label不放在一个标签里面,这样显示的时候不会被一些属性影响到






评论