发表于: 2020-06-05 21:55:15
1 864
今天完成的事情:
将以前的任务按照psd修改完成
还没有做完首页
主要在背景图下的雪碧图和4个盒子上卡了很久
尝试了几种盒子划分样式

最后这样划分成功完成
遇到难点为:
当第三行文字缩放时,由于几个盒子文字长度不一样,造成

布局被挤乱,使用
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
虽然不会挤乱布局且对齐,但是会使文字不换行被隐藏

不知特殊符号 怎么制作,平时用
怎么制作,平时用
<
代替,但“>”无法改变角度大小样式
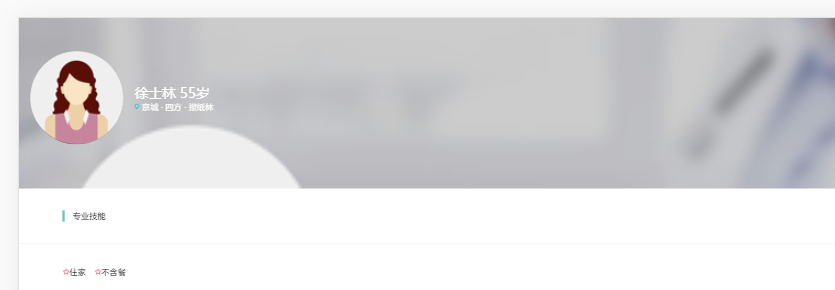
任务5,背景有问题,背景与头像不吻合

背景图代码:
.one {
background: url("./images/src/task5-1_01.png") no-repeat;
background-size: cover;
display: flex;
align-items: center;
height: 33rem;
color: white;
}
头像图代码:
.box1 {
background: url("./images/src/task5-1_02.png") no-repeat;
height: 17rem;
width: 17rem;
background-size: cover;
margin: 0 2rem 0 2rem;
border-radius: 100px;
}
明天的计划:
继续做任务8





评论