发表于: 2020-06-05 22:18:30
1 864
今天完成的事情:
完成了任务10
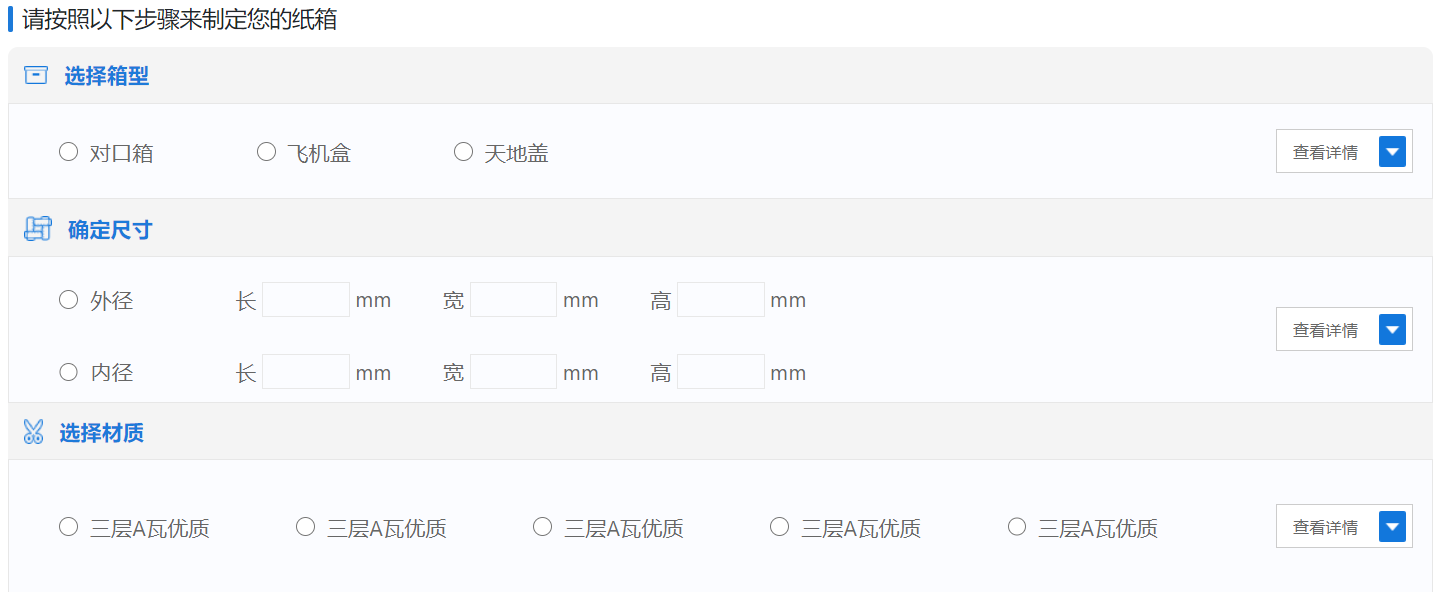
关于中间部分输入框的布局,因为需要响应式,所以要行列嵌套

中间的确认尺寸,行嵌套两个列,把输入框和下拉框分开,左边列分两行
然后每行四列,保证元素布局随屏幕大小变化而变化
代码:
<div class="row row-2">
<div class="col-7 col-sm-8 col-md-8 col-lg-8 col-xl-7">
<div class="row list">
<div class="col-12 col-sm-6 col-md-4 col-lg list2">
<input class="list1-1" type="radio" name="pai1" id="pair-1">
<label class="list-fon" for="pair-1" >外径</label>
</div>
<div class="col-12 col-sm-6 col-md-7 col-lg">
<span class="list-fon">长</span>
<input class="list1-2" type="text" id="pp" oninput="value=value.replace(/[^\d]/g,'')"/>
<label class="list-fon" for="pp">mm</label>
</div>
<div class="col-12 col-sm col-md-4 col-lg">
<span class="list-fon">宽</span>
<input class="list1-2" type="text" id="pa" oninput="value=value.replace(/[^\d]/g,'')"/>
<label class="list-fon" for="pa">mm</label>
</div>
<div class="col col-sm col-md col-lg">
<span class="list-fon">高</span>
<input class="list1-2" type="text" id="pc" oninput="value=value.replace(/[^\d]/g,'')"/>
<label class="list-fon" for="pc">mm</label>
</div>
</div>
<div class="row list">
<div class="col-12 col-sm-6 col-md-4 col-lg list2">
<input class="list1-1" type="radio" name="pai1" id="pair1-1">
<label class="list-fon" for="pair1-1" >内径</label>
</div>
<div class="col-12 col-sm-6 col-md-7 col-lg">
<span class="list-fon">长</span>
<input class="list1-2" type="text" id="pp1" oninput="value=value.replace(/[^\d]/g,'')"/>
<label class="list-fon" for="pp1">mm</label>
</div>
<div class="col-12 col-sm col-md-4 col-lg">
<span class="list-fon">宽</span>
<input class="list1-2" type="text" id="pa1" oninput="value=value.replace(/[^\d]/g,'')"/>
<label class="list-fon" for="pa1">mm</label>
</div>
<div class="col col-sm col-md col-lg">
<span class="list-fon">高</span>
<input class="list1-2" type="text" id="pc1" oninput="value=value.replace(/[^\d]/g,'')"/>
<label class="list-fon" for="pc1">mm</label>
</div>
</div>
</div>
<div class="col col-sm col-md col-lg col-xl ul1">
<ul>
<li class="menu">
<span class="menu-fon">查看详情</span>
<img class="menu-img" src="image/10w/按钮.png">
</li>
<li>
<ul class="ul2">
<li class="li-fon">波多野结衣</li>
<li class="li-fon">小泽玛利亚</li>
<li class="li-fon">菜乃奈奈</li>
</ul>
</li>
</ul>
</div>
</div>





评论