发表于: 2020-06-05 21:10:50
1 2267
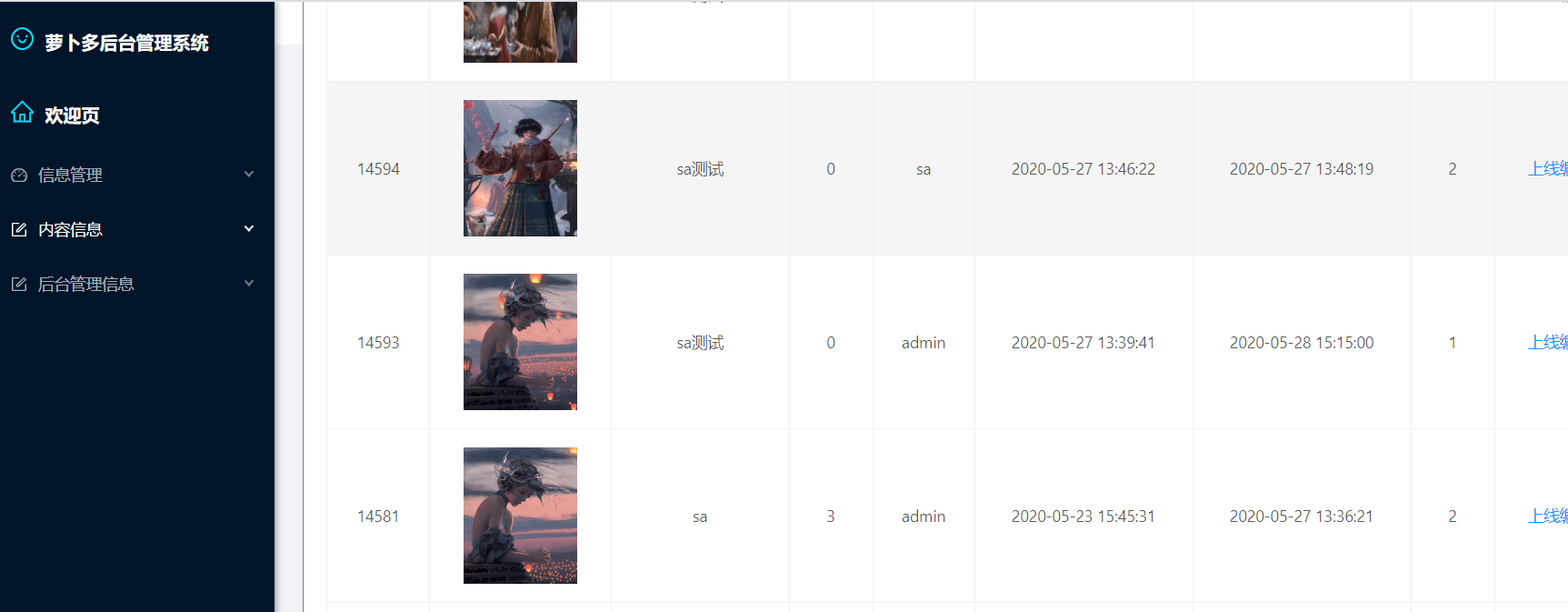
一,今天完成的事情
列表页的渲染
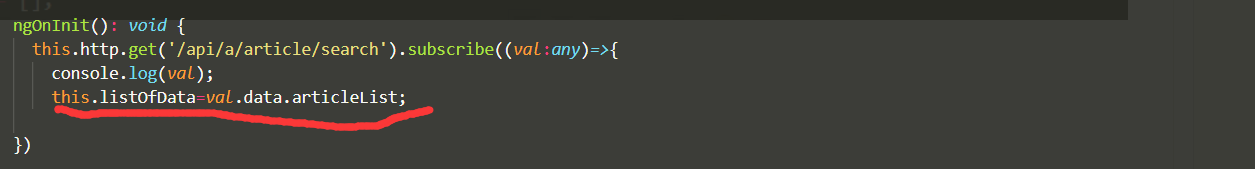
1首先给请求到的列表业定义一个空数组来获取数据

当然需要写在页面加载时执行的ngOninit生命周期函数中

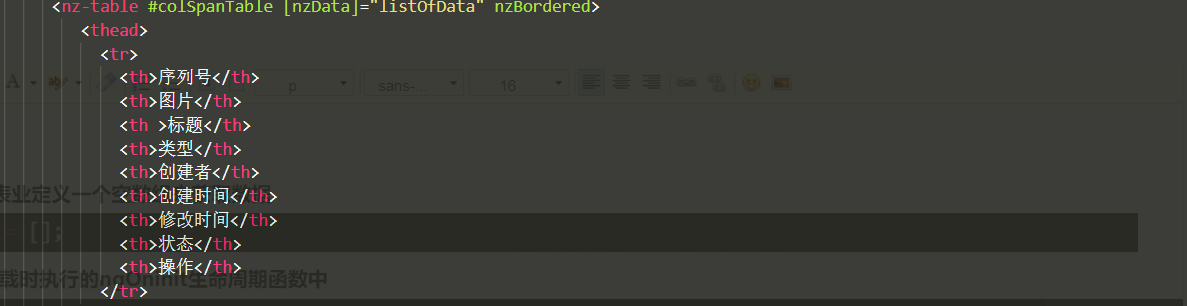
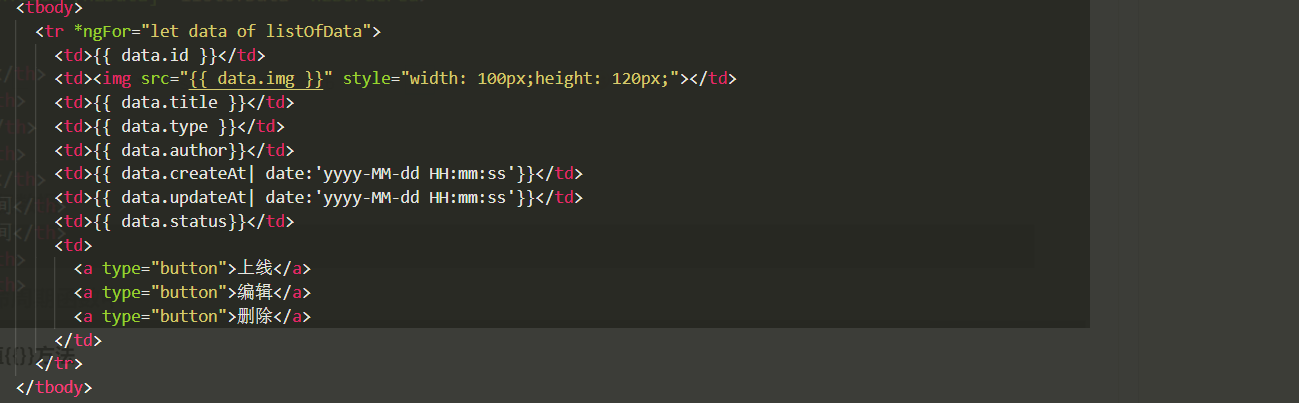
2将获取的数据在列表中渲染出来
这里需要用到ngFor循环遍历出对应的数据内容
* 这是对应的列表名称

*这里是对应的内容,用插值{{}}方法

有个地方需要注意的是日期的格式:
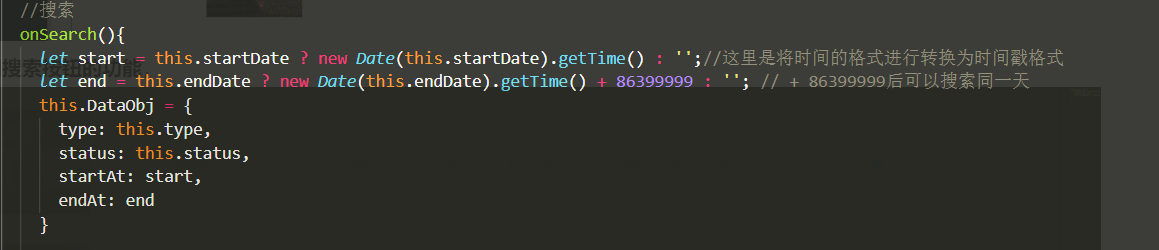
需要将获取到的时间的值的格式“yyyy-MM-dd"转换成时间戳格式
<td>{{ data.createAt| date:'yyyy-MM-dd HH:mm:ss'}}</td>
<td>{{ data.updateAt| date:'yyyy-MM-dd HH:mm:ss'}}</td>

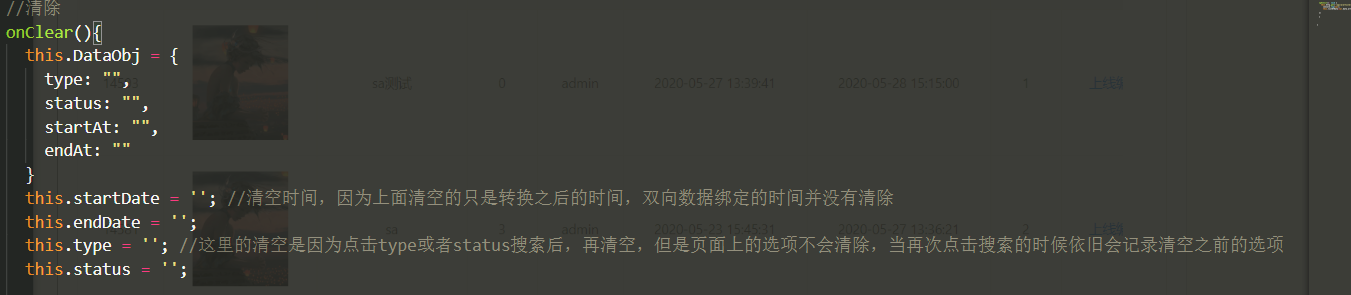
然后做了一下清除和搜索按钮的功能,


二,明天,继续做任务
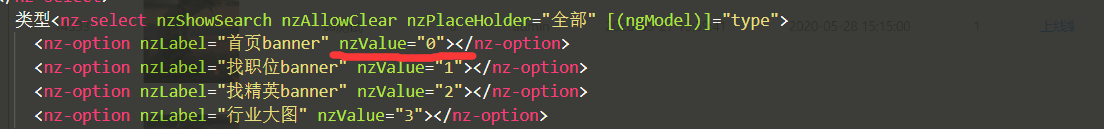
三,发现几个未解决的问题,双向绑定后不知道如何把nzValuede 的值与对应的type和status绑定







评论