发表于: 2020-06-03 22:15:21
1 2340
今日完成:
为什么会有TypeScript?
JavaScript 只是一个脚本语言,并非设计用于开发大型 Web 应用,JavaScript 没有提供类和模块的概念,而 TypeScript 扩展了 JavaScript 实现了这些特性。TypeScript 主要特点包括:
- TypeScript 是微软推出的开源语言,使用 Apache 授权协议
- TypeScript 是 JavaScript 的超集.
- TypeScript 增加了可选类型、类和模块
- TypeScript 可编译成可读的、标准的 JavaScript
- TypeScript 支持开发大规模 JavaScript 应用
- TypeScript 设计用于开发大型应用,并保证编译后的 JavaScript 代码兼容性
- TypeScript 扩展了 JavaScript 的语法,因此已有的 JavaScript 代码可直接与 TypeScript 一起运行无需更改
- TypeScript 文件扩展名是 ts,而 TypeScript 编译器会编译成 js 文件
- TypeScript 语法与 JScript .NET 相同
- TypeScript 易学易于理解
JavaScript 与 TypeScript 的区别
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,
TypeScript 通过类型注解提供编译时的静态类型检查。TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
TypeScript优势
解决痛点
TypeScript的设计解决了JavaScript的“痛点”:弱类型和没有命名空间;这导致程序很难模块化,不适合开发大型程序。
语法提示
编写程序时,编辑器将提供精准的语法提示,以帮助大家更方便地实践面向对象的编程。
容易上手
TypeScript的一个设计亮点,是它并没有抛弃JavaScript的语法另起炉灶,而是做成了JavaScript的超集,任何合法的JavaScript的语句在TypeScript下都是合法的,
且沿用了JavaScript的使用习惯和惯例,可以说学习成本很低。
编译时的强类型
TypeScript设计了一套类型机制来保证编译时的强类型判断。
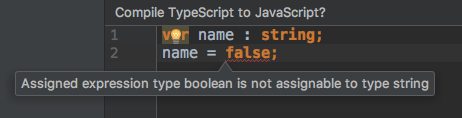
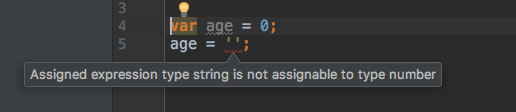
简单举例:当你申明变量的类型后,其他类型的赋值将会引起编译错误。

有意思的是,类似于C#的var变量声明,TypeScript会对赋值的变量进行类型推断。
例如:

模块化
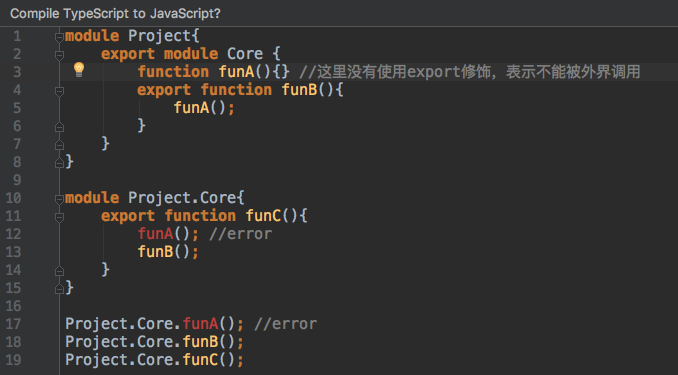
利用TypeScript的关键词module,可以达到类似于命名空间的效果,而export可以控制是否被外部访问。
例如:

从以上例子可以看出:
- module可以嵌套,访问时用
.作分隔符,也可以用.作为分隔符来简写module的嵌套; - 只有带关键词
export的才可以被外部访问; module可以合并,但是非export的对象在其他module下,即使是同一个名称,也不能被访问,如funcA()。
TypeScript基本语法
TypeScript的数据类型分为Boolean、Number、String、Array、Enum、Any、Void这七种类型。
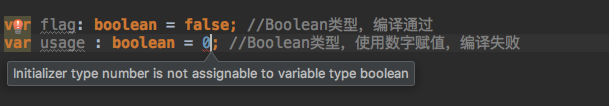
Boolean类型

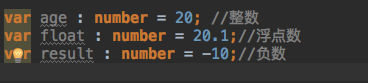
Number类型

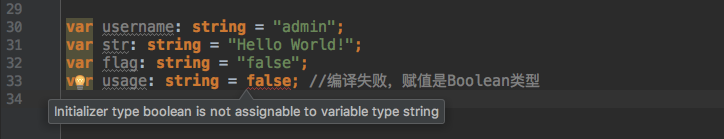
String类型

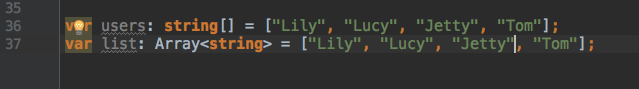
Array类型

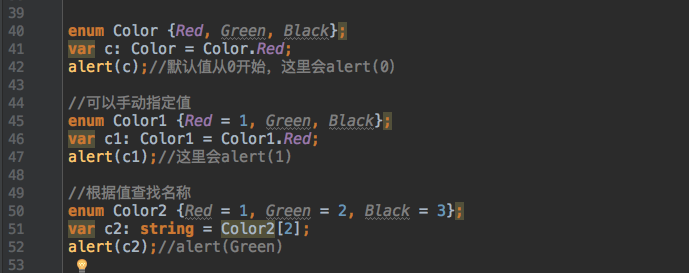
Enum枚举类

Any不确定类型

Void类型






评论