发表于: 2019-12-05 22:01:08
1 1172
今日完成的事
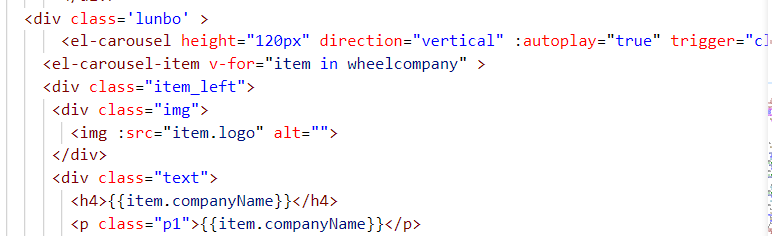
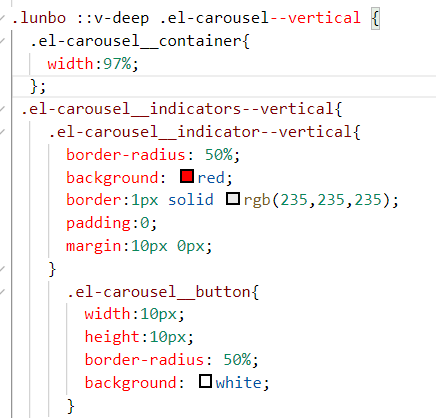
今日完成的事,今天学会了一个修改第三方框架的方法,叫做组件穿透,比如我用了第三方插件element,
如果我要修改他的样式,正常方法是修改不了的,因为一个组件用scoped保护起来后是与其他组件隔绝的,如果想要修改必须穿透组件。如果是用css写的样式,那么就是用>>>符号来穿透,如果是用sass或者scss就用
::v-deep或者/deep/来穿透 这样就能修改了。
这样就能修改了。
下午通过了方案评审
方案设计-前台
1. 组员构成:
侯升、周家正
2. 架构及说明:
a) 框架及插件
编译器:VScode
版本管理工具:git
Css预处理语言:Less/Sass
JS框架:Vue
UI组件库:Element
Http请求:Axios
状态管理:Vuex
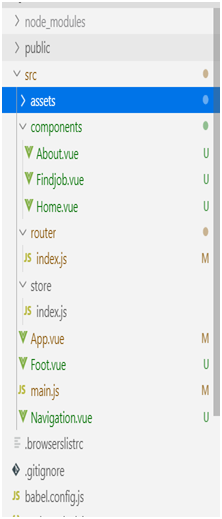
b) 文档结构

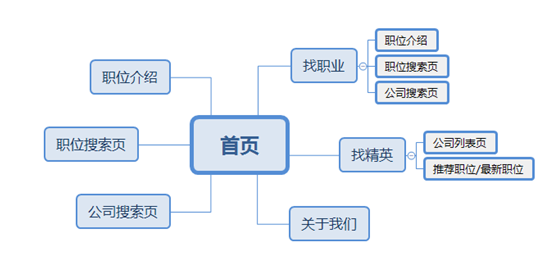
c) 逻辑导图:

3. 具体内容:
3.1内容:疑点及难点
疑点1:banner图图片大小不一,有些返回来的数据没有图片,
3.2具体内容
3.2.1首页
a) 首页
需求:
1、后台服务器返回的最新职位数据以轮播的方式在前台进行播放。
2、合作公司对我们的评价可以在页面展示出来。
3、用户点击公司图片跳转到相应的公司页面
验收标准:
1.轮播图轮播最新发布职位的公司
2.找职位,找精英,关于我们,更多能跳转到形影界面
3.点击首页或者图标能跳转回首页。
4.点击职位,进入该公司发布的职位页面。
实现方案:
1. 使用Element的走马灯展示轮播图
2. 封装一个axios方法,把服务器数据转为对应文字
3. 新增时使用路由跳转
b)最新职位列表
需求:
1、用户可以在职位列表中看到所有职位的基本信息展示在列表中
2、用户可以通过填写查询条件搜索出相关职位在列表中展示
3、用户可以进入具体某公司的职位列表后进行新增操作
验收标准:
1.列表展示所有职位信息。
2.可以按条件搜索职位信息并展示在列表。
3.点击清空,清空所有查询条件,列表刷新展示所有职位信息。
4.多有选择条件都是多选
5.如果没有符合条件的职位,应在下列列表中提示没有符合条件的职位
实现方案:
1. 使用Element表单进行搜索样式查询
2. 其余的同公司首页
3.2.2 找职位
a) 找职位
需求:
1、最上方为轮播图,图片通过后台服务器获取。
2、轮播图上有一个搜索框用来搜索公司,用户可以通过填写公司名称跳转到相应的公司职位页面。
3、轮播图左侧为各个岗位的列表,用户通过点击列表可以跳转到相应的页面。
4、推荐公司列表和最新职位列表只展示前8个岗位,通过点击最新职位/推荐公司来切换列表,通过点击公司的图片来跳转到相应的公司页面。
5、推荐公司图片区域,展示最新的8个公司,点击查看更多跳转到公司列表页。点击公司图片跳转到公司详情页。
6、下方展示4个最新公司的轮播图。
实现方案:
1. 使用Element实现轮播图
2. 通过媒体查询来看至自适应
3. 其余同职位列表页
b) 公司列表页
需求:
1、用户可以点击找职位推荐公司中的查看更多来跳转到公司列表页
2、用户可以通过填写查询条件搜索出相关公司,可以点击清空来清除搜索条件
3、用户可以通过列表对进入相应的公司主页面
4、每个页面显示9家公司,用分页控制。
实现方案:
1. 用element ui实现分页与搜索
c) 公司详情页
需求:
1、用户可以在详情页中看到公司的各种信息,包括但不限于公司名称,公司介绍,公司福利,再招职位等。
2、点击再招职位中对应的职位也跳转到职位详情页
实现方案:
1. 同找职业
d) 推荐职位列表与最新职位列表
需求:
1、用户可以在搜索栏中填写查询条件来查询相应的职位,点击清空可以清空相应的搜索条件。
2、点击相应的职位进入到职位详情页
验收标准:
1. 列表展示所有职位信息,每页显示10行,用分页控制
2. 点击相应的职位页面跳转到职位详情。
实现方案:
1. 同公司列表页
e) 职位详情页
需求:
1、用户可以在职位详情页找到关于该职位的所有信息,包括岗位名称,薪资待遇, 岗位职责,应聘条件,公司福利
2、底部有一个摁扭,用户可以点击摁扭来投递简历
验收标准:
1. 列表展示所有职位信息
2. 点击摁扭后会弹出提示框
实现方案:
1. 用element ui实现提示框;
2. 其他同上
3.2.3找精英与关于我们
a) 找精英
需求:
1、用户点击找精英后可以看到对应的求职列表,点击相应的求职人员列表可以跳转到相应的人才测评页面。
b)人才测评页面
需求:
用户可以看到相关求职者的姓名,求职岗位,工作经验 要求薪资等信息,页面还将展示对于此人的测评等信息
c)关于我们
需求:
1、用户可以在关于我们看到对于我们公司的介绍以及邮箱地址电话等信息。
验收标准1.人才列表要分为初级中级和高级。
2.在关于我们页面,点击关于我们和联系我们之间可以切换
实现方案:
同找职业模块。





评论