发表于: 2019-06-23 22:22:37
2 520
今天完成的任务:
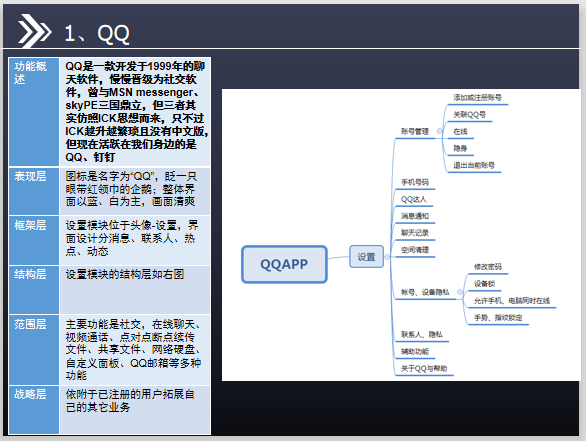
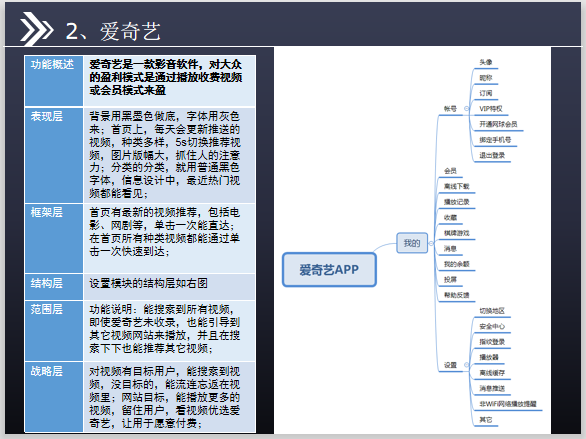
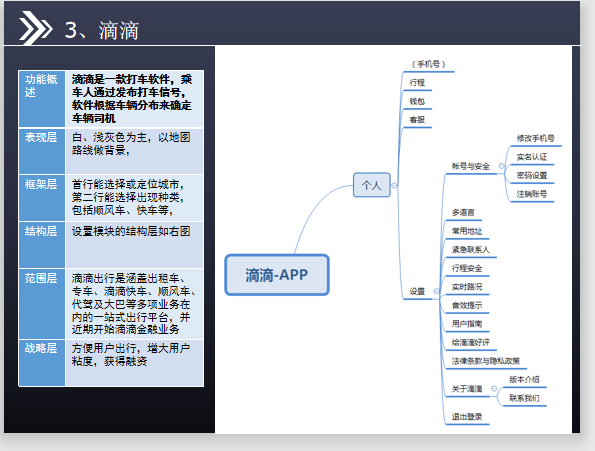
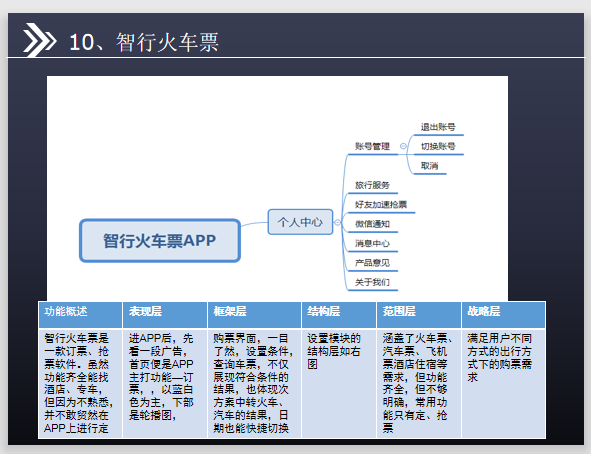
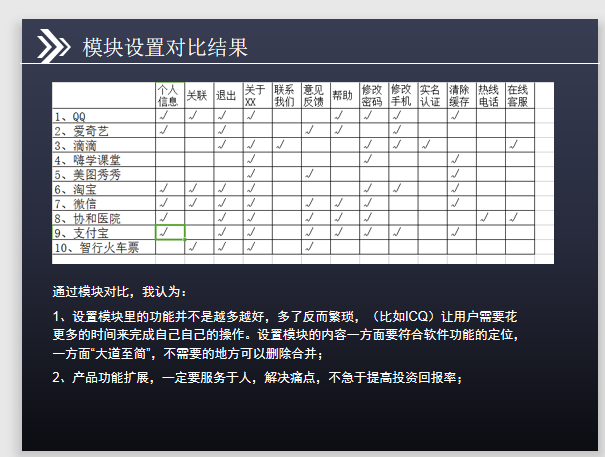
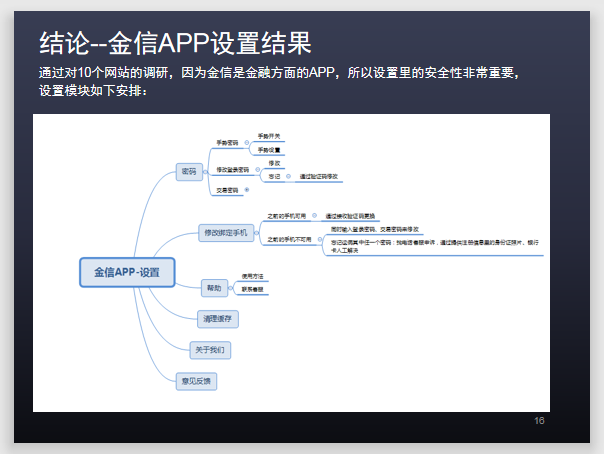
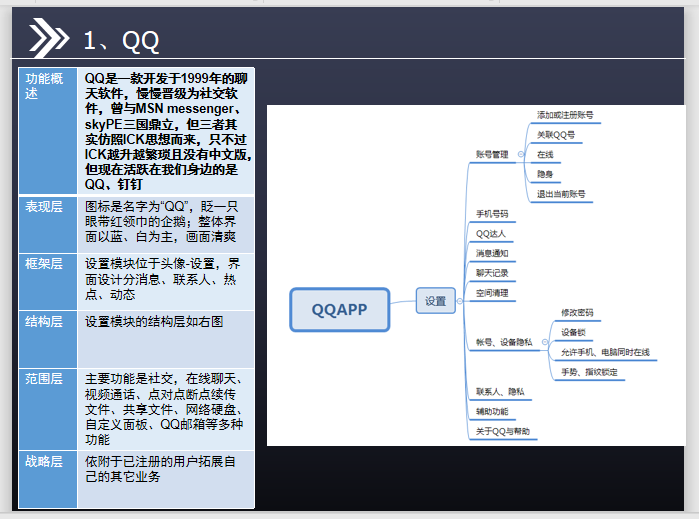
1、调研APP,APP调研结果在下边;
1、修改APP原型,听师兄讲解,和师兄讨论;
2、熟记原型规范,wiki上的规范感觉写的特别好:
APP原型设计规范
1.尺寸和比例:尽可能的和原尺寸相同或者成等比等差关系,由于axure画原型时,电脑工作区域有限,一般情况下安原尺寸缩小1/2,ios常用的是Iphone5、iphone6和iphone6plus,原始尺寸如图:
Andorid中一般常用的原始尺寸是720x1280,Web尺寸和比例:1300,内容比例1200
2.字体和图标大小:导航栏h=44,文字=16px,标题16号,主页面正文14号,文字说明12号红色字体;常用的图片大小60x60,80x80,120x120。
1. 登录注册:输入框h=40px,登录按钮 h=45px
2. 我的界面:资料背景框h=132px
3. 键盘w=318px,h=221px 格子:w=106px,h=49p
4. Bnner图h=170px banner点R=2.5
5. 底部栏h=49;图标h=49,w=49;文字=12px
3.颜色:非高保真原型常用颜色:黑、白、灰、红、蓝。
4.控件:为了能让白色填充颜色的控件无边框时也可见,原型底色设为浅灰。同一个页面多个板块内容用独立的控件表现内容,避免axure发布后与原型控件出现位置差异,导致开发人员理解错误。
5.后台:
1.前后台的侧边栏根据需求进行统一。
2.lable标签两端对齐
3..详情每行3个属性,文字=12px 输入框h=30px,w=169px
4.搜索框:文字=13px,输入框w=170px,h=25
搜索模块按钮命名为:搜索、重置
5.详情页底部按钮(保存)h=30px,w=74px
6.其他:用原型代替prd时,用流程线标注交互流程,控件附近添加注意事项以及说明。
7.新增/编辑页基本相同,可以合并画在同一页面。
8.编辑是一个通用的概念,所有的操作都是可以编辑的。所以在列表页的操作,在编辑状态下都应有对应的功能。做一个单独的功能,就相当于做了一个快捷方式而已。
9.表单不要和列表放在一起。
10.原型涉及到页面跳转的交互要做进去。
11.操作提示或者编辑页面,取消和确定按钮的位置:左边为取消,右边为确定。
12.原型图中的文件必须遵循以下原则: 每一个文件必须放在文件夹下, 不准文件下面放文件, 一个文件里只允许画一张原型图,可以展示其他的交互动作,不允许一个文件画出来多个原型图。
6.内容相关:
1、原型里的所有内容,不能任意乱填,而是应该填仿真数据。
7.标注:
1、标注时要注意标注不应该干扰视线,不要在原型上全是圆形标记和水滴标记,可采用连接线标注。
补充:微信端下方的框框平分,轮播图一半高度300px,搜索框一般不小于44px
补充:如果页面有列表,要排序,按照什么标准去排序(时间,热度,英文字母顺序),自己去调研。














明天计划完成的任务:
1、完成APP原型图;
遇到的问题:
无
收获:
1、因为对axure的使用、规范的尺寸缺少认识,导致经常性的把原型图改来改去,并且画图也没有整体规划,画起来太慢了,我认识到画原型图应该有个整体的规划;
2、原型尺寸





评论