发表于: 2019-06-17 20:51:34
1 547
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
完成了任务三和任务四的总结和学习

任务三

任务四




明天计划的事情:(一定要写非常细致的内容)
请教师兄师姐学习复盘的知识点,开始准备复盘
遇到的问题:(遇到什么困难,怎么解决的)
暂无
收获:(通过今天的学习,学到了什么知识)
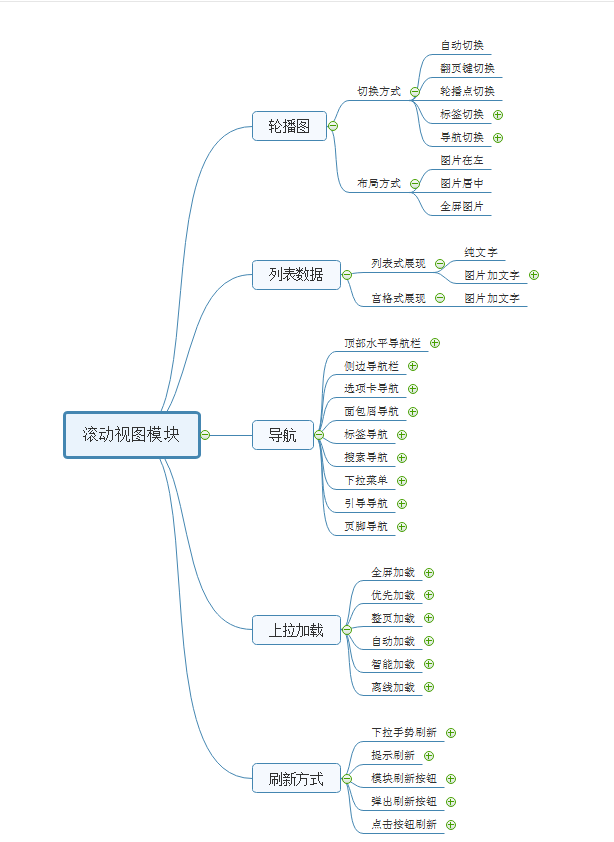
适合做轮播图的场景:
1. 当用户希望查看的信息以图片形式承载效率最高,并且图片同属于某一类别下,用户有所预期时。(google图片搜索和浏览)
2. 纯粹展示图片或者对外出租广告位的场景
但在移动端场景下,由于屏幕的垂直高度更小,轮播图所占的比例更大,交互操作又比web端用鼠标点击有更大的触发区域,点击率通常会更高一些,移动端的可以偏向于图片类的,所以web的设计方案并不能套用到移动端上
如果确实需要使用轮播图并希望获取更高的点击率,以下是一些设计建议:
1、让轮播图看起来像是站点的一部分
将品牌元素贯穿设计始终,使用一致的字体及排版方式,让轮播图成为站点中统一的门面,而不是容易被直接忽略的花哨无序的贴片广告。提供清晰,区分标题、正文和转化入口的层次,提高可读性
2、慎用自动切换
“固定静止的banner图比自动切换的banner图能带来更高的有效点击率,自动切换的轮播图会惹恼用户并更容易被他们忽略。在一个固定的区域中,每5秒自动切换展示一张图片。这看起来似乎很方便,提高了更多内容的曝光率。然而实际并没有多少用户会有耐心,这样做太低效。此外,当用户对当前的图片内容感兴趣进入阅读状态时,突然的自动切换会打断用户的阅读进程,让用户感到沮丧和恼怒。最关键的是,自动切换的图片会比默认静止的图片看起来更像广告而非原生站点的一部分,所以,让你的图片默认静止在最新或者最重要的内容上,给出可以切换的操作预期,由用户自主触发切换操作时才进行切换,是更好的选择。
3、给予清晰的操作反馈和内容预期
展示信息的信息应该面向大部分的访问用户,属于同一类别或有所关联(如都是某个酒店的图片,都是旅游城市的地标图,都是当季发布的新品图等等),引起访问者的兴趣并诱发进一步切换探索,而不是随机地将一些无明显关联的图片放在同样的位置。
4、让用户能够快速识别点击区域,减少出错的可能。
提供更大的点击区域和hover反馈,让用户能够清晰的感知到哪些区域是可点的,同时,对于面积较小的点击区域(如定位指示点),给予适当的容错区间,提示用户所在的位置,提示用户操作后可见的内容
5、保证可用性,兼顾SEO
最后很重要的一点是,在设计时须考虑到网站的加载速度,对内容进行优化,使用轻量的图片元素和转场动画,保证网站的可用性





评论