发表于: 2019-06-14 20:57:00
1 542
今天完成的事情:
集粉先生框架设计和调研
明天计划的事情:
原型
遇到的问题:
暂时梳理清楚了,但是不知道自己理解的是否正确,争取明天出一版原型先跟师兄讨论
收获:
个人莫名喜欢悬浮按钮的设计,总结一下关于悬浮按钮的几种情况
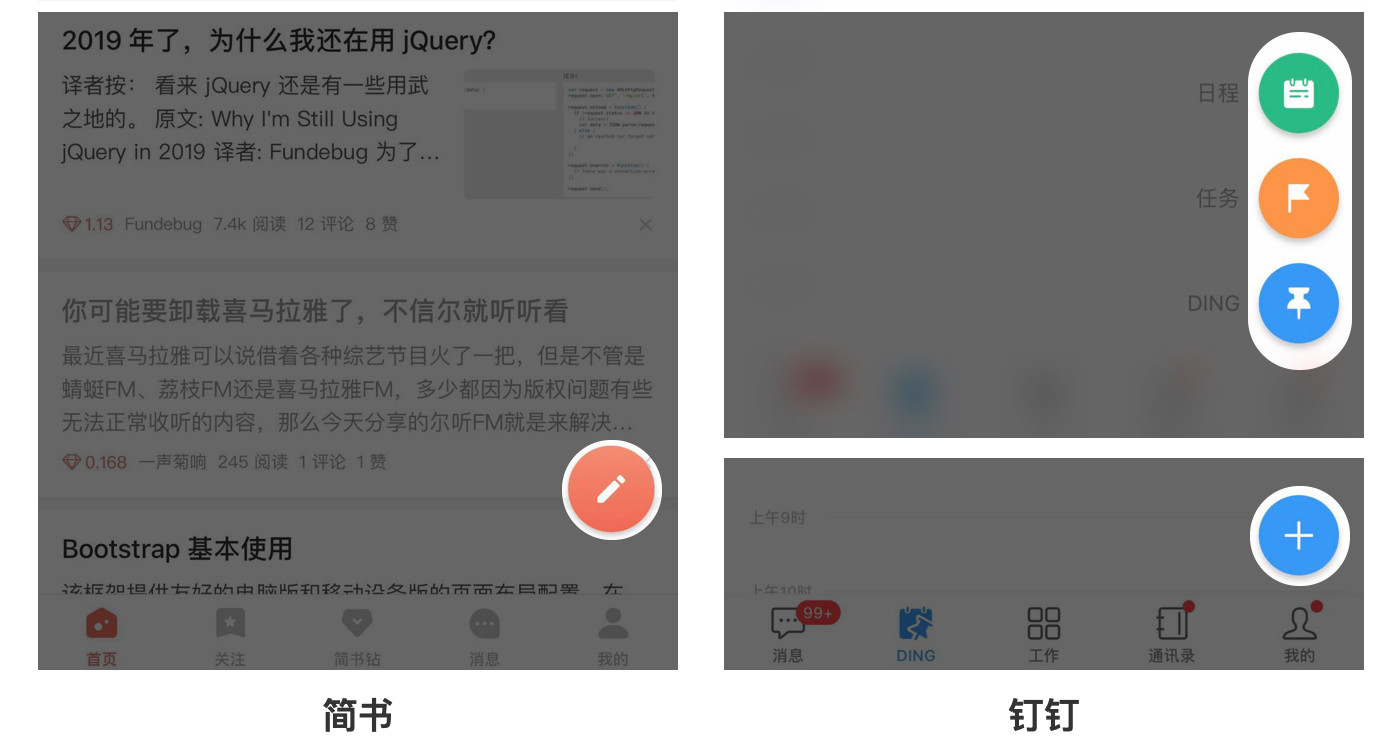
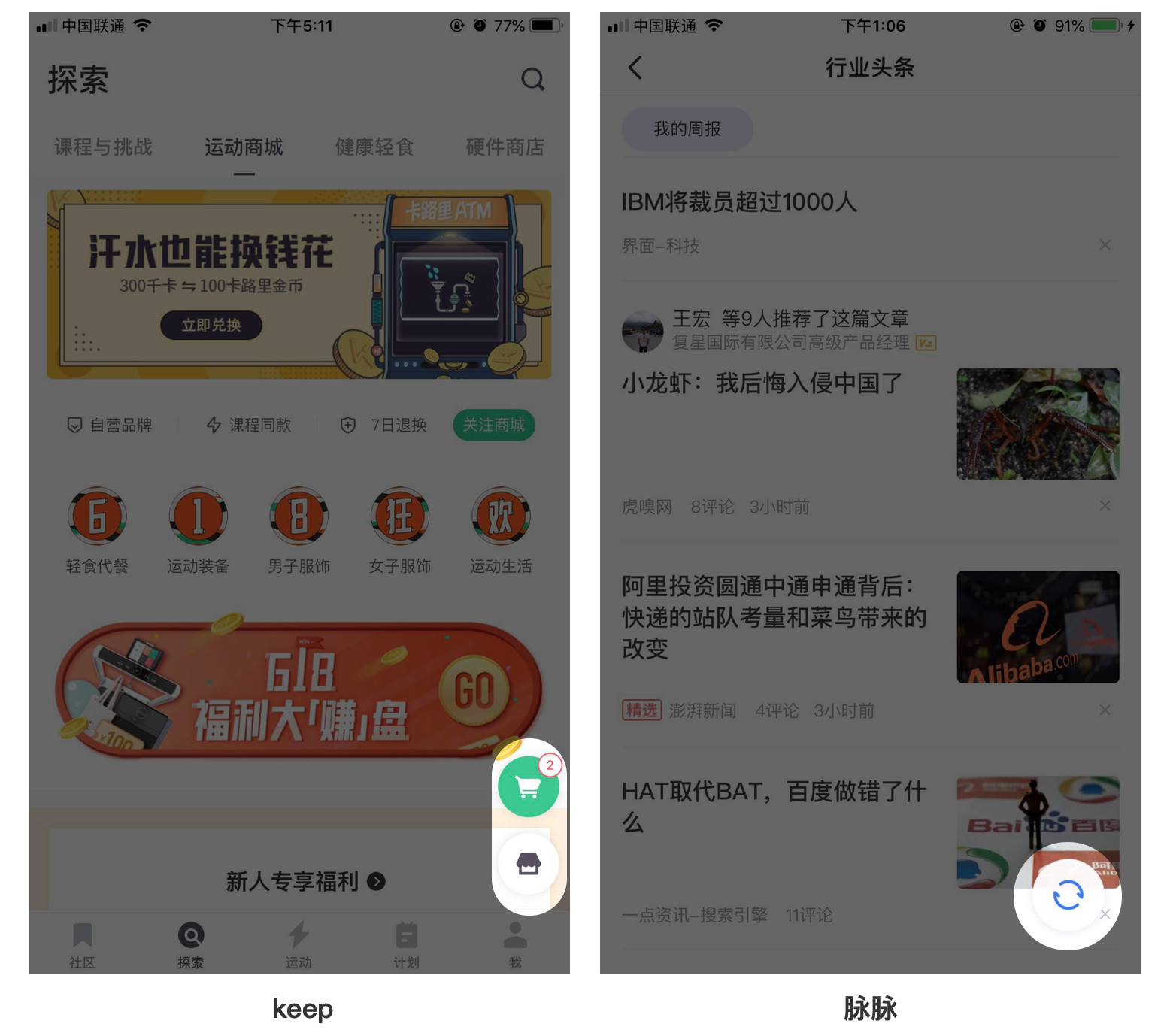
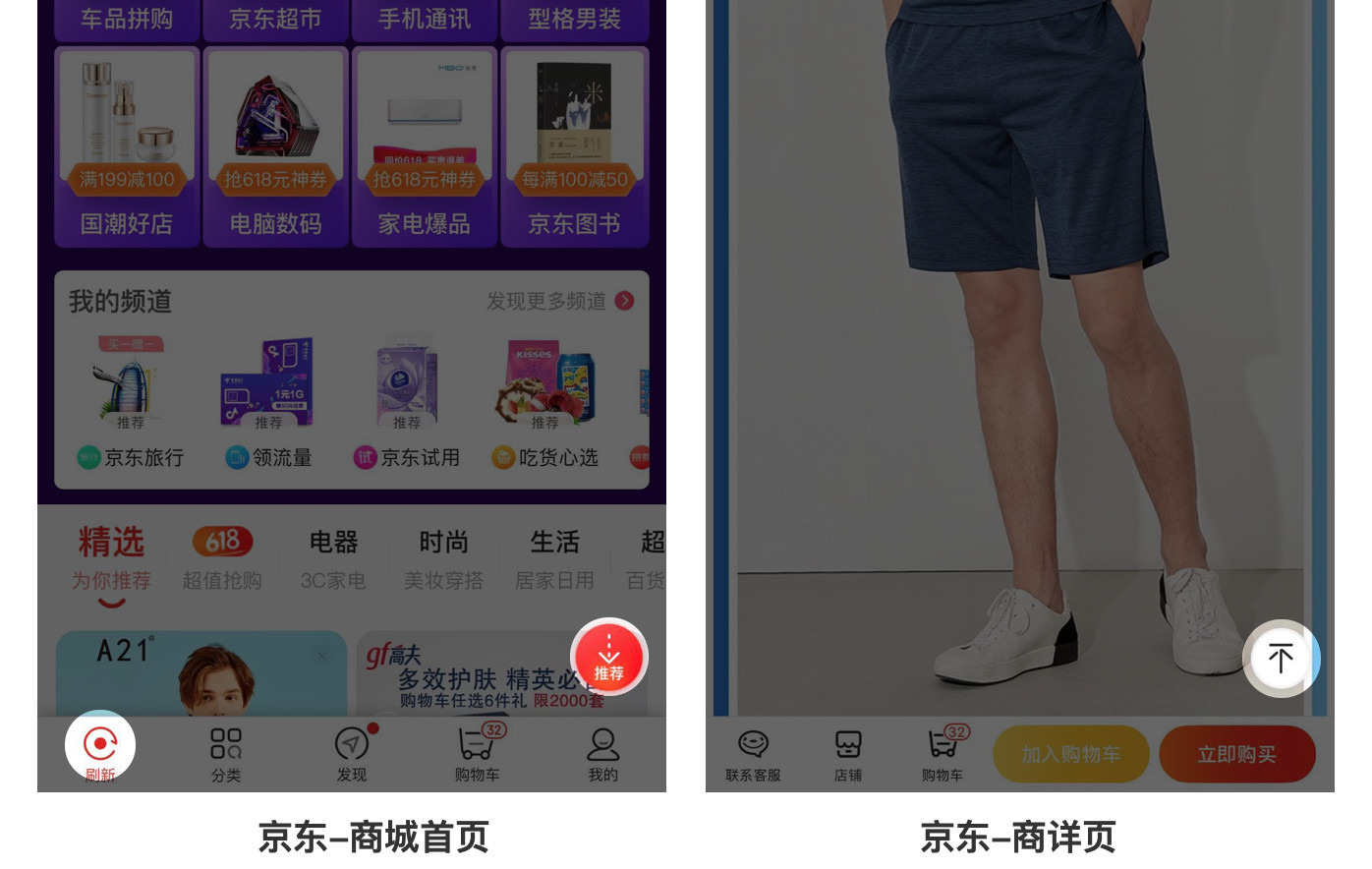
1.功能性:悬浮按钮一般是产品最核心最重要的操作,例如简书和百度贴吧的编写,部分电商的购物车;或是引导用户使用的期望性操作,例如keep的购物车;有时也会有最常用按钮悬浮的情况发生,例如一键置顶等等


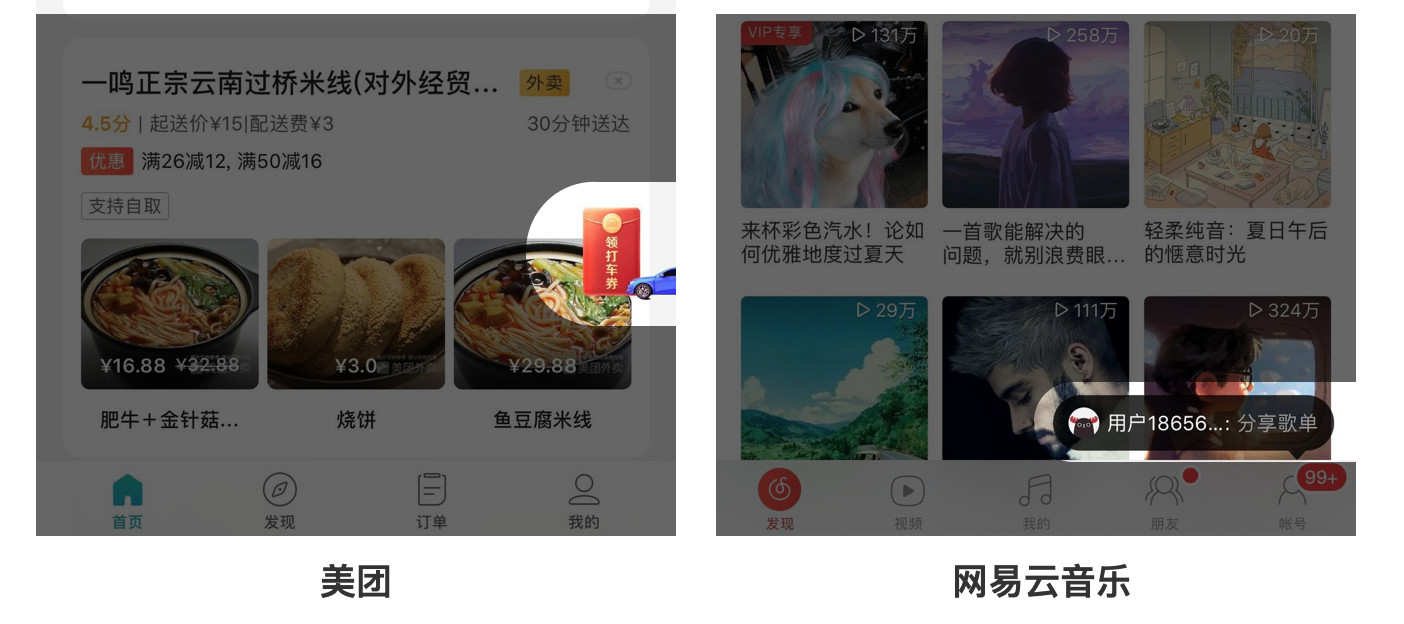
2.营销型:为了更大程度的引流和数据转化,有时活动入口提示也会放在这里,形状更不规则,位置更偏向中间位置
3.提示型:部分app导航栏上方会设计悬浮框,主要是为了起到强提示的作用
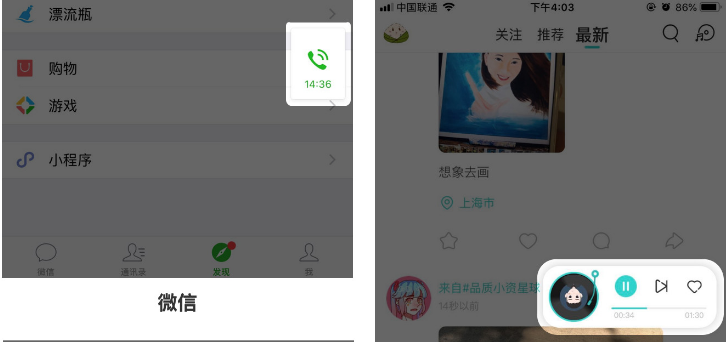
 4.多进程操作:微信语音通话悬浮框提示,部分音乐播放器音乐提示
4.多进程操作:微信语音通话悬浮框提示,部分音乐播放器音乐提示
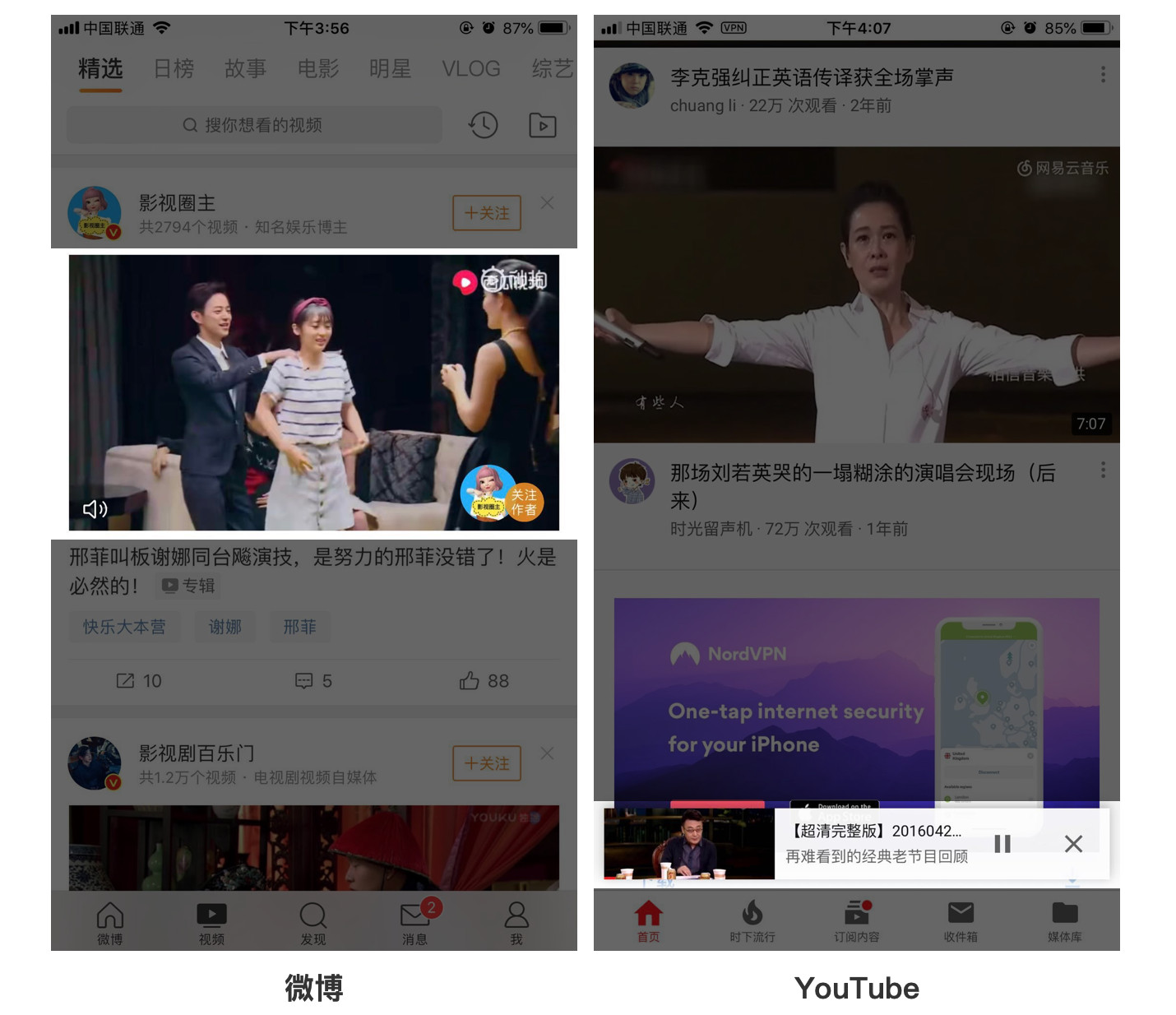
youtobe在下拉浏览视频列表时正在播放的视频会变成悬浮框放置在导航栏上方,国内主流做法是刷新自动播放下一条视频内容


关于设计悬浮的注意事项
1.用于营销或是提示时,可以增加动画设计加强提示,例如红包或签到晃动提醒,边框浮动等
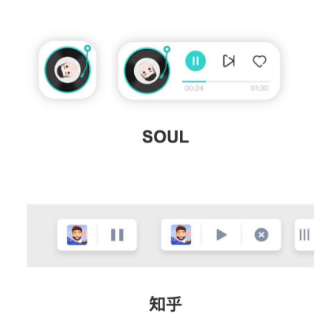
2.根据情况设置合适的显示和隐藏时机
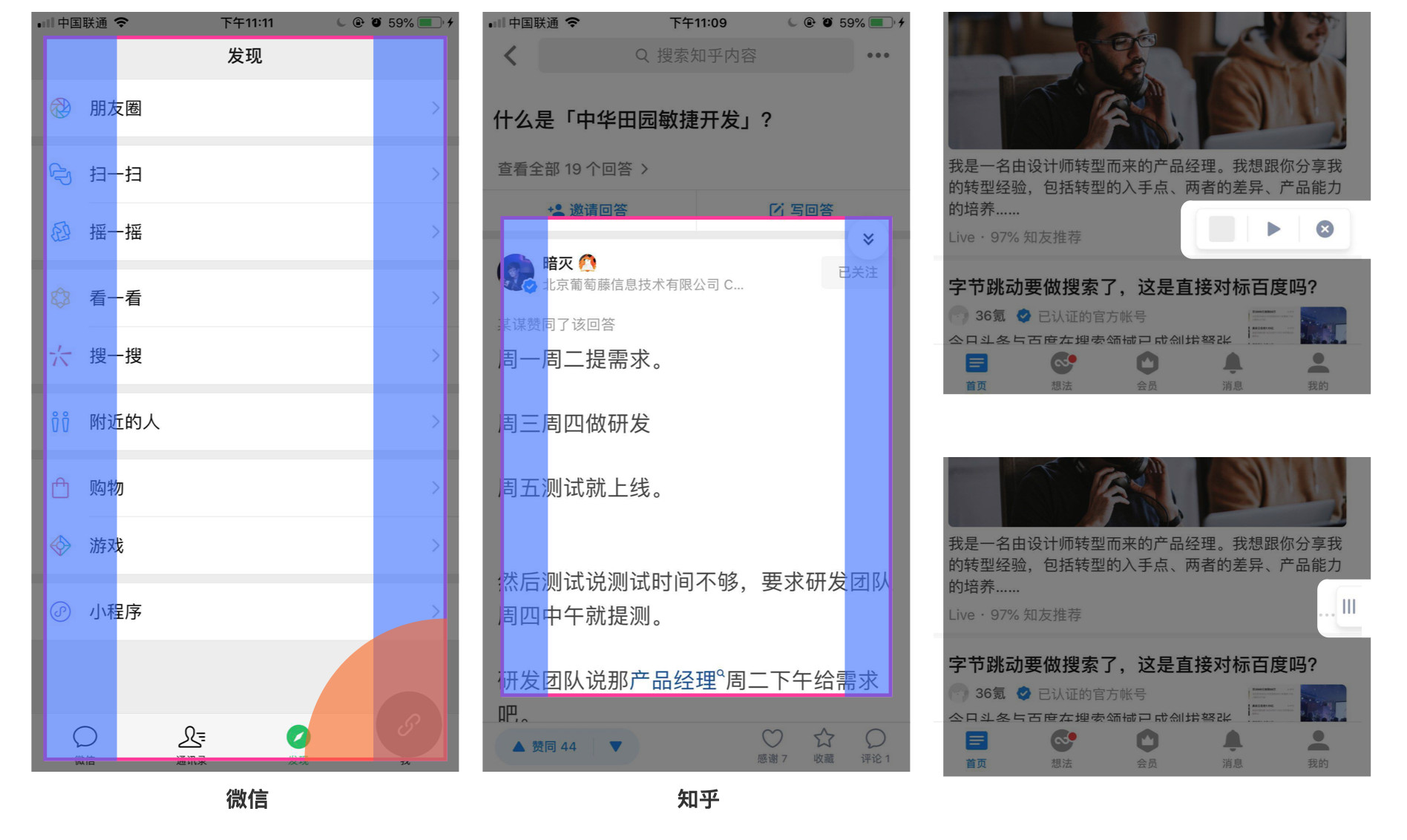
3.注意悬浮的范围和位置,红色为可移动区域,蓝色为可浮动区域。如果需要进一步节省空间,可以做半透明或吸附设计

4.悬浮大多情况下是一种快捷方式,其他路径也可以实现。作为快捷方式本身是不适合承载过多内容的,所以要尽量简化。如果考虑到用户需求,可以提供简便模式和复杂模式供用户切换






评论