发表于: 2019-06-12 23:48:50
1 555
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
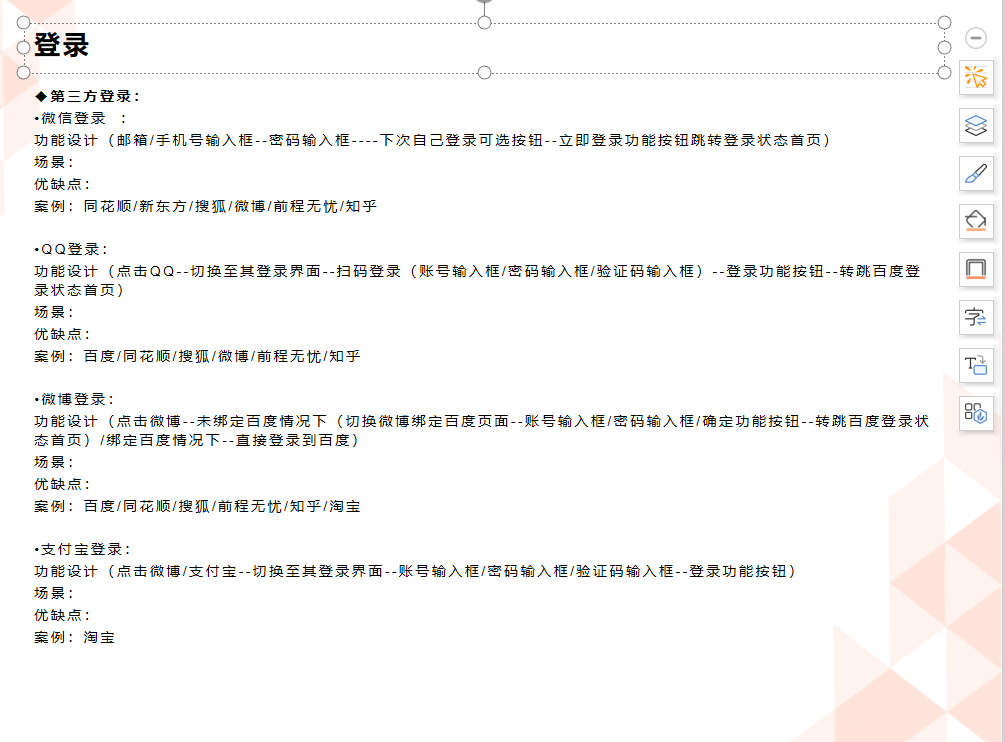
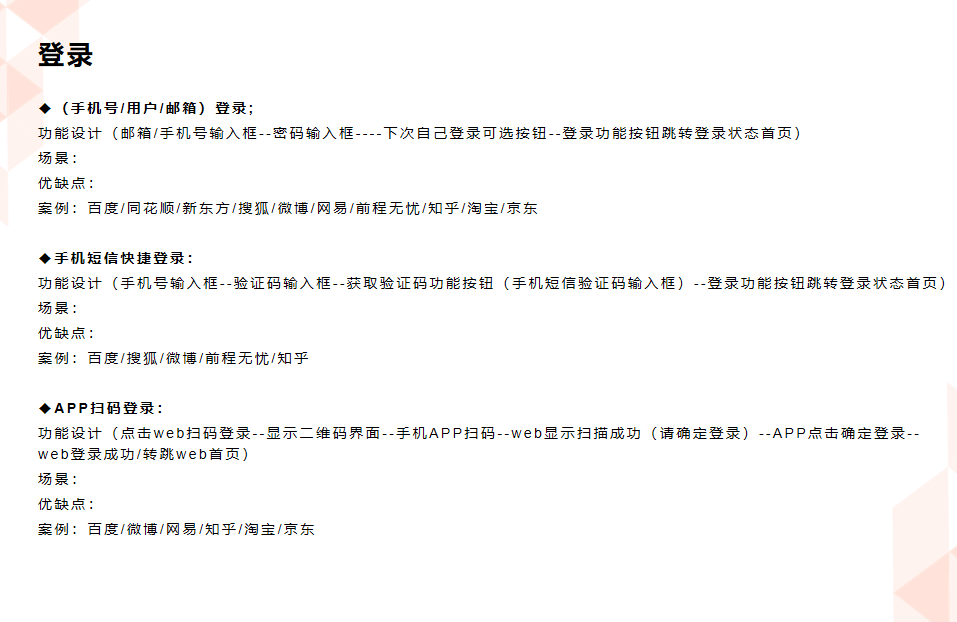
1.web端10款登录注册,找回密码调研


明天计划的事情:(一定要写非常细致的内容)
1.继续APP调研
遇到的问题:(遇到什么困难,怎么解决的)
1.速度慢,调研太细,会拖进度
收获:(通过今天的学习,学到了什么知识)
1.收获了解了注册的类型,和找回密码的流程
(手机号+用户名)注册;
功能设计
注册在前协议在后:(用户名输入框+手机号输入框--密码输入框--获取短信验证码功能按钮(验证码输入框)--阅读协议可选按钮--注册功能按钮)
协议在前注册在后:(点击注册功能按钮--同意协议--输入手机号正确--短信验证码正确--填写用户名正确--填写密码正确--跳转首页)
案例:百度/同花顺/搜狐/网易/知乎/
特别案例:京东注册分两阶段,协议在前(验证手机号--填写账号密码)
(邮箱+用户名)注册:
功能设计(点击邮箱注册--邮箱输入框--账号输入框--密码输入框--确认密码输入框--(手机绑定可选)图片验证码输入框--提交注册功能按钮)
案例:同花顺
(手机号+邮箱+用户名)注册:
功能设计(点击注册VIP邮箱变色功能按钮--用户名输入框--密码输入框--滑动验证块功能按钮--安全手机输入框--免费获取验证码功能按钮--手机验证码输入框--阅读同意协议可选框--立即注册功能按钮
案例:网易VIP/
(手机号+用户名+支付卡号)注册:
功能设计(点击注册功能按钮--弹出同意协议--输入手机号正确--短信验证码正确--填写密码正确--填写用户名正确--输入银行卡账号/持卡人/证件正确--短信验证码正确--注册成功跳转首页)
案例:淘宝/
(手机号输入框--图片验证码输入框-获取短信码/语音码(短信码输入框)--密码输入框--确认密码输入框--同意协议可选按钮--同意并且注册功能按钮--转跳登录状态首页)
案例:新东方/同花顺/微博/前程无忧
(邮箱)注册:
功能设计:
(邮箱输入框--图片文字验证码输入框--密码输入框--确认密码输入框--同意协议可选按钮--同意并且注册功能按钮--点击激活邮件--转跳至登录首页)
邮箱/手机号账号输入框--密码输入框--验证码输入框(获取验证码功能按钮)--同意协议单选按钮--注册功能按钮--搜狐邮箱登录状态首页
案例:新东方/搜狐/前程无忧
(手机号)注册;
功能设计:
(手机号输入框--图片验证码输入框-获取短信码/语音码(短信码输入框)--密码输入框--确认密码输入框--同意协议可选按钮--同意并且注册功能按钮--转跳登录状态首页)
案例:新东方/同花顺/微博/前程无忧





评论