发表于: 2019-05-29 22:11:03
1 536
今天完成的事情:
解释一下昨天的日报,准备写日报的时候看了师兄的评论,才知道现在不是看书的时候,就不能写看书学习到的,根据评论去看了原型规范.....师兄别对我失望,没在水......
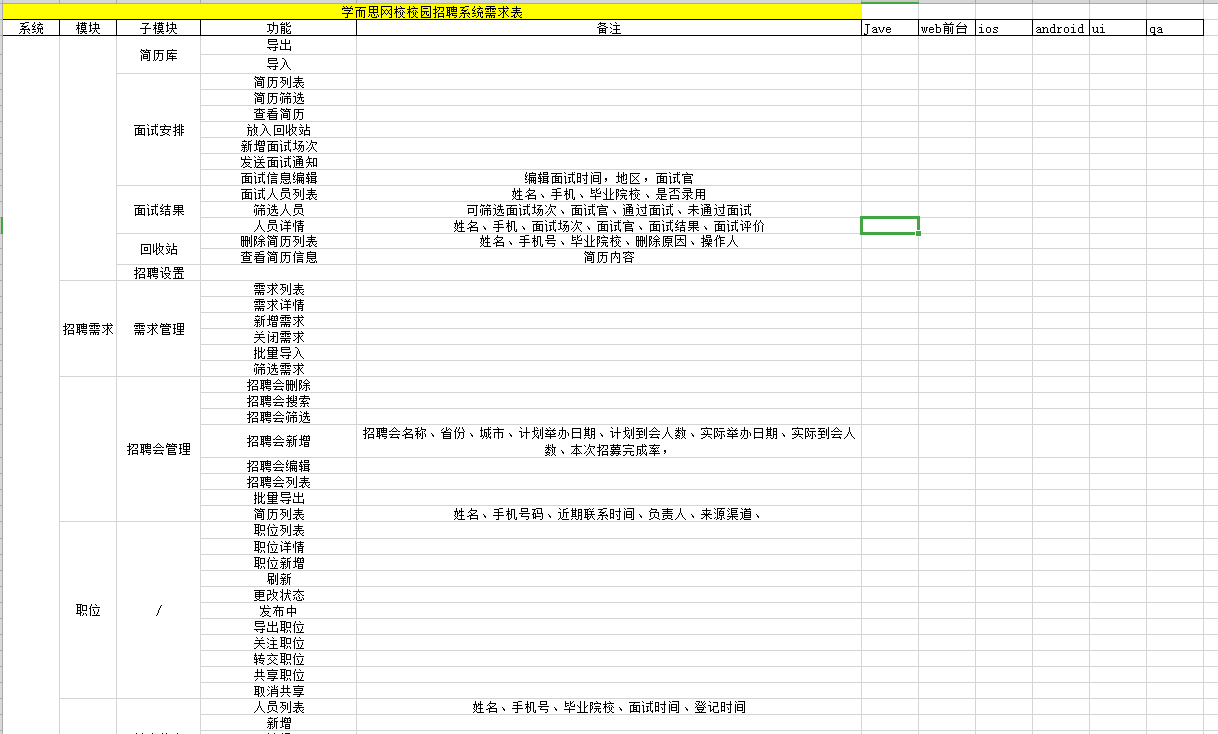
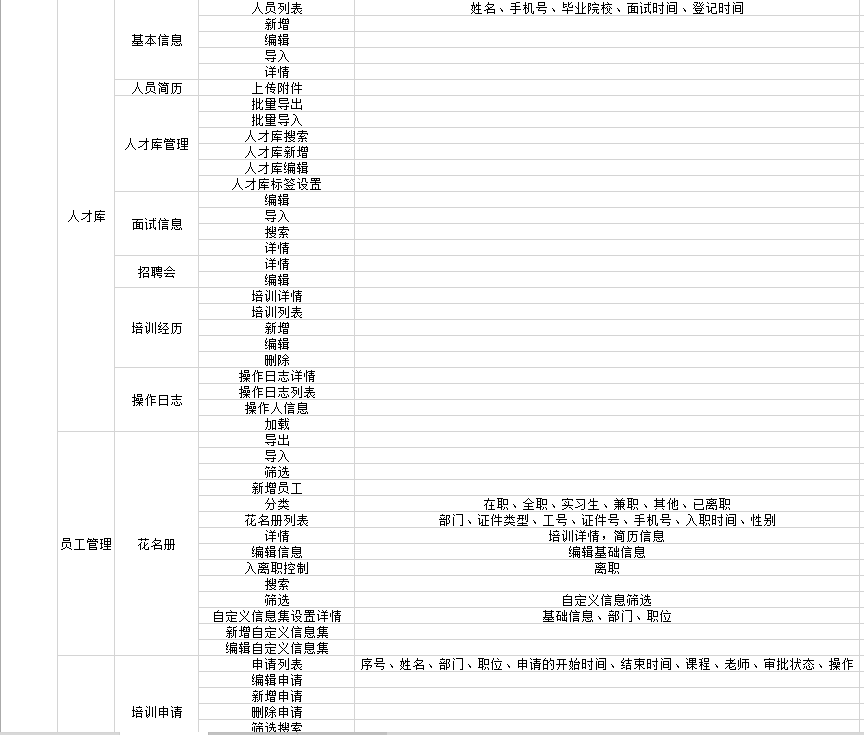
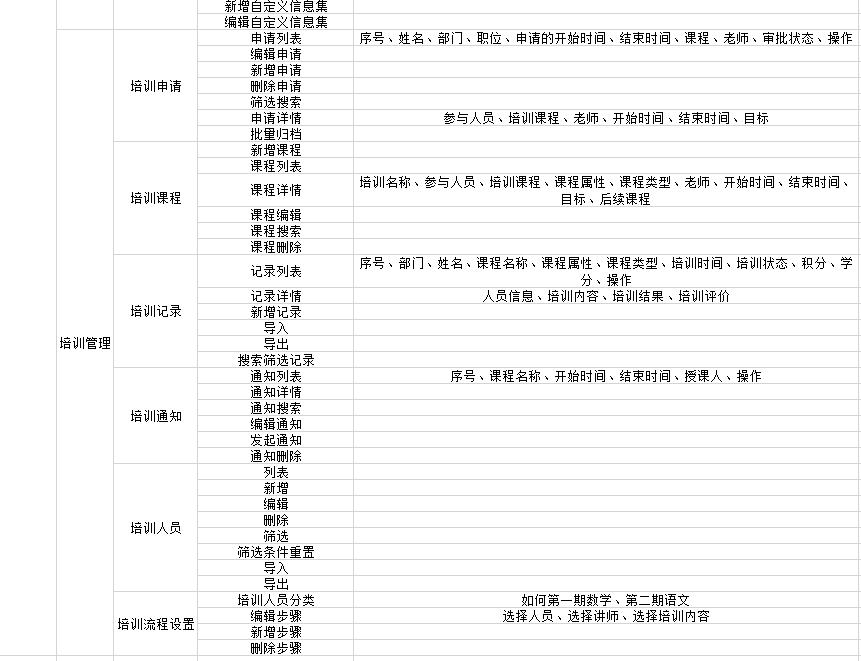
1. 根据需求整理功能逻辑和师姐讨论写了需求列表(学而思
2.学习了表单设计和列表的种类及优缺点
明天计划的事情:
1. 画流程图
2. 写ppt
遇到的问题:
1.整理逻辑好难
2.为什么每个人都这么固执!!!
收获:



表单设计
构成:左标签、顶部标签、行内标签
- 左标签需要注意,在手机端屏幕面积有限,可能无法展现右边输入框的完整信息
- 顶部标签,标签位于输入框上方,这样输入框就可以独占整个页面,信息可以得到更完全的展示。与左标签相比,顶部标签可以给输入框腾出足够的空间。但是,之前一屏就可以展示的内容,用户现在需要滚屏才可以看完。
- 行内标签,可以极大的节省页面空间。但是一旦用户点击切换到输入状态以后,用户就会看不到这些标签了,列表项过多用户容易写串行,且没有提示,没办法发现,可以在输入框前画图标,提示用户
- 表单项目过多时,可以通过分组来提升内容可读性,页面美观,提高用户输入率
表单控件
包含下拉列表、switch开关、单选按钮、多选按钮、滑块、默认值、自动完成





评论