发表于: 2019-05-29 14:19:04
1 609
今天完成的事情:对任务七的总结;
修改任务重新提交;
完成深度思考;
明天计划的事情:看产品经理相关文章;
学习任务八;
遇到的困难:在原型中一些细节记不住,比如说元素尺寸等,太多了,只能记住目前app常用的一些规范。
收获:
1.头像
头像的样式有方形头像和圆形头像,圆形头像契合人的自拍头像,因为脑袋圆形头像圆形,突出了脑袋弱化背景,使用圆形头像可以鼓励用户上传自拍头像;方形头像突出背景,并且图片本来就是方的,使用方形头像符合用户的使用习惯。
2.头像尺寸大小
使用场景不同,需要的头像尺寸不一样。一般在个人展示页面,需要用到更大尺寸的头像,这样便于展示个人形象;中尺寸图片一般在使用在找人和关注场景中,既能让用户看清图片内容,又能避免同一页面图片过多(页面文件过大)而导致的网页加载过慢的问题。 而在一些以突出其他信息为主的页面,则使用小尺寸头像,以免打扰主要信息的展示,同时起到又给页面增添一些热闹氛围的作用,比如在评论页面。
3.头像上传大小限制及格式
头像上传大小一般随网站发展越来越久,上传要求大小越大。格式最基础要支持JPG、png。
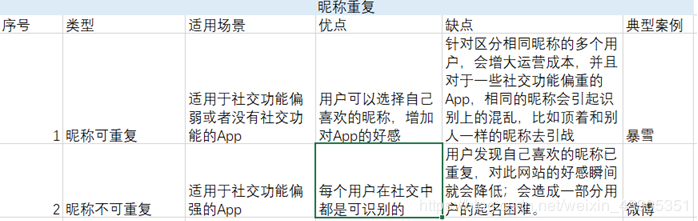
4.昵称
(1)手机号。昵称生成简单,设计成本低,不可修改,但是可能会被用户觉得敷衍。
(2)真实姓名。一般 政务类、金融类,如银行网站等,需要将虚拟信息和现实信息结合,同时提高安全性,
(3)自定义昵称。满足用户个性化的需求,随时更改,但是会增加用户运营管理的成本,因此许多网站开始增加用户修改昵称的限制条件。
什么叫用户名,与昵称的区别:用户名是用户注册时生成的,用于系统身份辨识,不可更改,而昵称是与其他用户互动的,通常可以更改。

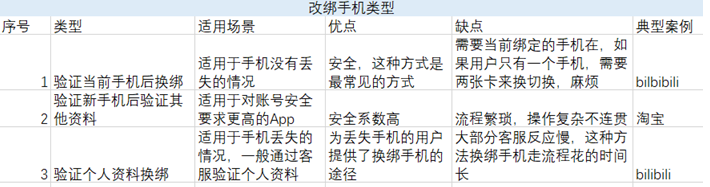
5.手机换绑

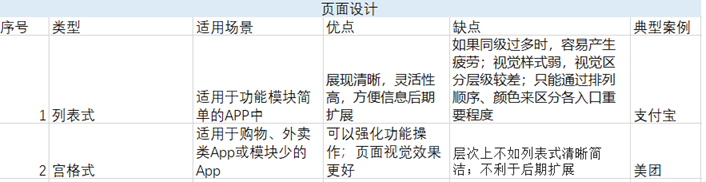
6.页面设计

突出核心功能:
(1)宫格+列表:将功能入口分为不同的模块,然后采用宫格式+列表式的组合方式来进行对比,能够很好的突出宫格里的内容。同时可以采用差异化图标、分块、以及差异化的颜色等来强调核心功能入口。
(2)差异化图标或颜色:采用差异化图标,也就是和原有的图标风格、大小等存在大的差异,这样即使同样的结构也能让核心功能入口脱颖而出。
7.个人中心背景
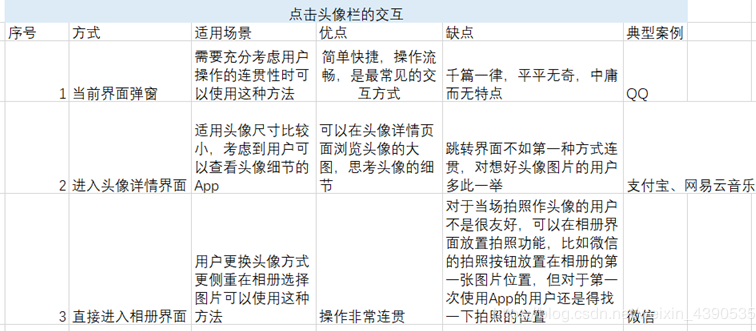
(1)用户上传。用户根据个人喜欢选择图片设为背景。这种设计方式提高了用户的参与度,突出了头部的个人信息区域,优先级相对高于下方的功能入口。有三种选择方式:1.底部弹出选择窗口,如支付宝。2.直接进入相册,如微信。
(2)无背景。弱化了头部用户信息,从而突出页面其他内容。
(3)纯色背景。使用户信息与其他功能块边界更清晰,增加辨识度。
(4)图片背景:增加品牌辨识度,但可能会混淆用户注意力。
链接:https://pan.baidu.com/s/1MWleH4kewPtSZvk5sN7uCg
提取码:68en





评论